Are you a SaaS founder or product owner wondering how to keep your users deeply engaged and consistently satisfied with your product?
Undoubtedly, you landed on this article because you understood that designing an intuitive interface is crucial for keeping customers engaged and loyal, especially in today's highly competitive and saturated business landscape.
Hence, in this article, you'll learn how to transform your SaaS offering into a user-friendly product that delights and retains users.
Definition and Importance of UX Design for SaaS Startups
UX design for SaaS involves developing intuitive, efficient, and enjoyable user experiences. UX design plays an essential role in the success of SaaS startups.
It can mean the difference between a product users love and rave about or one they find frustrating and demanding. A well-planned UX design can reduce churn and abandonment rates, increase user engagement rates, and contribute significantly towards the growth and expansion of your startup.
Below is an example of a user interface designed by our team at Adam Fard UX studio for a SaaS AI-Based Web Solution that tackles customer requests through chatbots and AI
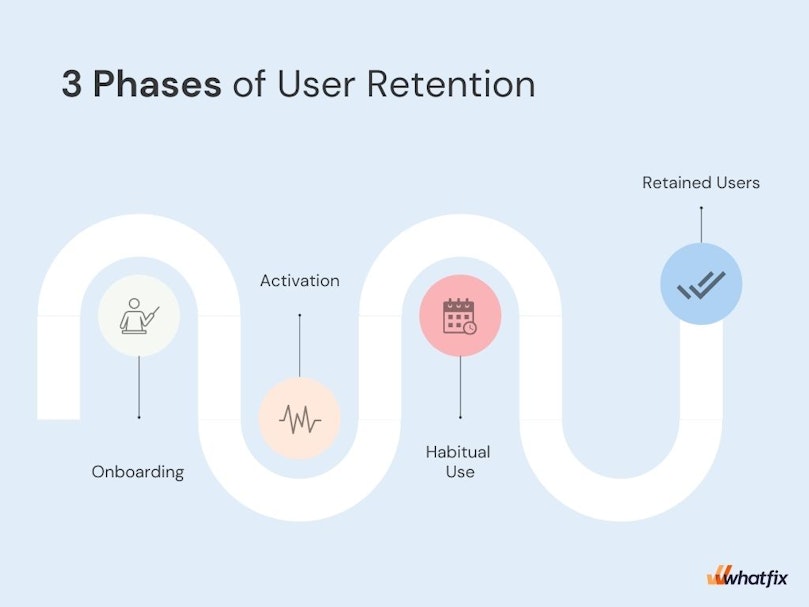
How User Experience Drives User Retention and Satisfaction
Imagine that a user visiting your platform, finds everything easy to navigate and pleasant to use - aren't they likely to stick around?
Of course, they will. That's because UX design plays a critical role in user retention and satisfaction - happier users are more likely to continue using your product, recommend it to their contacts, and leave positive reviews, leading to higher retention rates and customer loyalty, which in turn translate into higher customer retention rates and steady revenue streams for your startup.

Understanding Your Target Audience
Develop User Personas
The first key step to understanding your target audience is developing detailed user personas, or personas for short. Personas serve as fictional representations of different user types who could interact with your product and help you visualize and empathize with users as you tailor design decisions around meeting their needs. To develop user personas:
Conduct User Research: Employ surveys, interviews and analytics to collect user data.
Identify Patterns: Search for common behaviours, goals and pain points among your users.
Create Detailed Profiles: Provide demographic details along with job roles, goals, challenges and behaviours associated with each profile you create.
Validate Your User Personas With Real Users: Ensure your personas accurately represent your target audience by testing them with actual users.
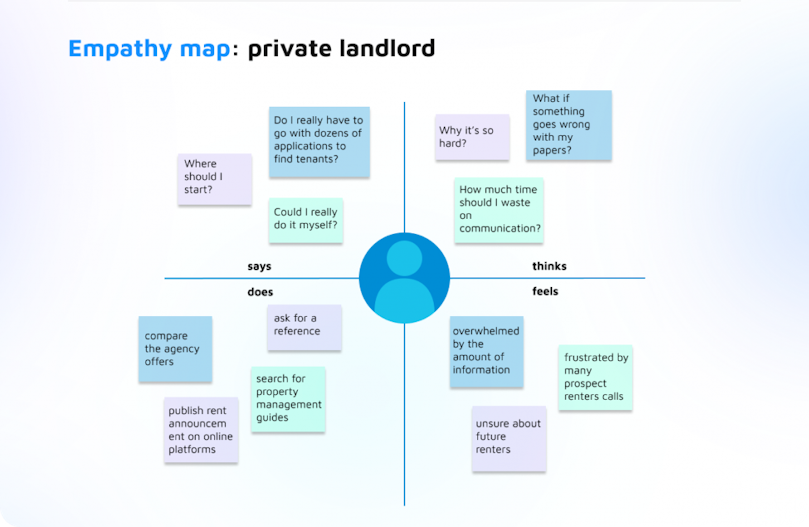
Understand User Needs and Pain Points
Understanding user needs and pain points is integral to developing products that address real problems while creating value for users.
By understanding their desires and difficulties, you can tailor your product to address those needs effectively and prioritize features and design elements with the biggest impact on user retention and satisfaction.

