Why do some legal tech platforms thrive while others struggle to gain traction?
It all boils down to one thing: User experience (UX). User experience design often determines whether a legal tech product will succeed or fail.
As legal services adopt more digital solutions for client management needs, the user-friendliness of these tools becomes crucial. UX design bridges the gap between complex legal functions and seamless user interaction, making these tools more accessible and efficient for legal professionals.
In this article, we are diving into how UX design can transform legal tech by improving efficiency, user satisfaction, and usability. If you are a legal tech startup founder, legal firm, or legal professional, this in-depth article offers you a deep insight into how to stay competitive and innovative.
No matter your professional background - be it legal tech startup, product management in law firms, or simply an interest in law and tech - there is something for you in this article. From UX design basics to advanced strategies ensuring your products exceed user expectations, we cover it all here!
Come along as we reveal how leveraging UX design can strengthen legal tech solutions and improve client satisfaction.
Understanding UX Design in Legal Technology
What Is User Experience Design in Legal Tech?
UX Design in Legal Tech refers to creating digital products and platforms that are intuitive, efficient, and satisfying for users within the legal industry. This involves understanding the needs of both legal professionals and clients while creating interfaces to streamline complex legal processes - this may range from legal research tools, document management systems or client-facing applications.
Focusing on user experience for legal tech products can make them more accessible, reduce learning curves, and boost overall productivity. Proper user interface design (UI design) guarantees these tools function effectively and are enjoyable - leading to higher adoption rates and superior satisfaction.

Importance of UX in Legal Technology
Why is user experience critical in legal technology? The reason lies in its effect on user satisfaction and operational efficiency. Legal professionals typically deal with high-pressure environments and complex tasks; an effective UX can reduce the time and effort needed to complete them, improving productivity and job satisfaction.
Legal tech products with superior UX designs are more likely to be widely adopted and utilized consistently, reducing the need for extensive training or support services. This saves both time and resources while simultaneously increasing the overall effectiveness of legal tech solutions; for example, an efficient document management system could cut down the time spent searching for files allowing legal teams to focus on more pressing matters.
Next, we will dig into the key principles of user experience design for legal tech products, exploring how you can build user-centric, accessible, and efficient technology products.

Key Principles of UX Design for Legal Tech
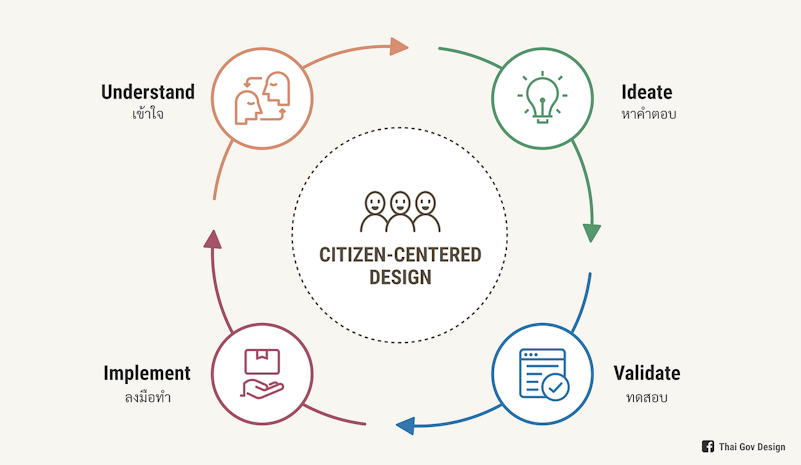
User-Centered Design
What makes a user-centered design essential in legal tech? The answer lies in its focus on the end user. Legal professionals and clients have specific needs and challenges, and a user-centered approach ensures these are addressed effectively.
Techniques for implementing user-centered design include user interviews, usability testing, and iterative design processes. By constantly seeking feedback from actual users, you can create products that truly meet their needs.
Would you like to learn more about this topic of User-Centered Design? Check out our past comprehensive guide on User-Centered Design and how it can help you.
Simplifying Complex Processes
Legal processes can be intricate and overwhelming. Simplifying these complex workflows through intuitive design can greatly enhance usability. Strategies include:
Breaking down tasks into manageable steps.
Using clear and concise language.
Providing visual aids like progress bars and tooltips.
For example, a legal document automation tool that guides users step-by-step through form filling can make the process less daunting and more efficient.
Ensuring Accessibility and Usability
Accessibility is crucial in legal tech, ensuring that all users, regardless of their abilities, can effectively use the product. Best practices include:
Designing with color contrast and text size options.
Ensuring keyboard navigability.
Providing alternative text for images and multimedia.
By making legal tech accessible, you not only comply with legal standards but also enhance the usability for a broader audience, including those with disabilities.
In the next section, we will discuss the benefits of implementing UX in legal tech products, showcasing real-world examples and tangible results.

