
Discovery Phase
Kick-Off
To get the project started on the right foot, we’ve organized a kickoff workshop. That way, both designers and business stakeholders can align on contingencies, priorities, and goals.
Additionally, we were able to catch up on some of the user intelligence the customer has already uncovered.

Project Plan & Desk Research
Armed with the business requirements and the knowledge of the proper design process, we then did an audit of all existing UX artifacts, insights, and tools to avoid doing the same work twice.
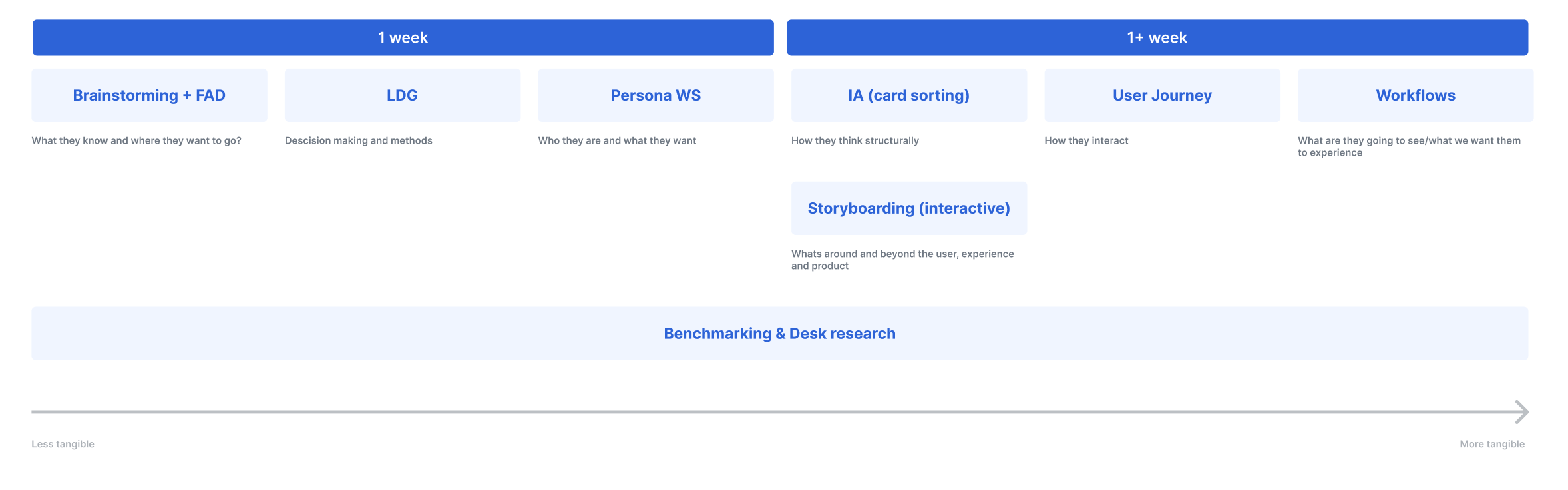
All the work we’ve done thus far resulted in a preliminary project plan. The plan we’ve prepared combined the client’s goals while also adhering to a proper UX process.

Brainstorming & Prioritizing
Despite our alignment on general business and design matters, there still remained some ambiguity as to the scope of the project. There were multiple digital tools in need of design work in the client’s business ecosystem.
As such, based on the features we’ve brainstormed, we decided that building an MVP would be the best way to proceed.

Facts, Assumptions & Doubts
While operationalizing the intelligence the customer shared with us, we noticed that some of the information was based on personal assumptions and beliefs. Neither of those is a good foundation to build a product on.
As such, we’ve categorized user and business insights into three categories: facts, assumptions, and beliefs. Facts help make decisions. Assumptions are there to be tested. Beliefs will help shape the product vision.
Competitor Research
Having roughly outlined the MVP we were going to build, we’ve decided to closely monitor what the market currently has to offer. That said, we’ve categorized all prominent available tools and the features they offer.

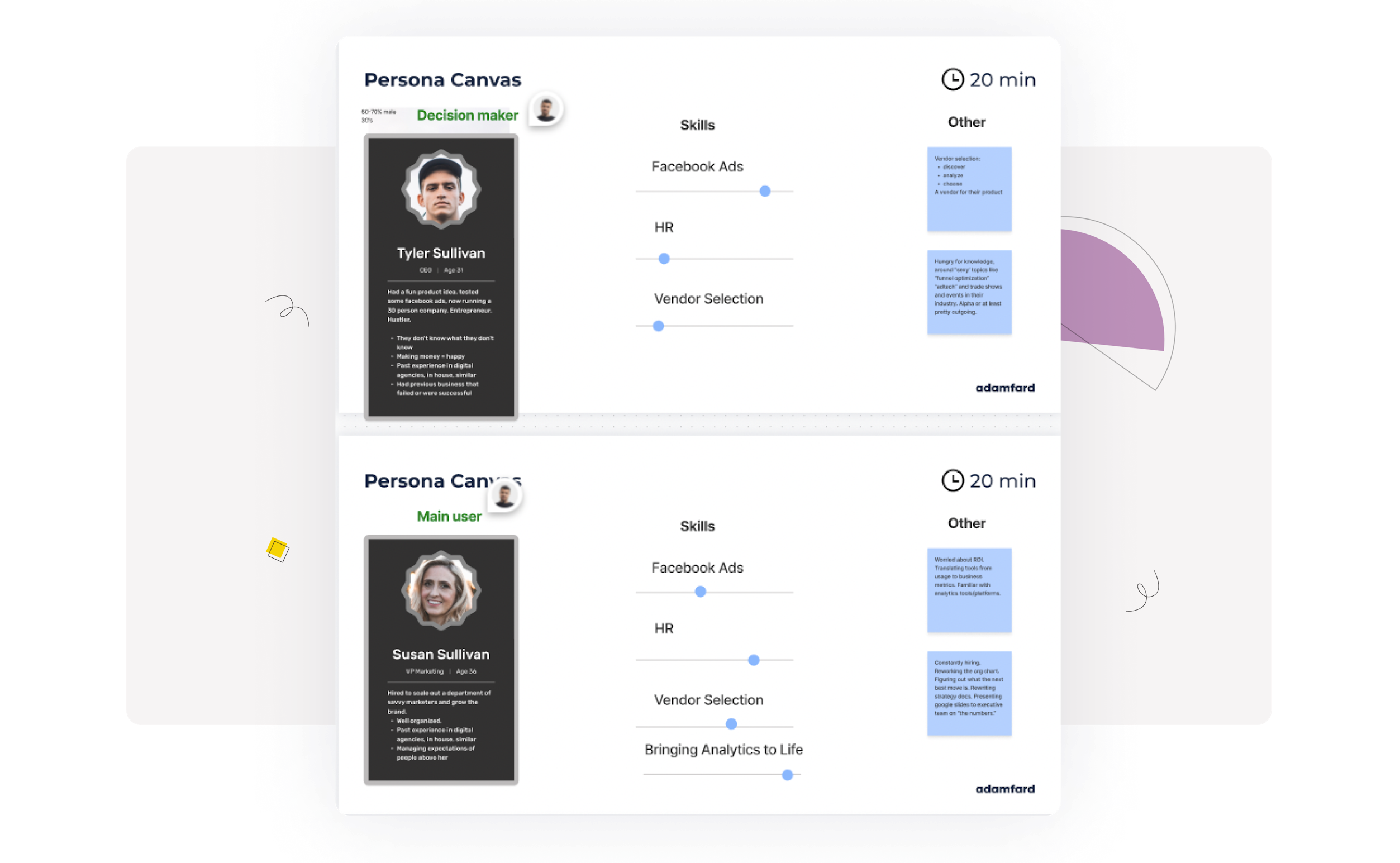
Persona
In order to crystalize the user insights we’ve uncovered up to that point, we’ve transformed them into a user persona. There were two personas: the one that organizes and takes care of the tools, and the one that pays and gives the final decision.