User Journey Mapping
User journey mapping is an effective technique used to visualize the steps a user takes when engaging with your product or service, to identify touchpoints, pain points and areas for potential improvement. To map it efficiently:
Definition: Outline all stages that users experience from awareness to using your product.
Touchpoints: Document all interactions users have with your product at each stage.
Gather Data: Utilize user feedback, analytics and research data to understand user behaviour at every touchpoint.
Visualize Your Journey: Visually represent the user journey, highlighting touchpoints and pain points along the way.
Identifying Key Touchpoints and Pain-points
The key touchpoints of your product are moments when users interact with it, such as signing up, onboarding, and using core features. Knowing these touchpoints allows you to focus on areas which impact user experience.
Meanwhile, pain points represent obstacles or frustrations users encounter during their journey. By pinpointing these pain points you can address them through improved design, support services, or enhanced features in order to provide a smoother user journey and ensure more enjoyable user experiences for everyone involved.

Core Principles of UX Design for SaaS
Simplicity and Clarity
Simplicity and clarity are fundamental principles of UX design, especially for SaaS products.
A clean and intuitive interface helps users complete tasks quickly and efficiently, reducing frustration and improving satisfaction. Imagine navigating a cluttered dashboard with too many options and hidden features—wouldn't that be overwhelming?
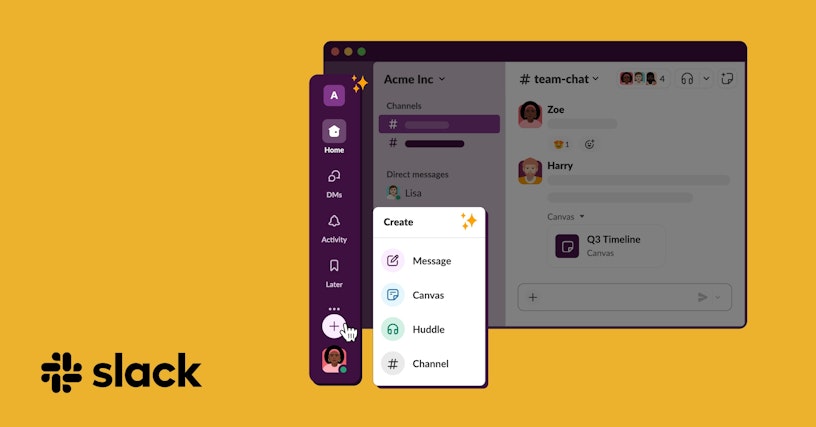
A minimalist design approach eliminates unnecessary elements, focusing on what truly matters. For instance, Slack’s interface is renowned for its simplicity, with easily accessible features and a straightforward layout.
This clarity enables users to navigate the platform without a steep learning curve, enhancing their overall experience.

Consistency
Have you ever felt disoriented by a website where each page looks and functions differently? Consistency in design ensures that all elements across the platform maintain a uniform look and behaviour. This includes fonts, colours, button styles, and navigation patterns.
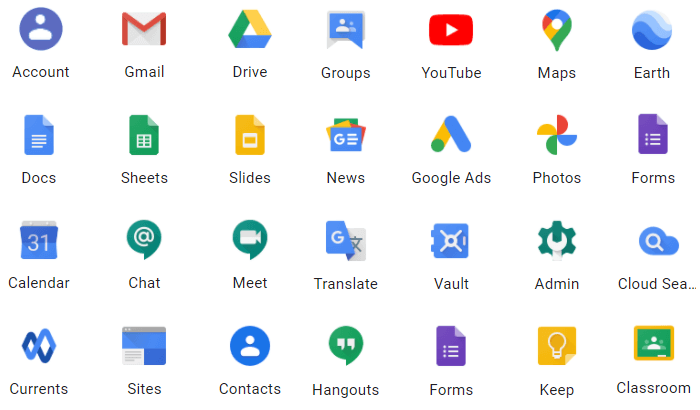
Consistency helps users feel more confident and comfortable using the product, as they know what to expect with each interaction. Google’s suite of applications is a prime example—whether you’re using Gmail, Google Docs, or Google Calendar, the interface elements and interactions are consistently designed.
This familiarity enhances usability and reduces cognitive load, allowing users to focus on their tasks without unnecessary distractions.

