
The Client's Input
At the time of approaching us, the client’s product was still at its infancy. The client’s team defined the product stage as being pre-MVP. Despite the product being very early into its development, there had already been three design teams working on it. Naturally, this could only result in inconsistencies that have to do with both the visuals and the experience itself.
To help set the product on the right trajectory, the e-bot 7 team contacted us. This is how this story begins.

Activities We Conducted
Design system
As a result of having numerous different teams work on the project before, the design system had a large number of inconsistencies. To remedy the situation, we’ve adjusted the components and tweaked the source files accordingly.

Education
One of the activities that’s been running in the background throughout the project is UX education. That way, we’ve aligned the numerous teams and stakeholders on the significance of activities conducted and worked towards a higher level of design maturity.

Processes
On top of design education, we’ve also introduced changes to the client’s internal operations. In order to ensure a more efficient workflow, we’ve gradually transitioned into agile processes.

Features We Designed
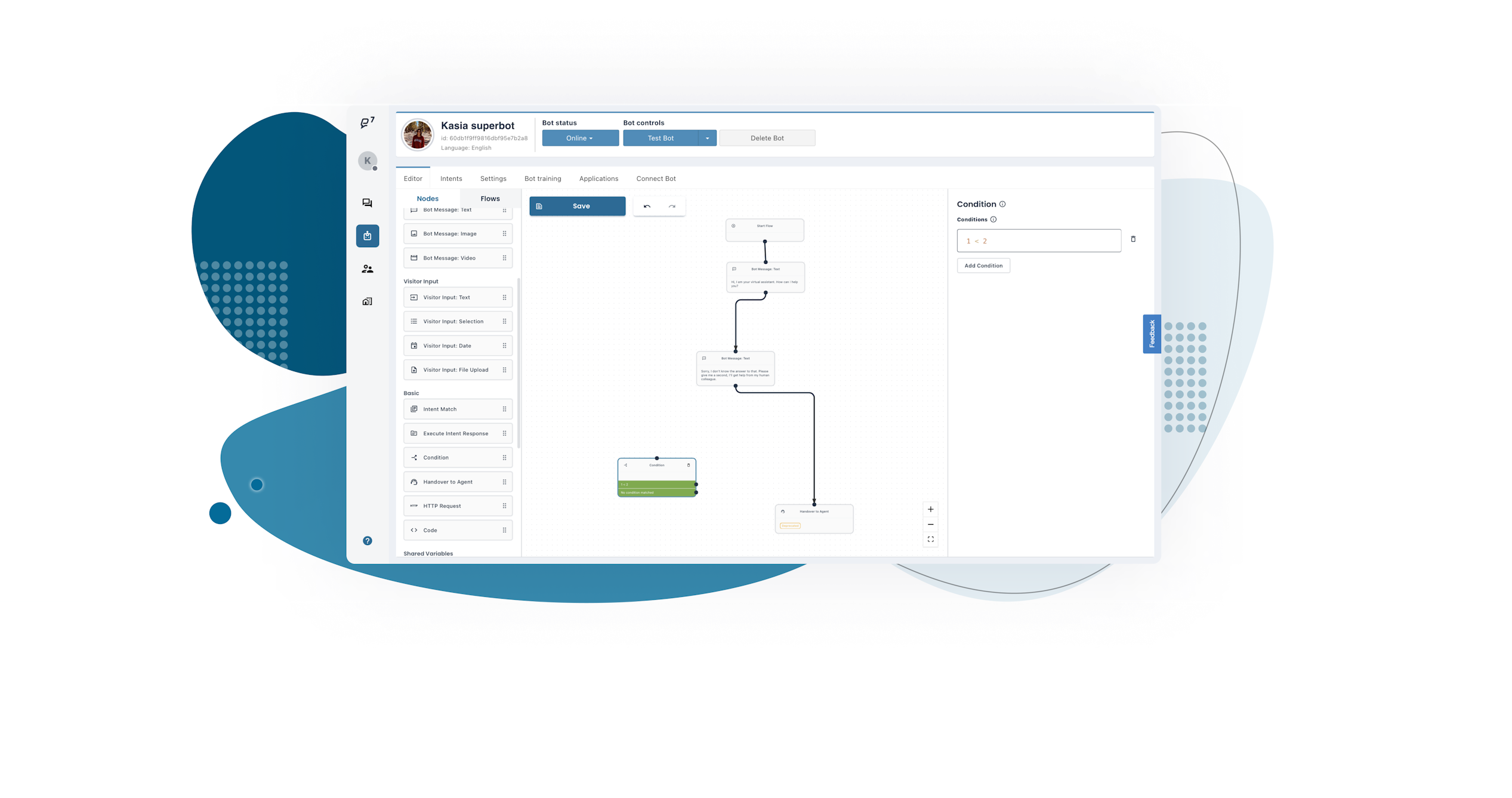
Flow editor
Flow editor is the critical feature for e-bot 7. With flows, users can create sequences of actions and conditions to interact with their customers.
During the project, we developed more than 10 flows that had to do with agent’s handover, data extraction, file uploads, etc.