To supplement our own findings, we’ve conducted secondary research into martech and e-commerce. We paid special attention to minimizing cognitive load, cognitive behavior styles, and current marketing technology trends.

UX Planning
Storyboarding
To foster empathy among the whole product team, we’ve supplemented our persona files with common situations in the lives of our users.

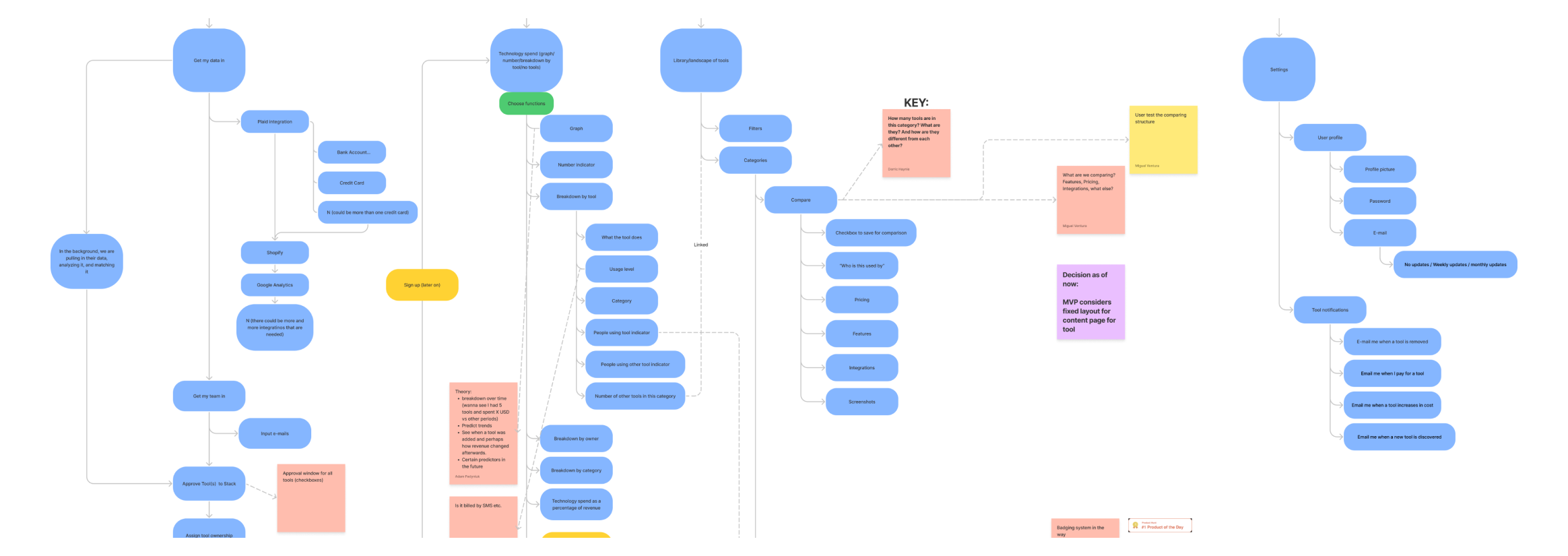
Information Architecture
Having previously fleshed out the feature set for the MVP, we’ve proceeded to map them into a cohesive product design architecture.

Workflows
Despite our alignment on general business and design matters, there still remained some ambiguity as to the scope of the project. There were multiple digital tools in need of design work in the client’s business ecosystem.
As such, based on the features we’ve brainstormed, we decided that building an MVP would be the best way to proceed.

Moodboarding
Having almost arrived at the finish line of the preliminary UX work, we started working on the product’s visual identity in parallel. The first step towards developing a visual style is gathering references, i.e. a moodboard.