Accessibility
Are all users able to use your SaaS product effectively, regardless of their abilities? Accessibility is a crucial aspect of UX design, ensuring that your product can be used by as many people as possible, including those with disabilities.
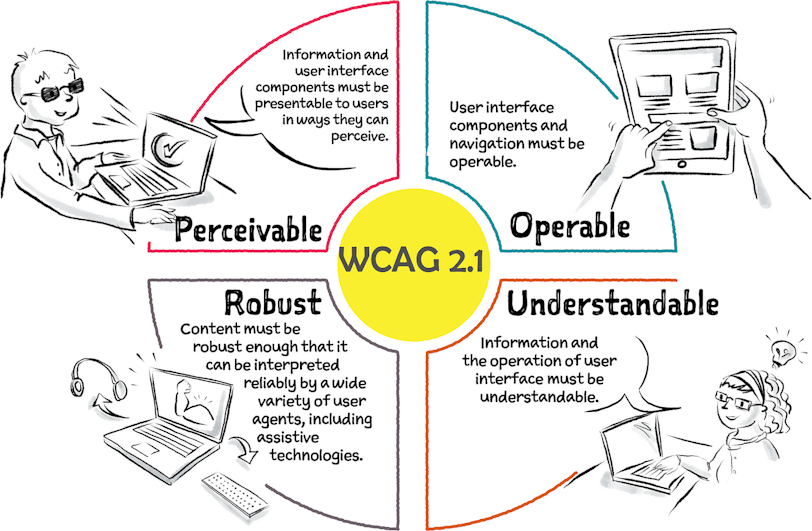
Adhering to accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG), ensures that your product is inclusive. This includes providing alternative text for images, ensuring sufficient colour contrast, and enabling keyboard navigation.
Tools like WAVE and Axe can help assess and improve your product's accessibility. By prioritizing accessibility, you not only comply with legal requirements but also enhance the user experience for everyone, making your product more universally appealing.

Essential UX Design Elements
Responsive Design
Have you ever tried to browse or navigate a website on your smartphone but it just doesn't work well on your mobile device?
In today’s mobile-first world in which everyone's neck is buried in their hand-held devices, ensuring your SaaS product is responsive is essential. Responsive design means that your product works seamlessly across various devices and screen sizes, providing a consistent user experience whether accessed on a desktop, tablet, or smartphone.
Techniques for ensuring responsiveness include using flexible grid layouts, scalable images, and CSS media queries to adjust the design based on the device. For example, Dropbox offers a responsive design that maintains functionality and usability across different devices, ensuring users can access and interact with their files effortlessly, no matter where they are.
The image below is a perfect example of UX responsive design by Adam Fard for an Educational Tech company. Do you wish to see the full case study? Find it here.
Onboarding Experience
How can you make the first interaction with your product delightful for new users so that they can keep coming back to it?
Crafting an effective onboarding process is key to reducing user friction and encouraging adoption. A well-designed onboarding experience guides users through the essential features and benefits of your product, helping them understand how to use it effectively.
An effective onboarding process often includes interactive tutorials, tooltips, and progress indicators. For instance, Trello’s onboarding experience introduces new users to its core features through a series of interactive boards and cards, making it easy for users to get started and see the value of the product quickly. Tips for reducing user friction include avoiding information overload, providing clear and concise instructions, and allowing users to explore at their own pace.
By focusing on simplicity, consistency, accessibility, responsive design, and a seamless onboarding experience, you can create a SaaS product that not only meets but exceeds user expectations, driving engagement and loyalty.
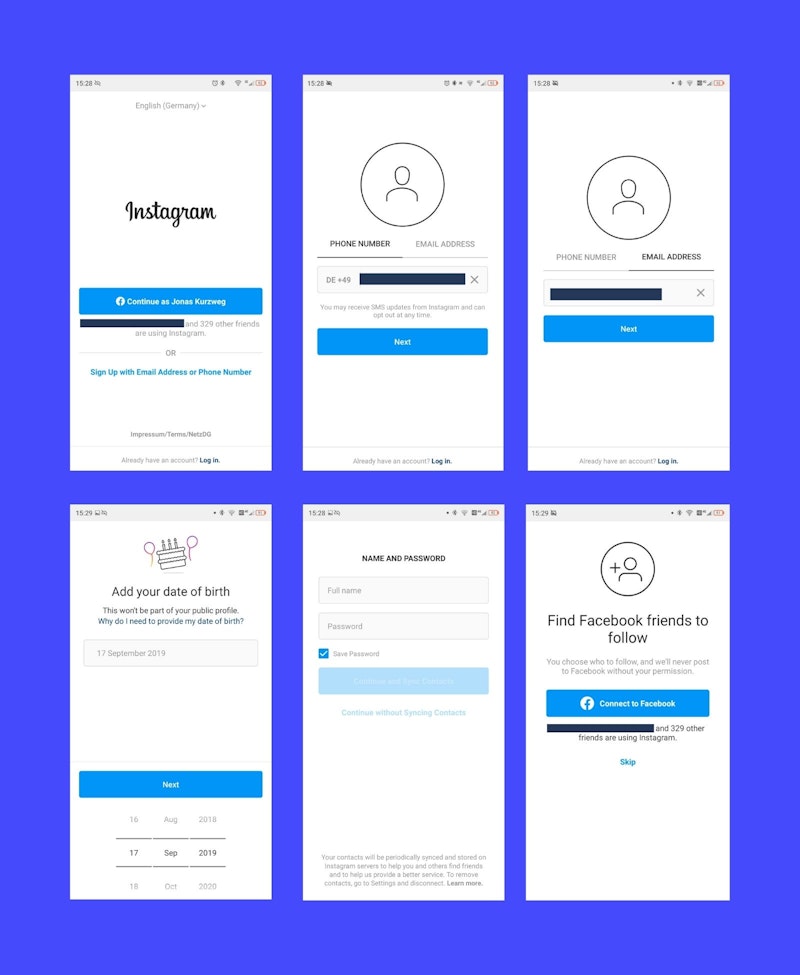
Below is an example of how Meta tries to design a delightful onboarding experience for users of its Instagram social media platform.