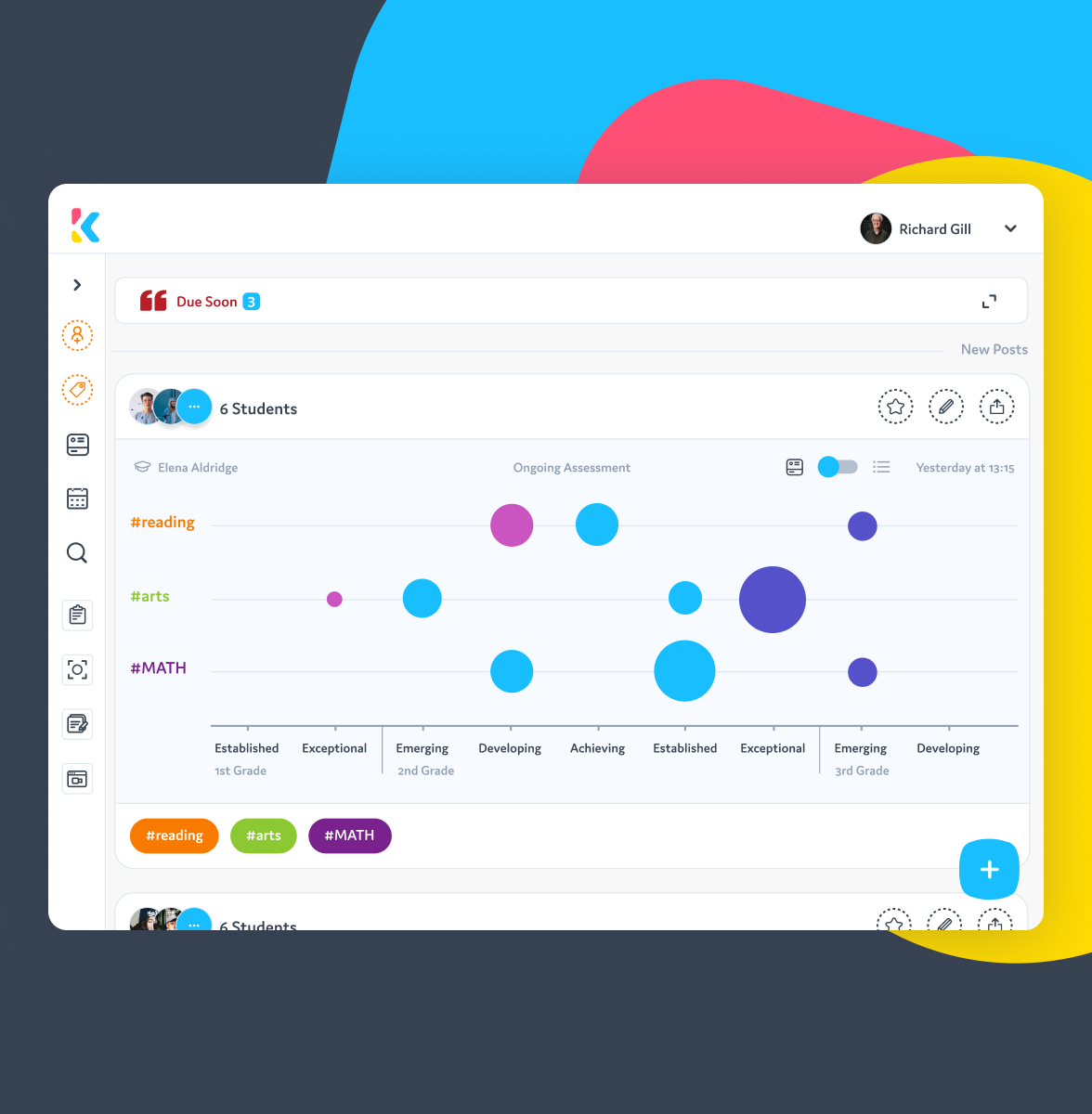
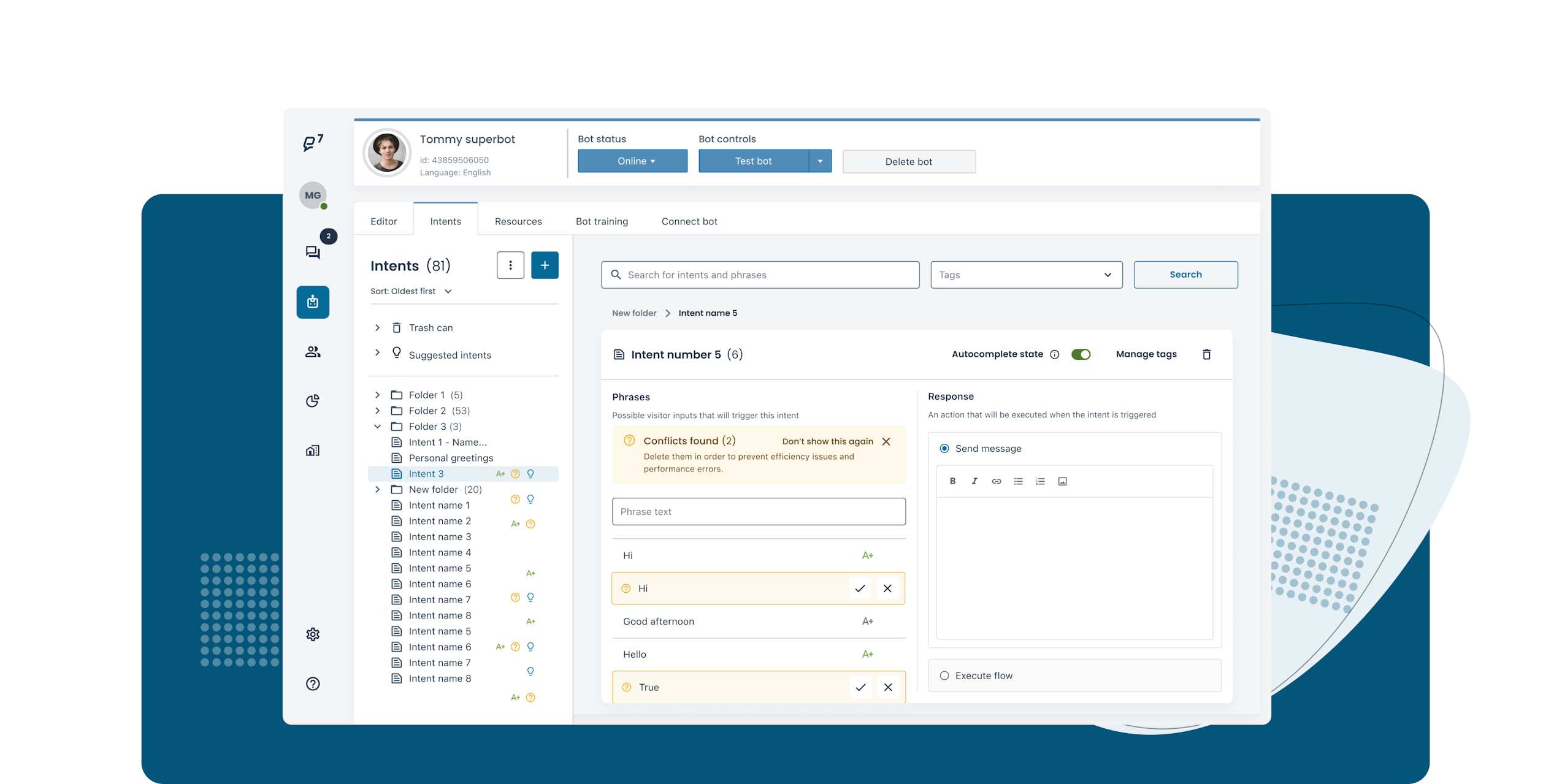
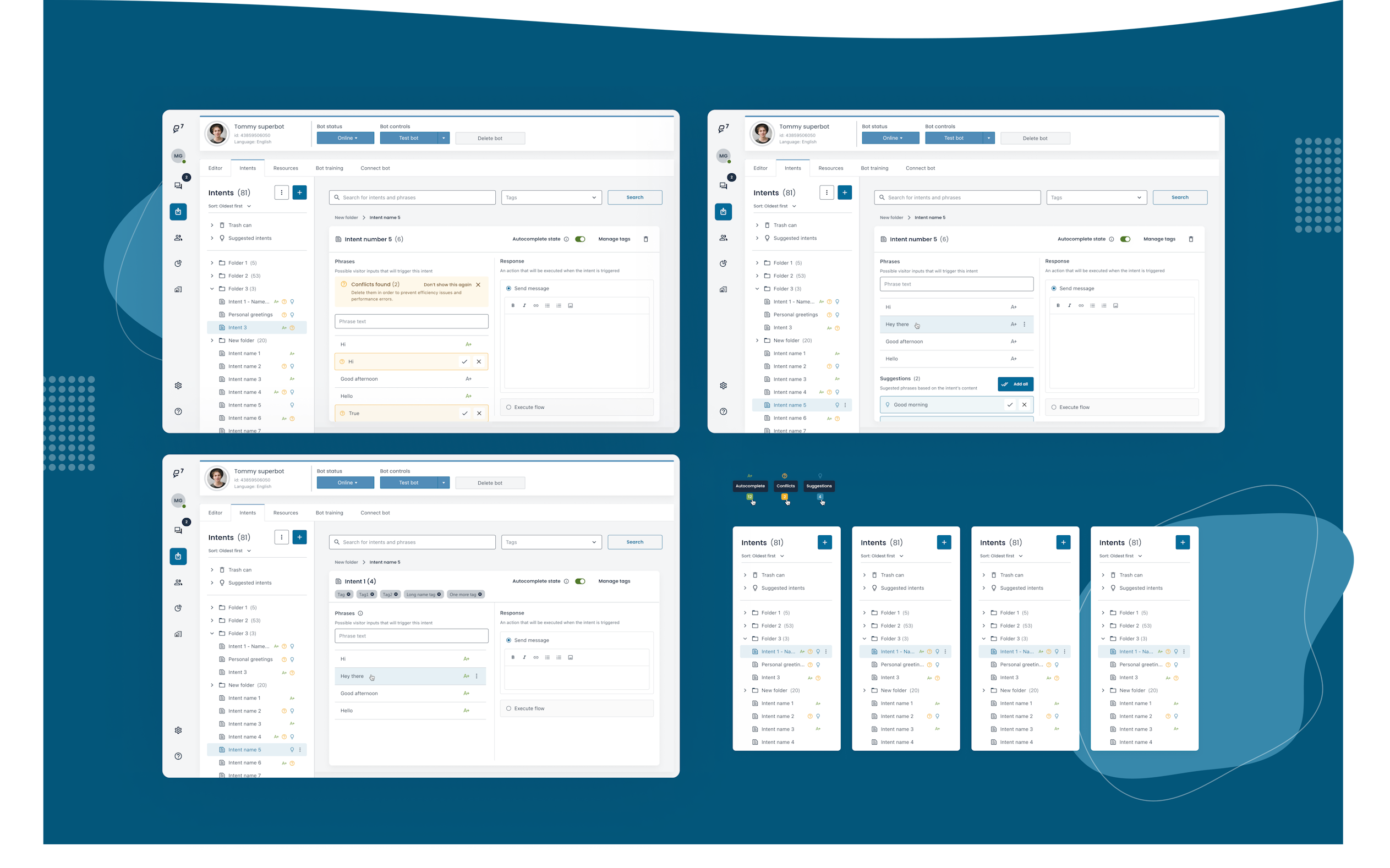
Intent library
Identifying intents is a core feature of any AI system. We’re basically teaching the chatbot to recognize what it is that the customer wants. Naturally, a website visitor could want any number of things. As such, it is the job of the admin to document the most common customer requests.