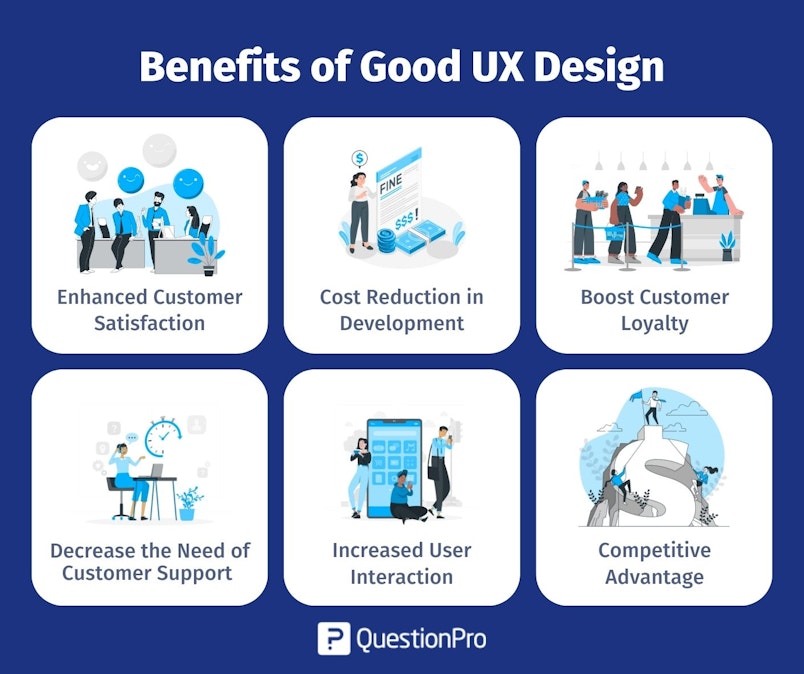
Benefits of Implementing UX in Legal Tech Products
Enhanced Efficiency
By streamlining workflows and reducing the complexity of tasks, UX design can significantly boost productivity. For example, a well-designed legal document management system can reduce the time spent searching for files, allowing legal teams to focus on higher-value tasks.
Case studies have shown that legal tech platforms with optimized UX design can reduce task completion times by up to 30%. This not only improves individual performance but also enhances the overall efficiency of the organization.
Increased User Satisfaction
User satisfaction is paramount in ensuring the success of legal tech products. A user-friendly interface can lead to higher adoption rates and lower churn. Legal professionals prefer tools that are intuitive and require minimal training. By focusing on usability and accessibility, you can create products that users enjoy and rely on daily.
Feedback from users often highlights the ease of use and improved productivity as key benefits of well-designed legal tech products. This satisfaction translates into long-term loyalty and positive word-of-mouth referrals.
Are you looking to boost your users' satisfaction through effective design, head over to our UX Resources page and download some of the best free materials on the topic.
Competitive Advantage
In a crowded market, superior UX can set your legal tech product apart from your competition. Products that are easy to use and offer a seamless experience are more likely to be recommended and adopted widely. This competitive edge can be the deciding factor for clients when it comes to choosing a legal tech solution.
Companies leading in UX design are often seen as more innovative and customer-centric, which enhances their reputation and market position.
For an example of UX products with ease of use and competitive advantage, explore this Product Design & User Research solution we built an Edtech SaaS Learning Management System.
In the next section, we will dig into the latest UX design trends in legal technology, exploring how innovations like AI and mobile-first design are shaping the future of legal tech.

UX Design Trends in Legal Technology
Personalized User Experiences
Why is personalization important in legal tech? Personalized user experiences cater to the unique needs and preferences of individual users, enhancing their engagement and satisfaction.
In legal tech, personalization can mean customizing dashboards, tailoring workflows, or providing relevant legal resources based on user behavior.
Tools and techniques for creating personalized user experiences include data analytics, machine learning algorithms, and user preference settings. By leveraging these technologies, legal tech platforms can deliver a more intuitive and efficient user experience.
Integration of AI and Machine Learning in Legal Tech UX
AI and machine learning are revolutionizing UX design in legal tech. These technologies can automate routine tasks, provide predictive analytics, and enhance decision-making processes.
For example, AI-driven legal research tools can quickly find relevant case laws and precedents, saving lawyers hours of manual work.
Incorporating AI into UX design not only improves efficiency but also provides users with powerful tools that enhance their productivity and decision-making capabilities.
Learn more about how at Adam Fard, we utilize the innovative power of AI-driven UX solutions to enhance UX design for startups across diverse industries.
Mobile-First Design
With the increasing use of mobile devices, a mobile-first design approach is essential for legal tech platforms. Ensuring that your product is fully functional and user-friendly on mobile devices can significantly enhance accessibility and user engagement. The mobile-first design focuses on creating responsive interfaces that adapt seamlessly to different screen sizes and orientations.
Best practices for mobile-first UX design in legal tech include:
Simplified navigation and interface elements.
Optimized performance and loading times.
Touch-friendly controls and inputs.
For further insights into our mobile-first design approach, visit our Edtech Design page.
In the next section, we will discuss practical steps on how to optimize UX for legal tech platforms, from conducting research to continuous improvement strategies.