UX Design Process for SaaS Startups
Research and Discovery
How do you ensure your SaaS product meets the intuitive and accessibility needs of your target users?
The UX design process often begins with thorough research and discovery. Conducting user research and competitive analysis is crucial for understanding your users and the market landscape. This involves gathering qualitative and quantitative data through surveys, interviews, and usability studies to gain insights into user behaviours, preferences, and pain points.
Competitive analysis helps you identify what similar products are offering and where they fall short. This information allows you to pinpoint opportunities for differentiation. Methods for gathering valuable insights include:
Surveys and Questionnaires: Collect broad data on user preferences and behaviours.
Interviews: Gain an in-depth understanding of user needs and motivations.
Analytics Tools: Analyze user interactions and behaviours on your platform.
Focus Groups: Engage with a small group of users for direct feedback.
Below is a competitive analysis conducted by our UX experts at Adam Fard. See the full case study here
Wireframing and Prototyping
What’s the best way to visualize your ideas before actual development? Wireframing and prototyping are essential steps in the UX design process. Wireframes are low-fidelity sketches or digital drawings that outline the basic structure of your interface. They help you visualize the layout and navigation flow without getting bogged down in details.
Prototyping takes wireframing a step further by adding interactivity. Tools like Figma, Sketch, and Adobe XD are excellent for creating interactive prototypes. These prototypes allow you to test the usability of your design and gather feedback before moving into full-scale development. The iterative nature of this process ensures that you can refine and improve your design based on user testing and feedback.
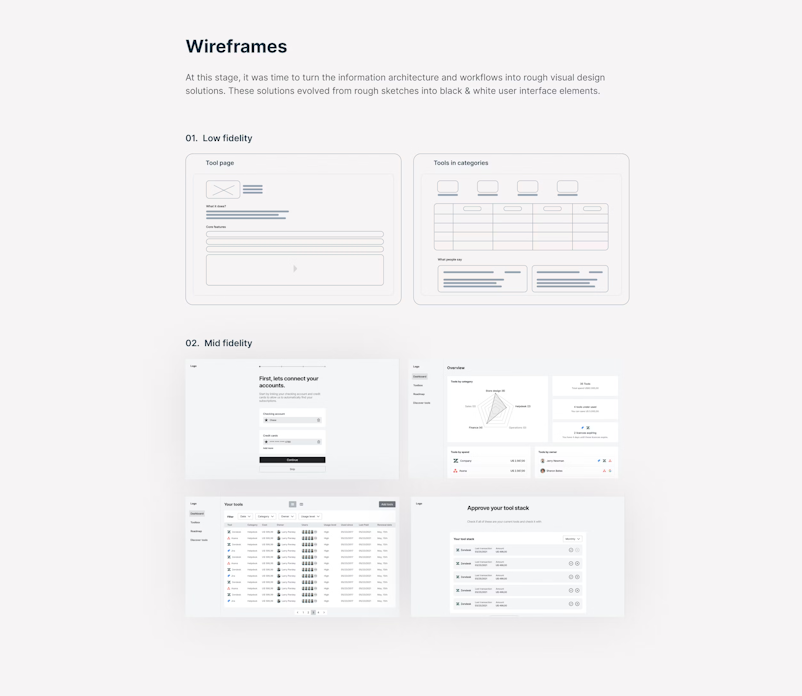
Below is a two-level wireframe developed by Adam Fard for an E-commerce SaaS Solution