At the time we’ve joined the e-bot 7 team, the intent library was partially built. However, the layout was difficult to navigate.
As such, we’ve designed new concepts that made information hierarchy clearer and removed all unnecessary interface elements.

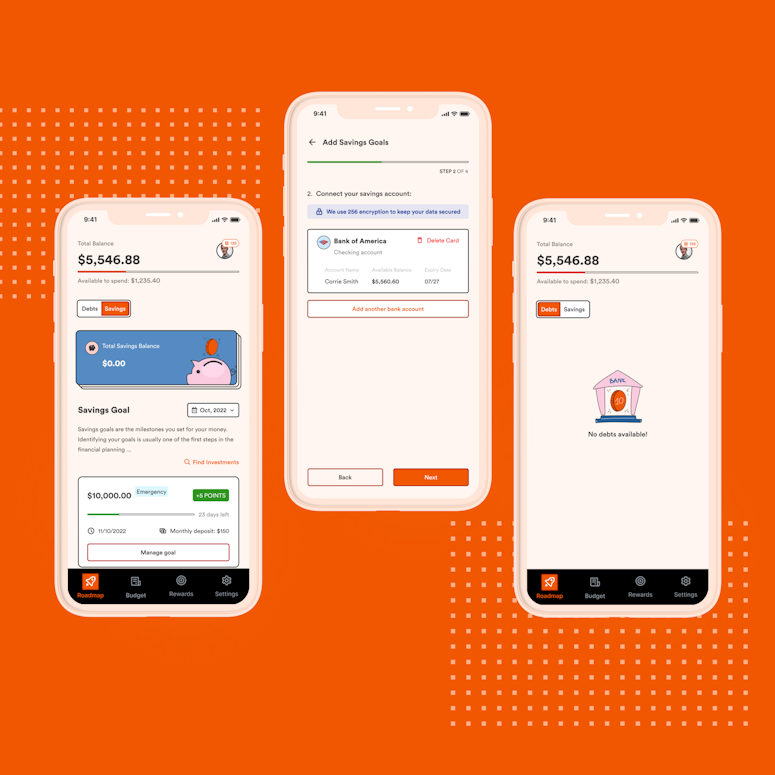
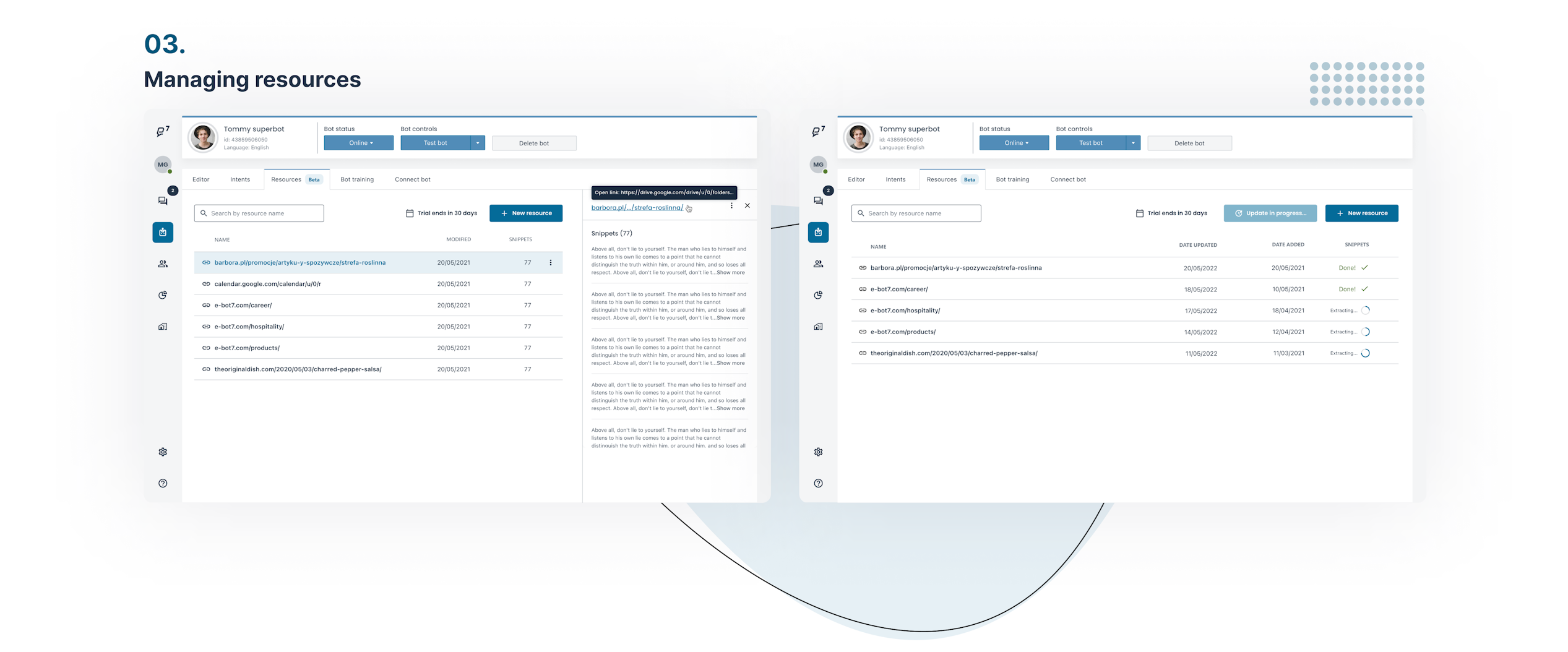
Knowledge extraction
Once users start their businesses, it’s likely that they already have their own support documentation and FAQ pages. As such, we’ve decided to make it easy for users to upload such documentation to make it easy for AI and support agents to access.