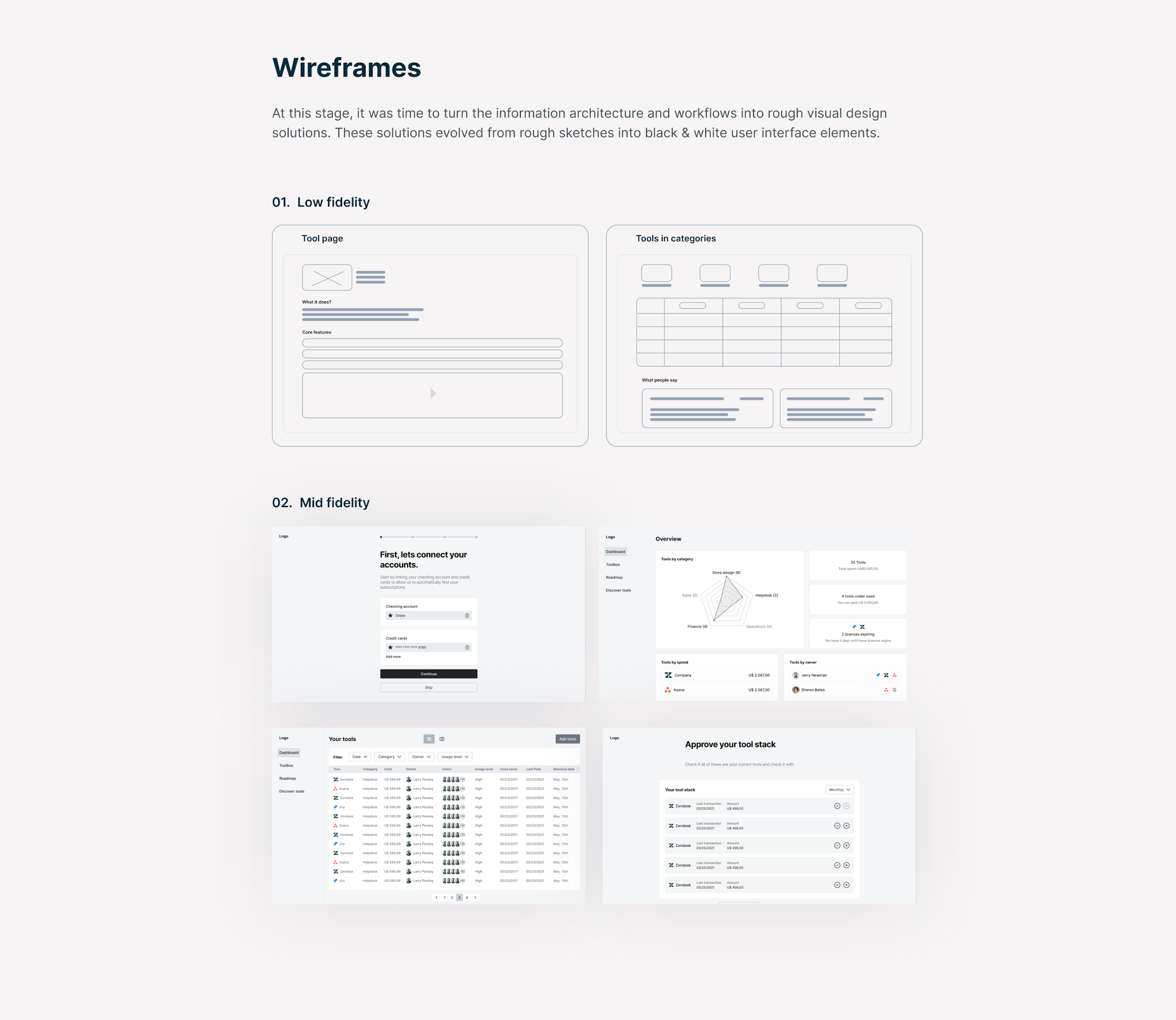
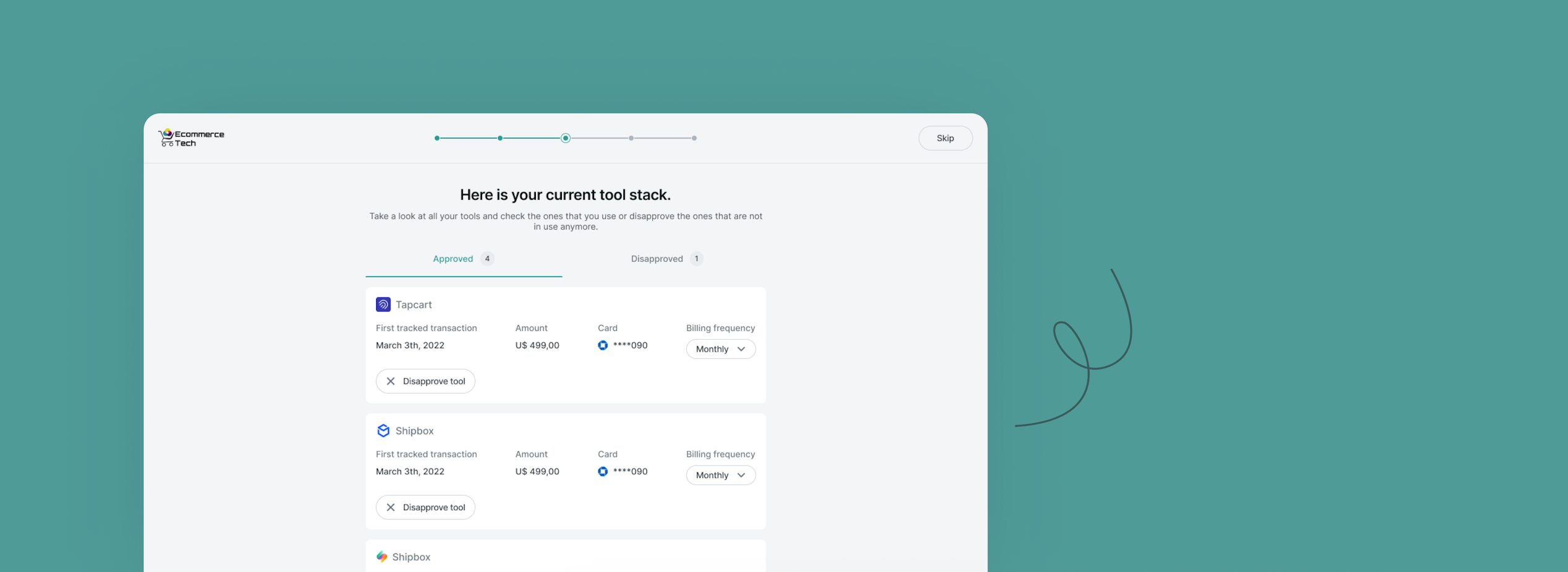
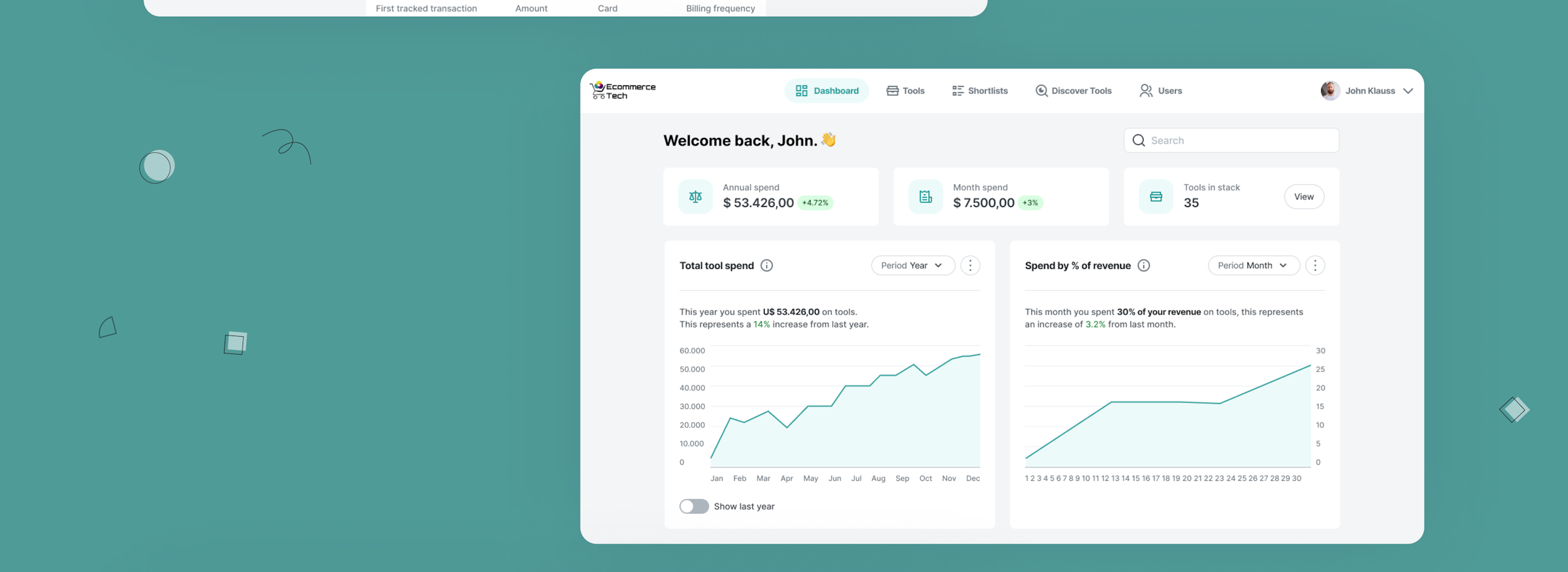
Prototyping
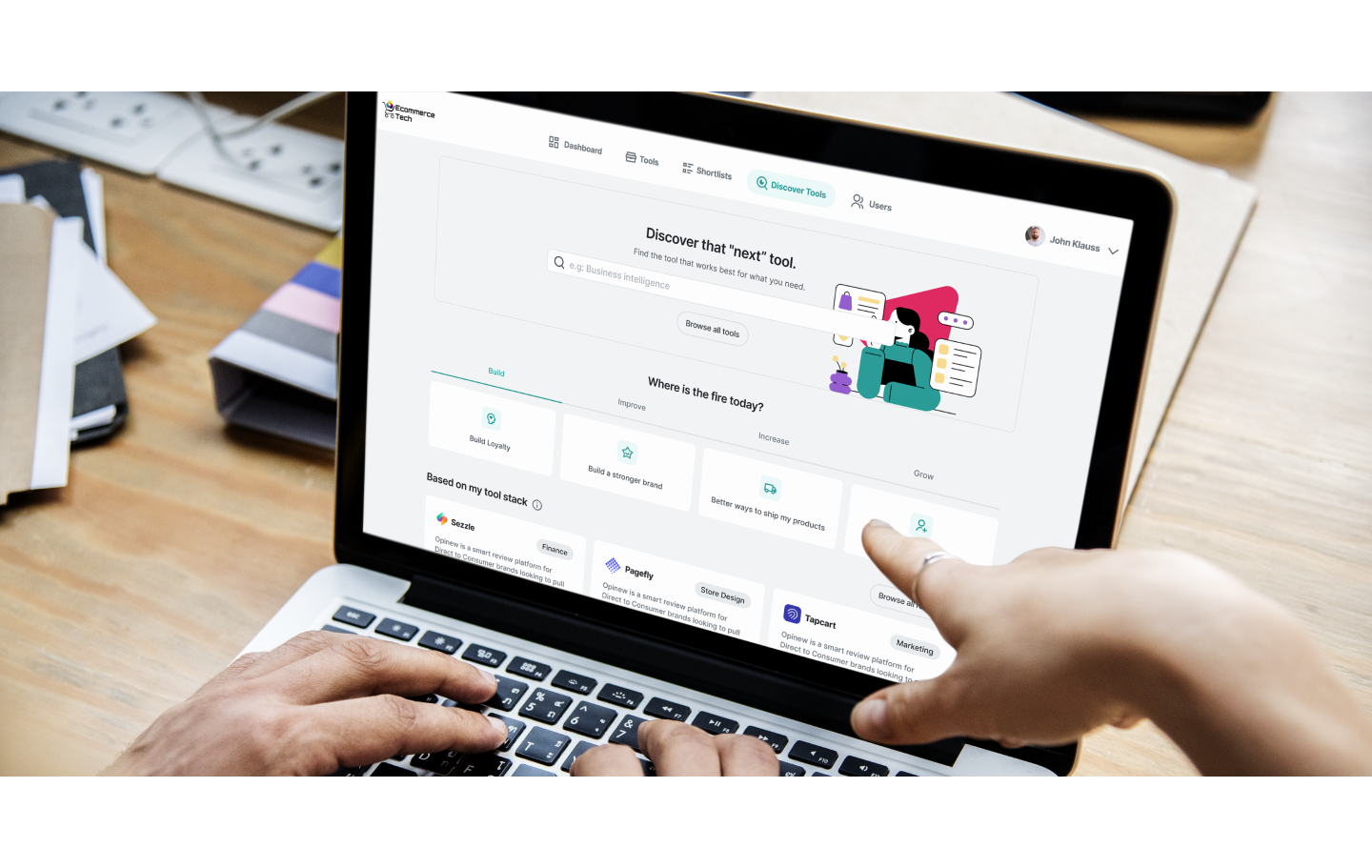
Having designed a collection of wireframes, we then brought them to life as clickable prototypes. These helped our customer with his pitch decks, while also allowing us to gather early user feedback. Both investor and user feedback was satisfactory.