User Testing
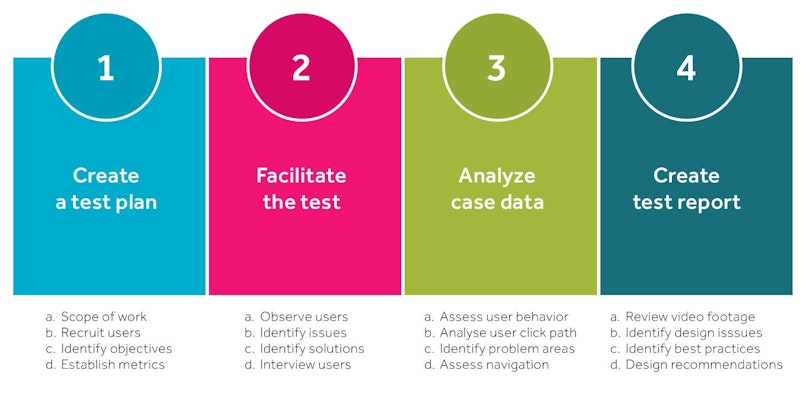
How do you validate that your design works as intended? User testing is a critical phase where you assess the usability and effectiveness of your design with real users. Approaches for effective user testing include:
Moderated Testing: Conducted with a facilitator guiding users through tasks.
Unmoderated Testing: Users complete tasks on their own, often using remote testing tools.
A/B Testing: Compare two versions of a design to see which performs better.
Analyzing test results involves identifying patterns in user behavior, noting where users encounter difficulties, and gathering qualitative feedback on their experience. This information is invaluable for refining your design to better meet user needs and expectations.

Common UX Challenges and Solutions
Balancing Features and Usability
How do you decide which features to include without overwhelming users?
Balancing features and usability is a common challenge. Feature creep, the tendency to continuously add new features, can complicate the user experience.
To avoid this, prioritize features based on user needs and feedback. Focus on delivering core functionalities that solve the primary problems your users face. Regularly review and assess the necessity of additional features.
Maintaining Performance
Why exactly is performance critical for user satisfaction? Well, you don't want a slow or laggy interface that can frustrate users and lead to higher bounce rates. Tools like Google PageSpeed Insights, Lighthouse by Google, and New Relic can help monitor and improve performance by identifying bottlenecks and optimizing resource loading.
Adapting to User Feedback
Adapting to user feedback is key to continuous improvement. Implement strategies for collecting and integrating user feedback into your design iterations. This could include regular surveys, feedback forms, and usability testing sessions. Successful UX adaptations often involve small, incremental changes based on user input, rather than large, disruptive overhauls.
Case studies of successful UX adaptations highlight the importance of listening to users. For example, Slack regularly updates its interface based on user feedback, ensuring the platform remains intuitive and user-friendly.
Conclusion
By now, I believe we can all agree that UX design is not just a good to have but very crucial for the success of any SaaS startup. By understanding your target audience, focusing on core principles like simplicity, consistency, and accessibility, and following a structured design process, you can create and launch products that users love.
And it doesn't end after you've launched your product, regularly conduct user testing and analyze feedback to refine your product. Embrace a mindset of continuous improvement, staying adaptable and responsive to user needs. By following these steps, you can ensure your SaaS product stands out in the market, providing a seamless and enjoyable experience for your users.
While we've shared virtually everything it takes to build a UX design for a SaaS startup, do you know why many SaaS products fail to capture and retain users' attention? It’s often not because the product idea is flawed but because they chose the wrong UX design agency.
Selecting the right UX design partner is crucial for transforming your SaaS product into a user-friendly and market-leading solution. At Adam Fard, our comprehensive approach, commitment to innovation, and proven track record make us the perfect partner for your project.
Take a look at our past UX projects showcasing the successful UX designs we’ve created for delighted clients. Schedule a FREE consultation with our UX experts today so that you can start the journey to crafting a satisfactory user experience for your SaaS clients.