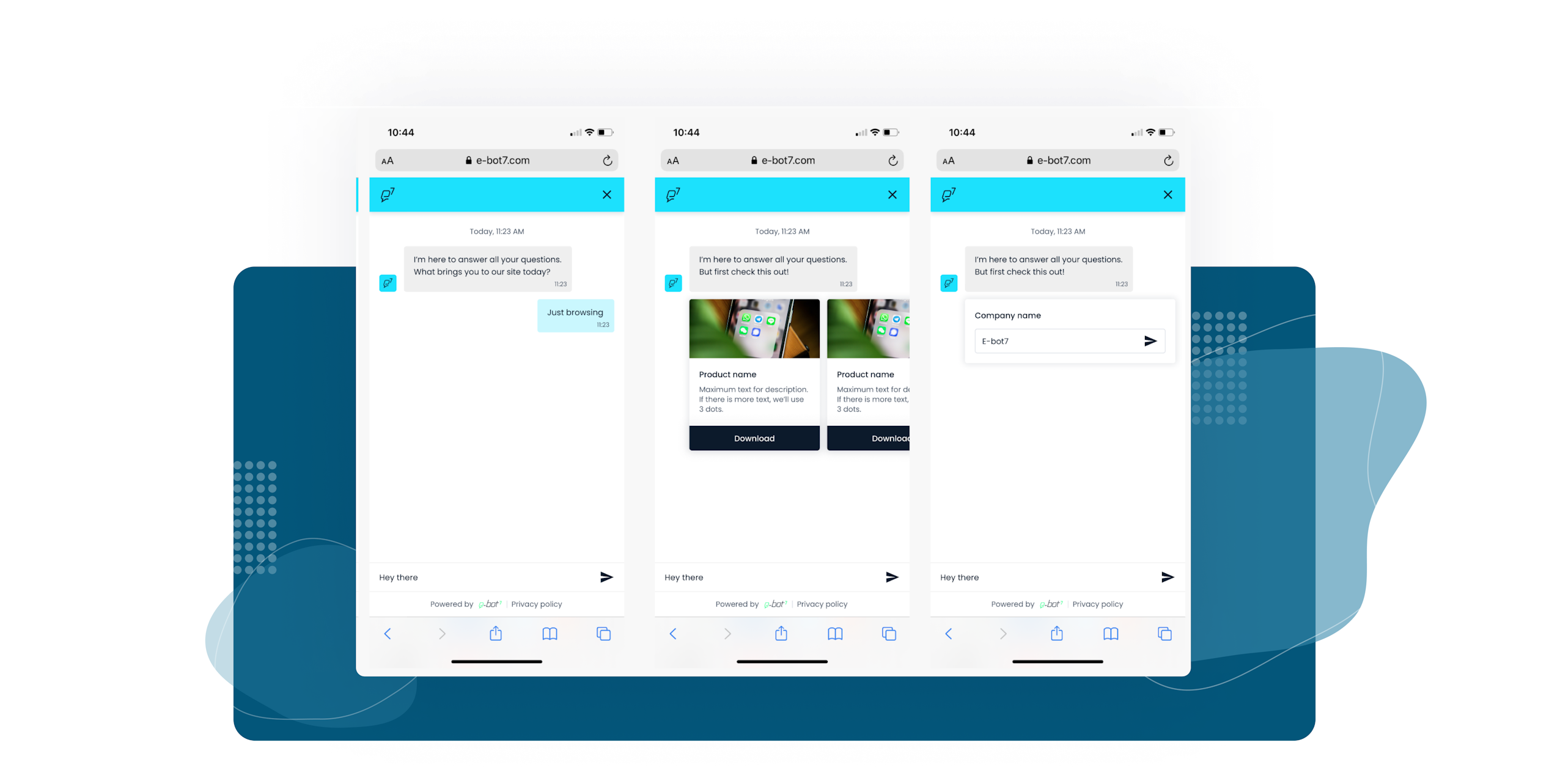
Chatbot design
On top of designing features that are agent-facing software, we’ve also revamped the way the chatbot presents itself to shoppers in both mobile and web versions.