User Interviews
To gather more insights into how users made their purchasing decisions, we’ve conducted multiple user interview sessions. One of the key pieces of information we’ve learned is that users try to avoid having demos at all costs. They prefer to explore tools by themselves.
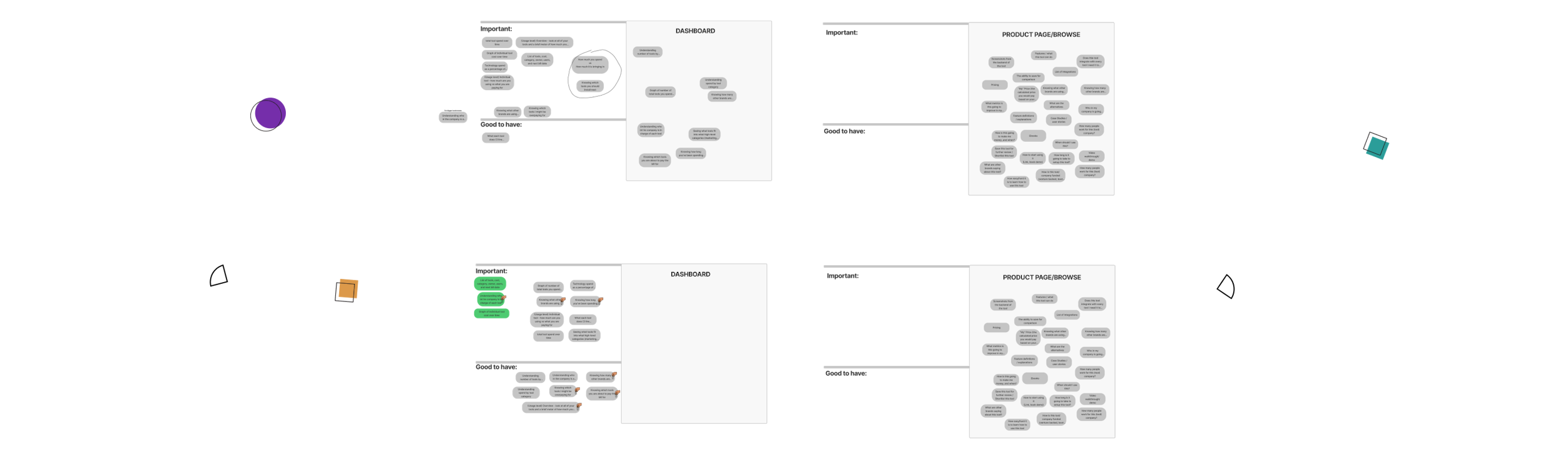
Card Sorting
The dashboard, being the central hub of the product, required our special attention. To make sure we’re displaying only the key information, we’ve conducted multiple card-sorting sessions. These sessions entail having users arrange multiple categories of information into groups that make sense to them.

Visual Design
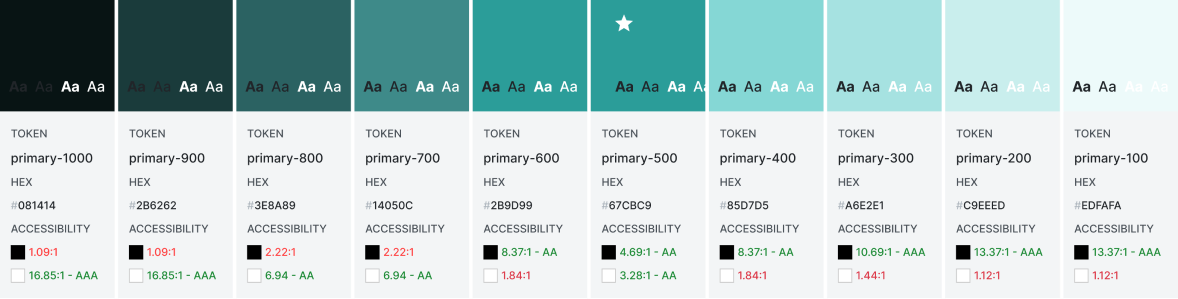
Color Pallete
To help our clients articulate their preferences, we’ve experimented with numerous color palettes until all parties were satisfied.