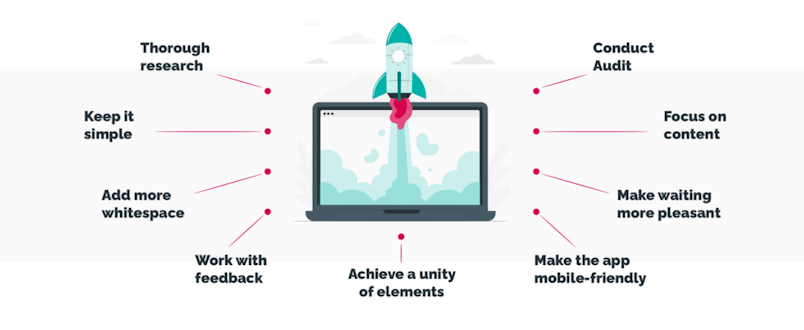
How to Optimize UX Design for Legal Tech Platforms
Conducting UX Research
How can you ensure your legal tech platform meets user needs? Conducting comprehensive UX research is the foundation of effective design. Methods such as user interviews, surveys, and usability testing help you gather insights into user behaviors, pain points, and preferences.
Understanding your users allows you to design solutions that are tailored to their needs, improving both functionality and user satisfaction.
If you wish to explore deeper into the topic of UX research methods, check out our previous article - Competitive Analysis Guide.
Prototyping and Testing
Prototyping is a crucial step in the UX design process, allowing you to create and test preliminary versions of your product. This iterative process helps identify and fix issues early, ensuring the final product is both functional and user-friendly.
User testing involves real users interacting with your prototype, providing invaluable feedback that guides further refinements. Regular testing and feedback loops are essential for developing a successful legal tech platform.
Learn more about our unique approach to prototyping and testing in our past article which covers everything on the topic of Prototyping.
Continuous Improvement
UX design is an ongoing process, it never stops even after the product hits the market. Continuous improvement strategies ensure your legal tech platform evolves with user needs and technological advancements. Regular updates based on user feedback, market trends, and new technologies keep your product relevant and efficient.
Staying updated with UX trends and technologies is crucial for maintaining a competitive edge. This involves regularly reviewing user feedback, conducting usability tests, and implementing the latest design practices.
We've intensely covered the topic of staying updated in another past article, learn more on how we maintain continuous improvement in our projects through UX Audits.
Moving on, in the next section, we will explore real-world examples of good UX design in legal tech, showcasing successful case studies and their outcomes.

Real-World Examples of Good UX Design in Legal Tech
Case Study 1: Apperio
How did Apperio leverage UX design to improve legal tech? Apperio is a prime example of how effective UX design can enhance user satisfaction and operational efficiency.
By focusing on user-centered design principles, Apperio created an intuitive interface that simplifies legal spend management. The platform offers clear visualizations, streamlined workflows, and personalized dashboards that cater to the specific needs of legal professionals.
The results speak for themselves: increased user adoption, reduced training times, and improved overall productivity.

Case Study 2: Josef Legal
Josef Legal utilizes cutting-edge UX design to revolutionize legal automation. Their platform allows legal professionals to create and manage automated legal workflows effortlessly.
By integrating AI and machine learning, Josef Legal has developed an intuitive, user-friendly interface that significantly reduces the time required for routine legal tasks.
The impact of these innovations includes higher efficiency, greater user satisfaction, and a competitive edge in the legal tech market.

Conclusion
Let's recap the Key Points
As the legal tech landscape continues to evolve, there is no iota of doubt that UX design is not just a nice-to-have; it's a necessity for success.
Superior UX design enhances efficiency, increases user satisfaction, and provides a competitive advantage. By focusing on user-centered design, simplifying complex processes, ensuring accessibility, and staying abreast of the latest trends, legal tech products can significantly improve their chances of success.
Did you find this article because you are looking to build or transform your legal tech product with exceptional UX design that attracts users like bees to a beehive?
At Adam Fard UX Studio, we specialize in creating user-friendly, efficient, and innovative legal tech solutions. Our proven track record, as demonstrated by our successful projects with startups like Startling, Morecast and Ciphy to corporations like Samsung and T-Mobile just to name a few shows that we are a globally trusted and reliable agency that you can bank on.
Book a FREE consultation call with us today and let us help you create a product that pushes you to the favorite list of users. Don't miss out on the opportunity to enhance your legal tech platform. Schedule the call now and let's have a chat about your UX goals and aspirations.