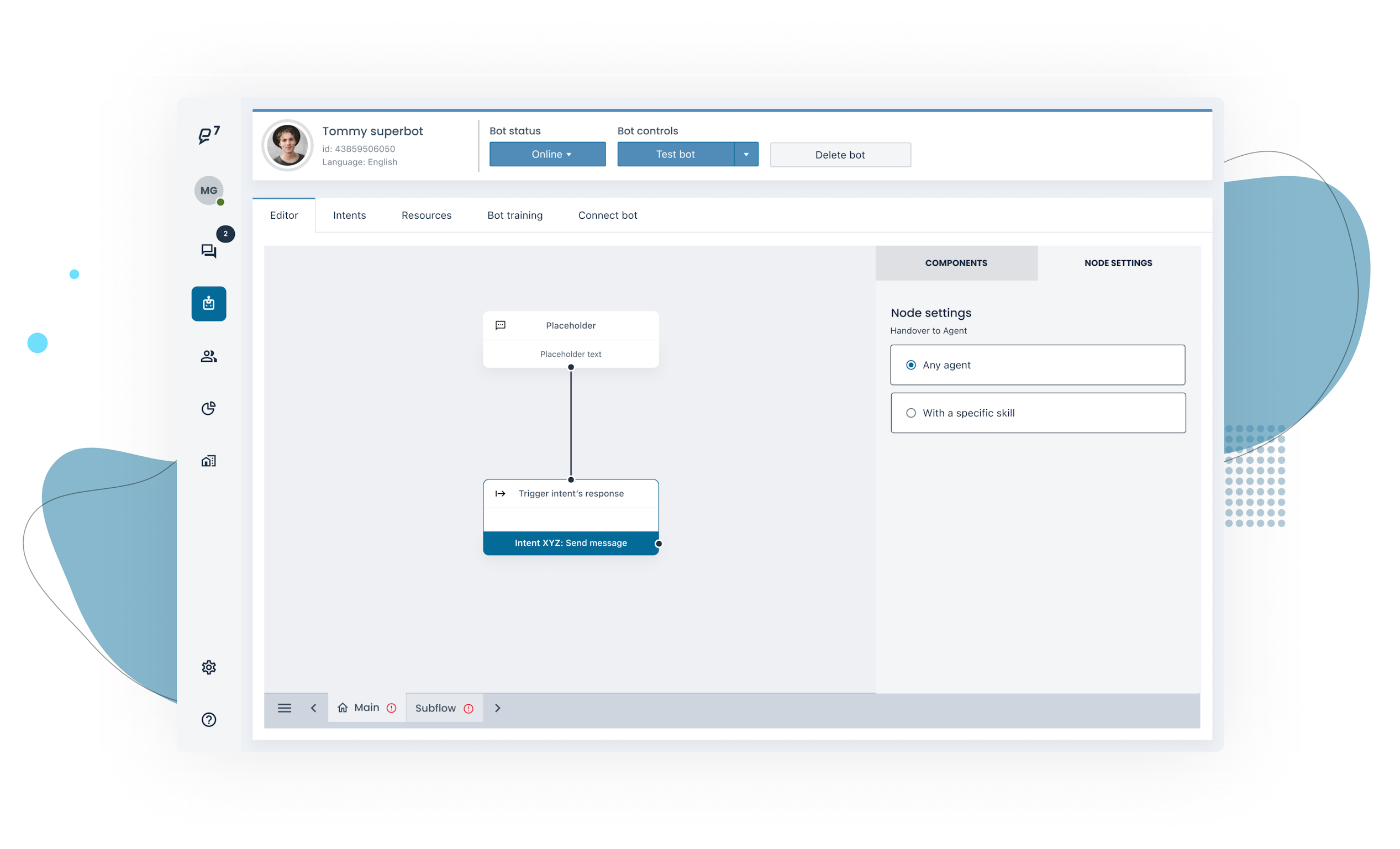
Agent Handover
Even though generally AI can handle the overwhelming majority of inquiries, some of the requests need to be handled by agents. The matters are further complicated if you’d need to assign specific agents to specific requests.