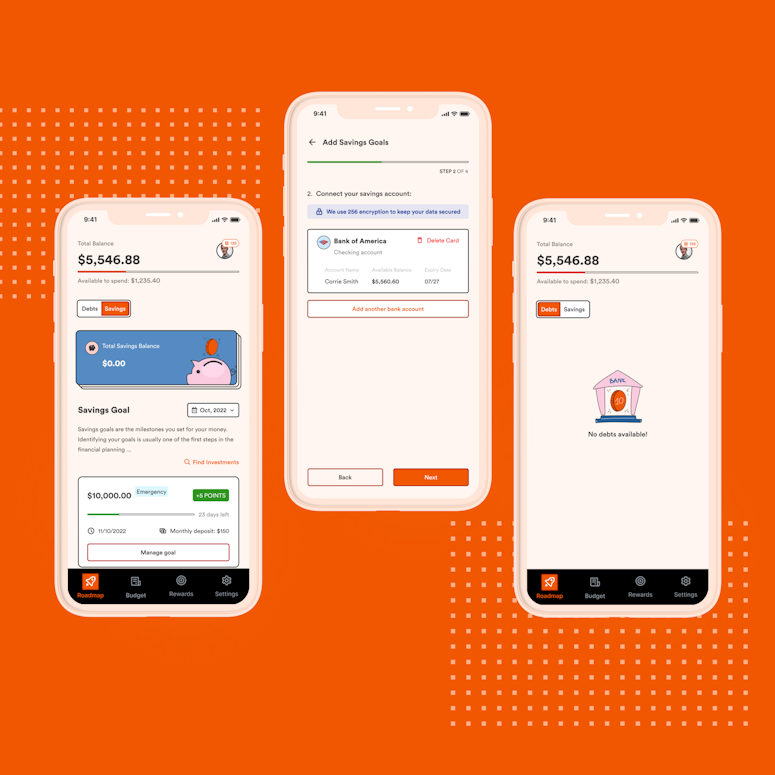
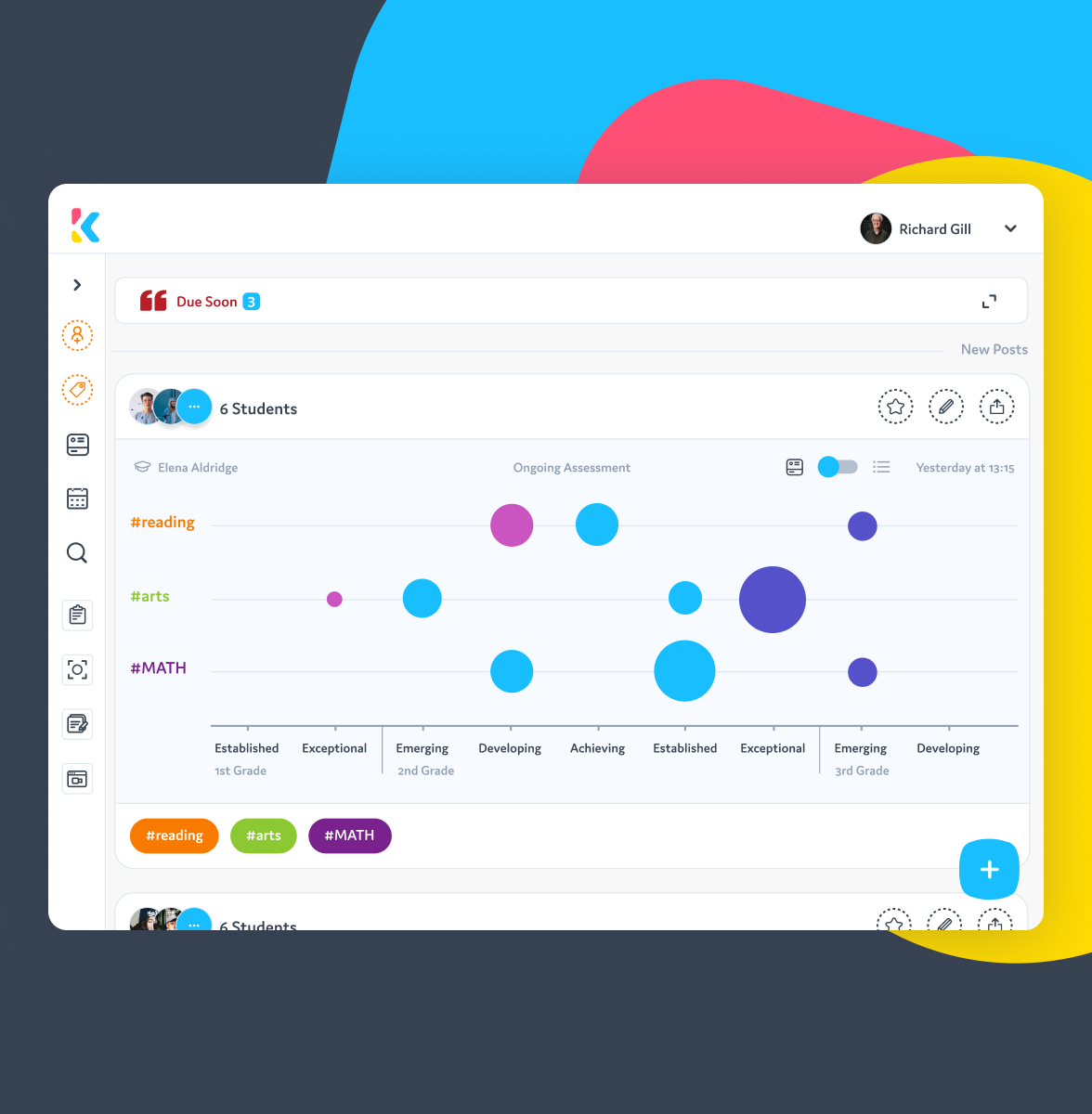
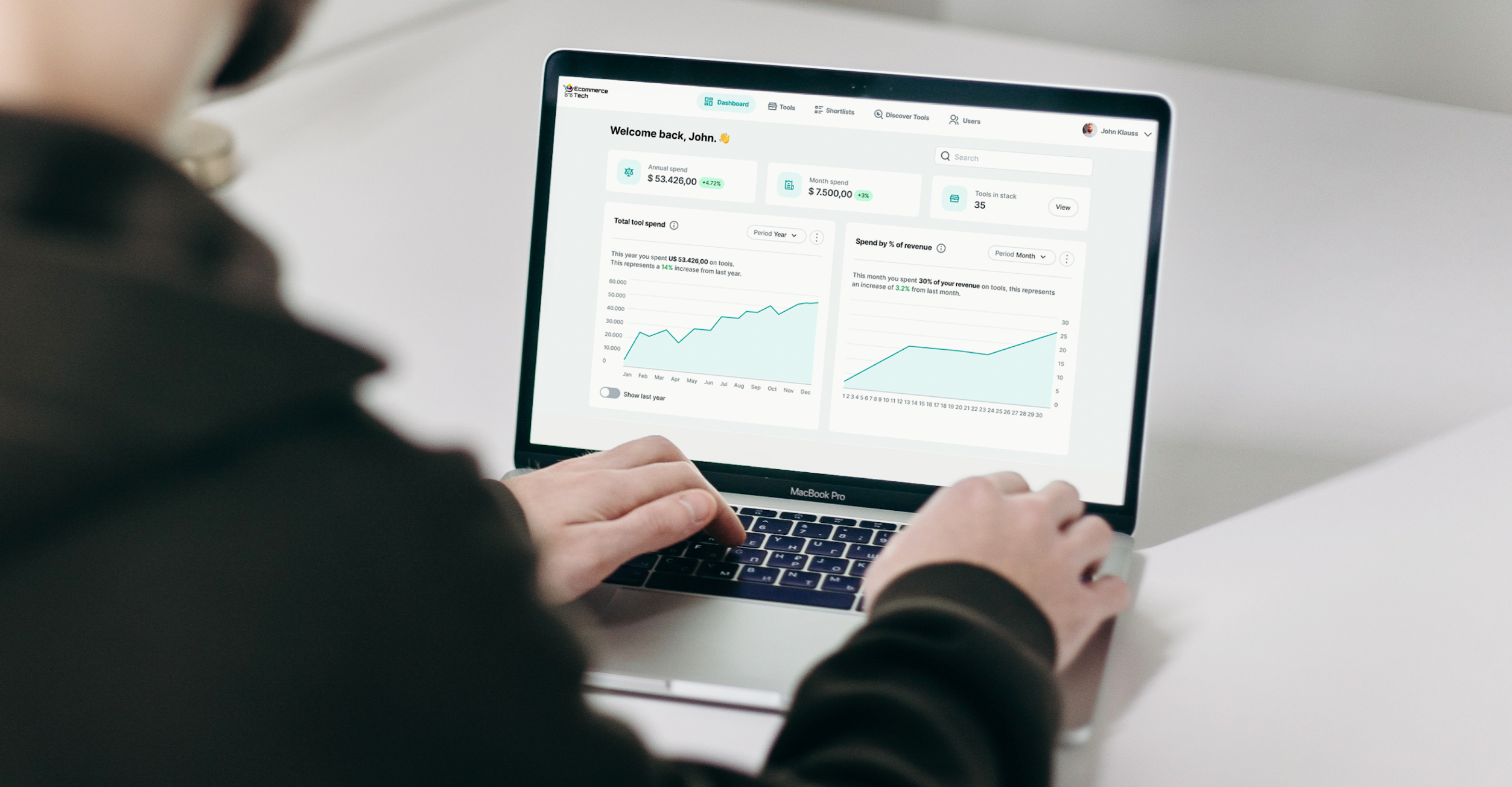
Design Concepts
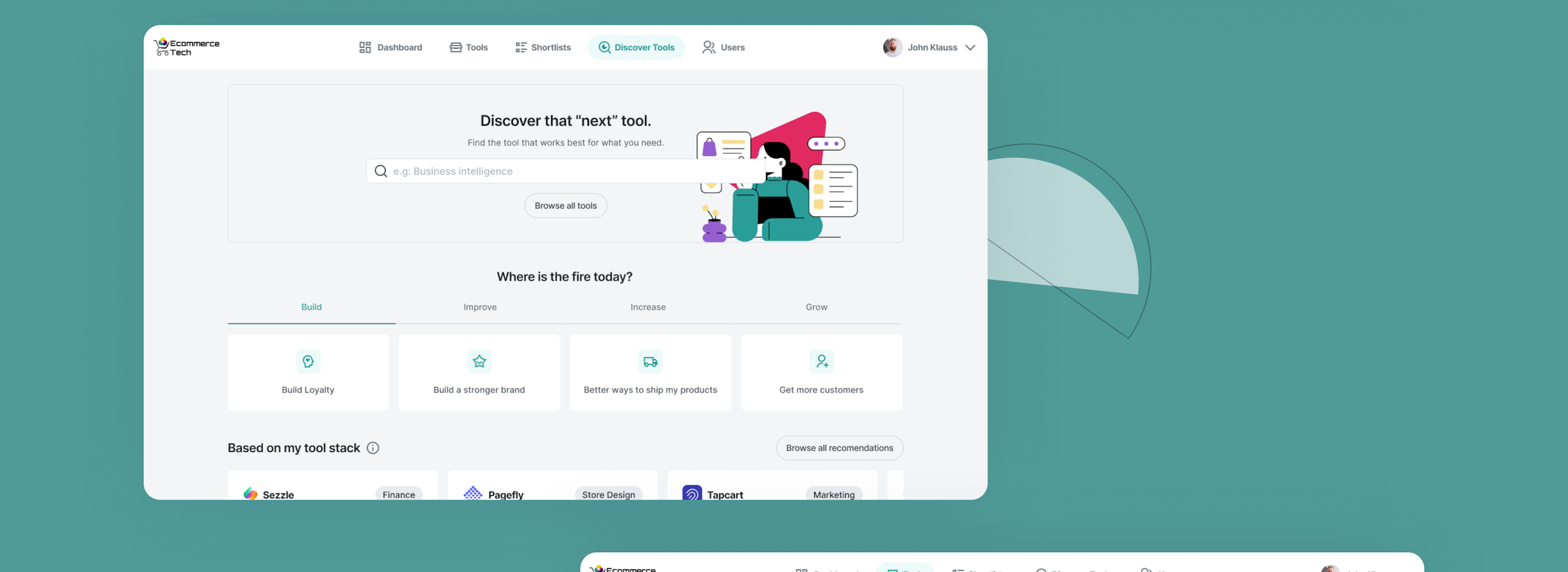
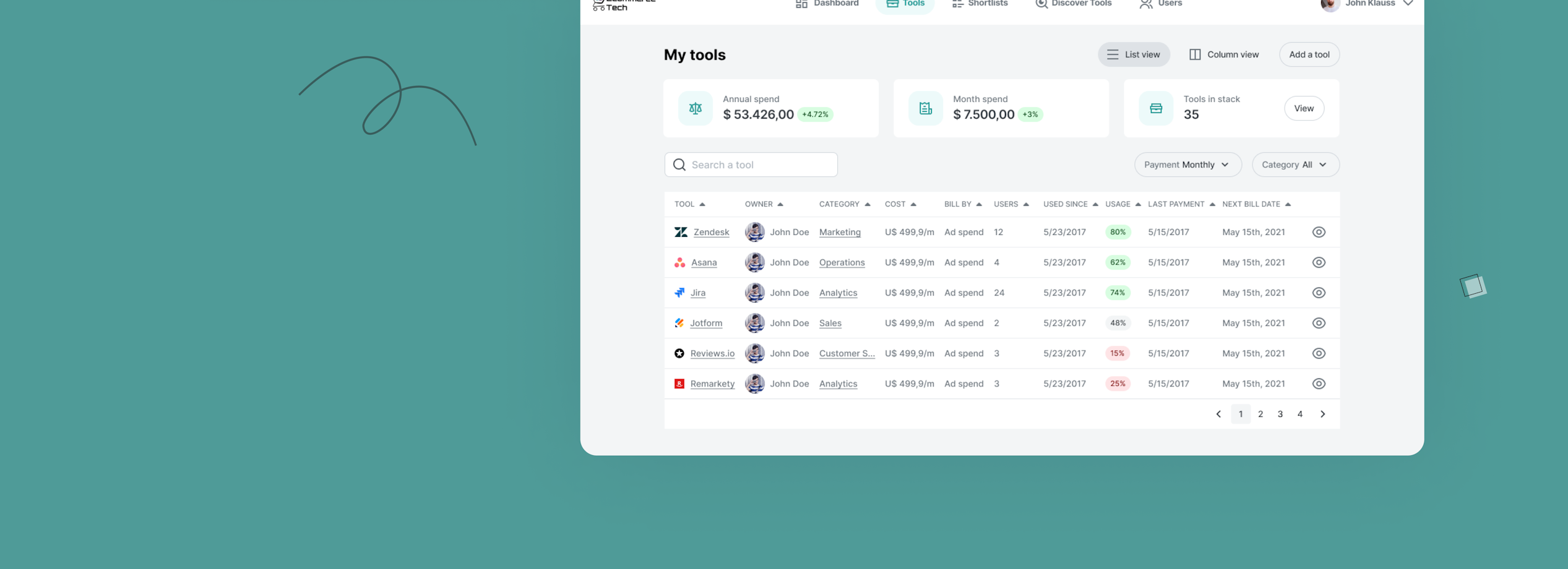
Having developed both the wireframes and the color palette, it