In order to help agents navigate that issues, we’ve designed an agent handover feature that, in conjunction with flows and intents, allows us to accurately and efficiently assign support representatives.

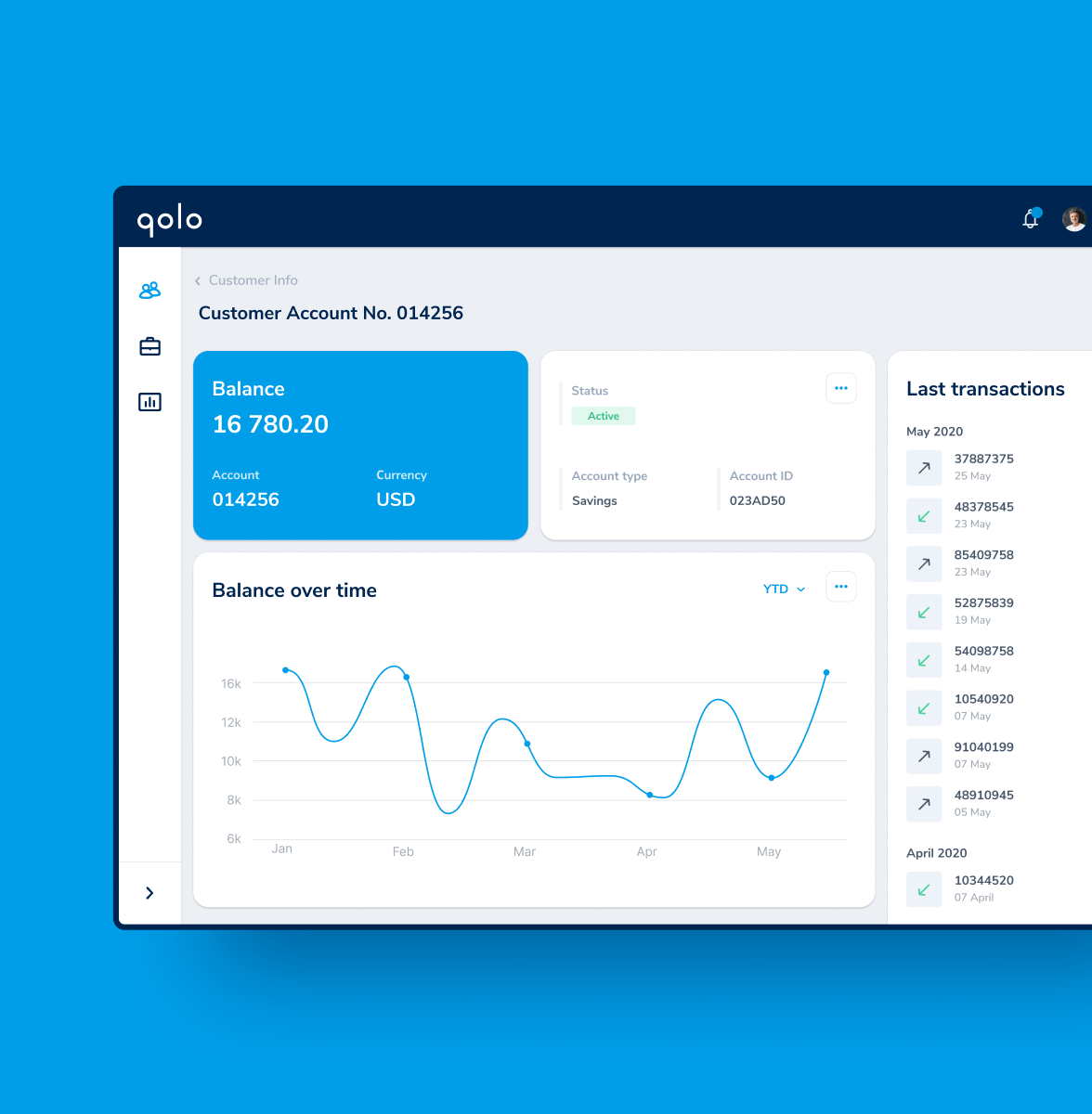
System Redesign
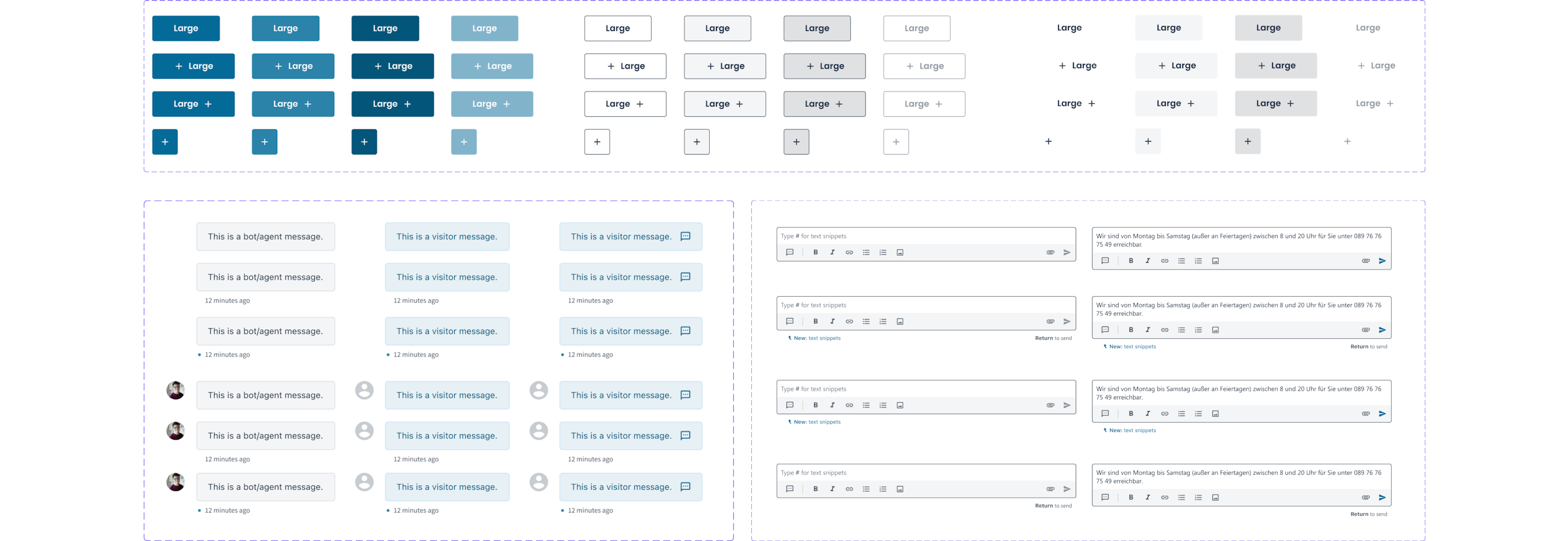
Besides maintaining the system in use (creating new features, solving