was time to bring them together into a high-fidelity design




Validation
The last step before transferring the designs to developers had to do with more validation. As such, we’ve had our designs tested by both the client and our internal design team to tackle the remaining potential flaws.
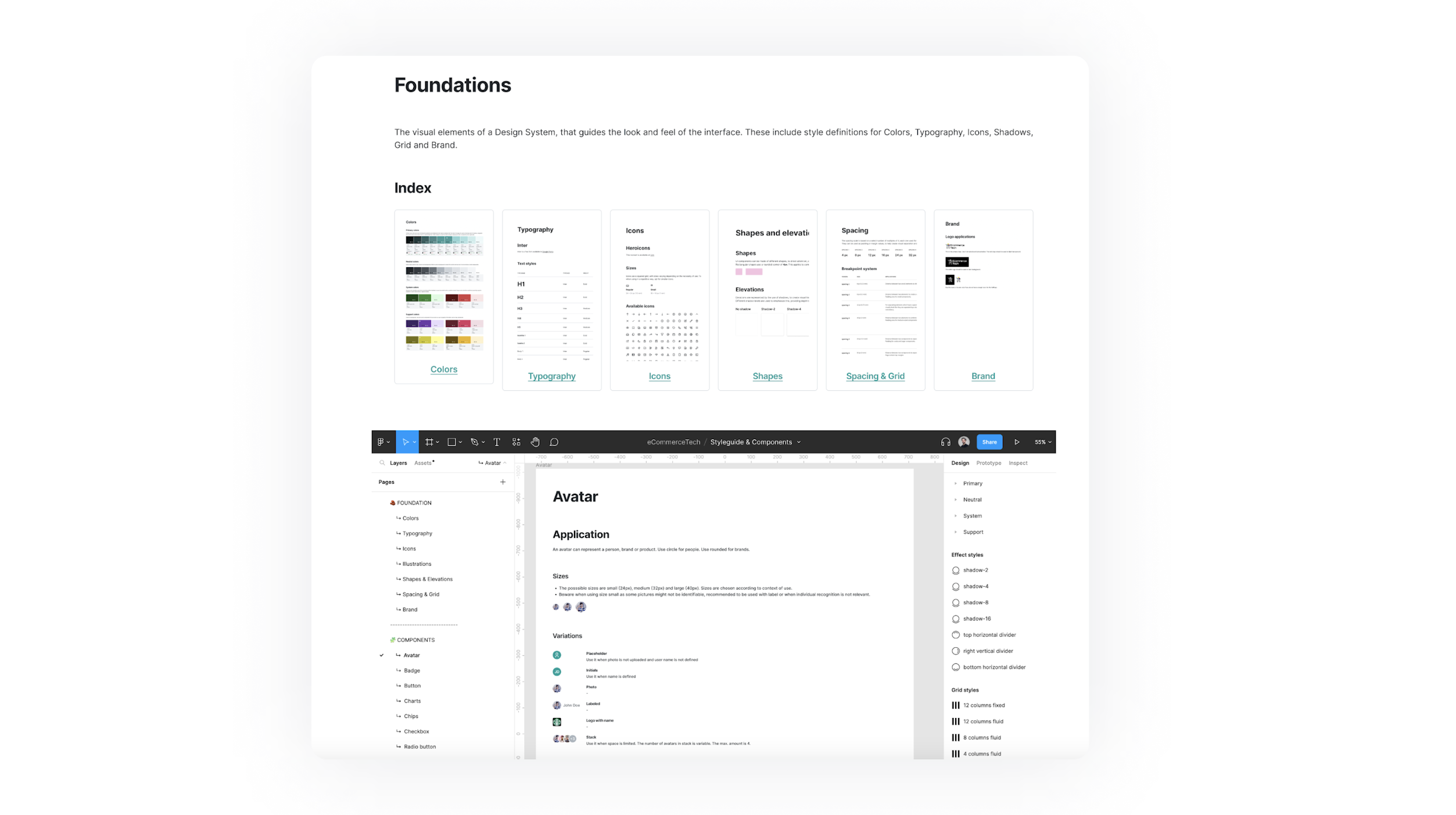
Design Handoff
After completing the design work, we then organized all of the deliverables for the development and product team. The handoff files largely consisted of style guides, research summaries, prototypes, and other artifacts.