problems, updating processes) we also started a system modernization where we adapted the system from the old design system to a new design system (Material UI). These tasks improved the system and eliminated somelacks of coherence. Here are some examples
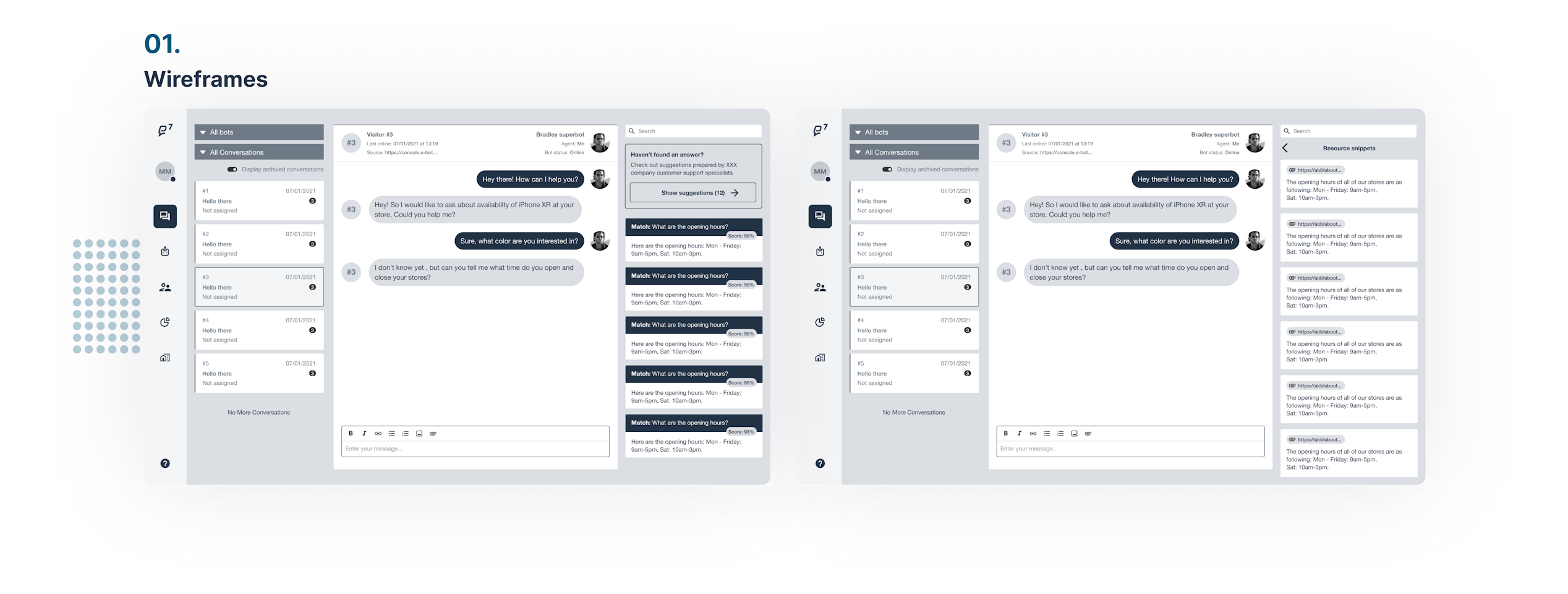
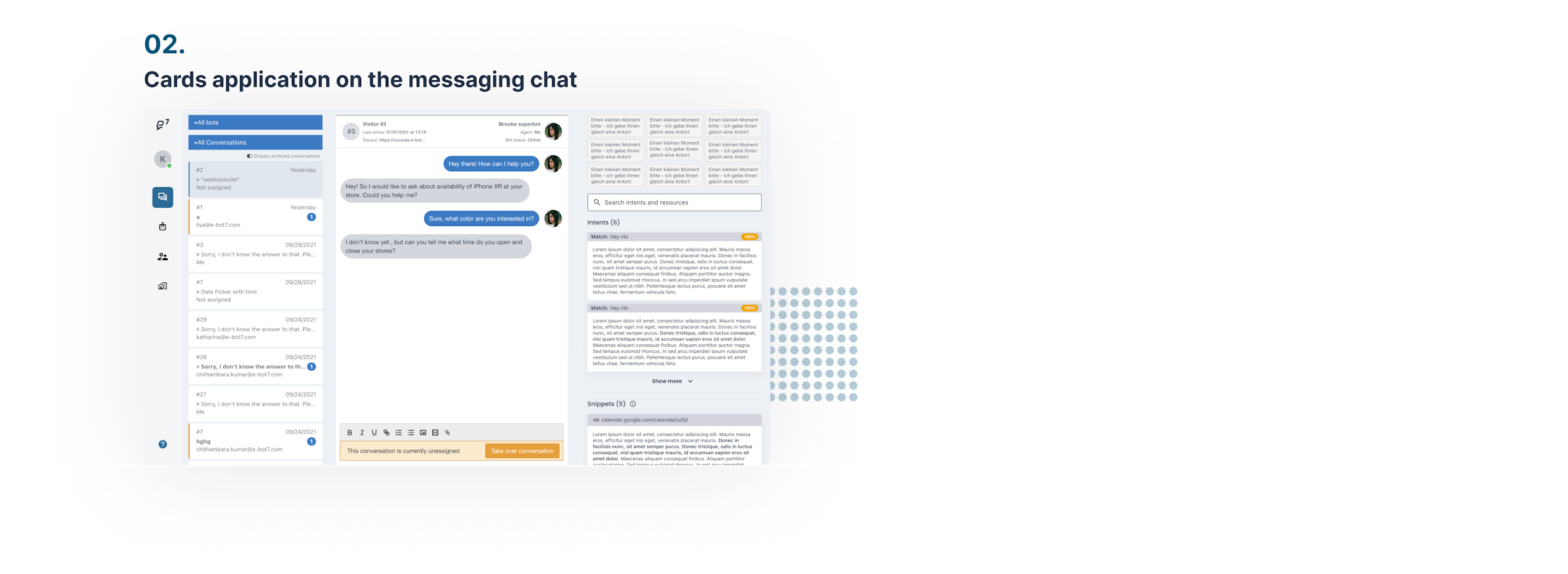
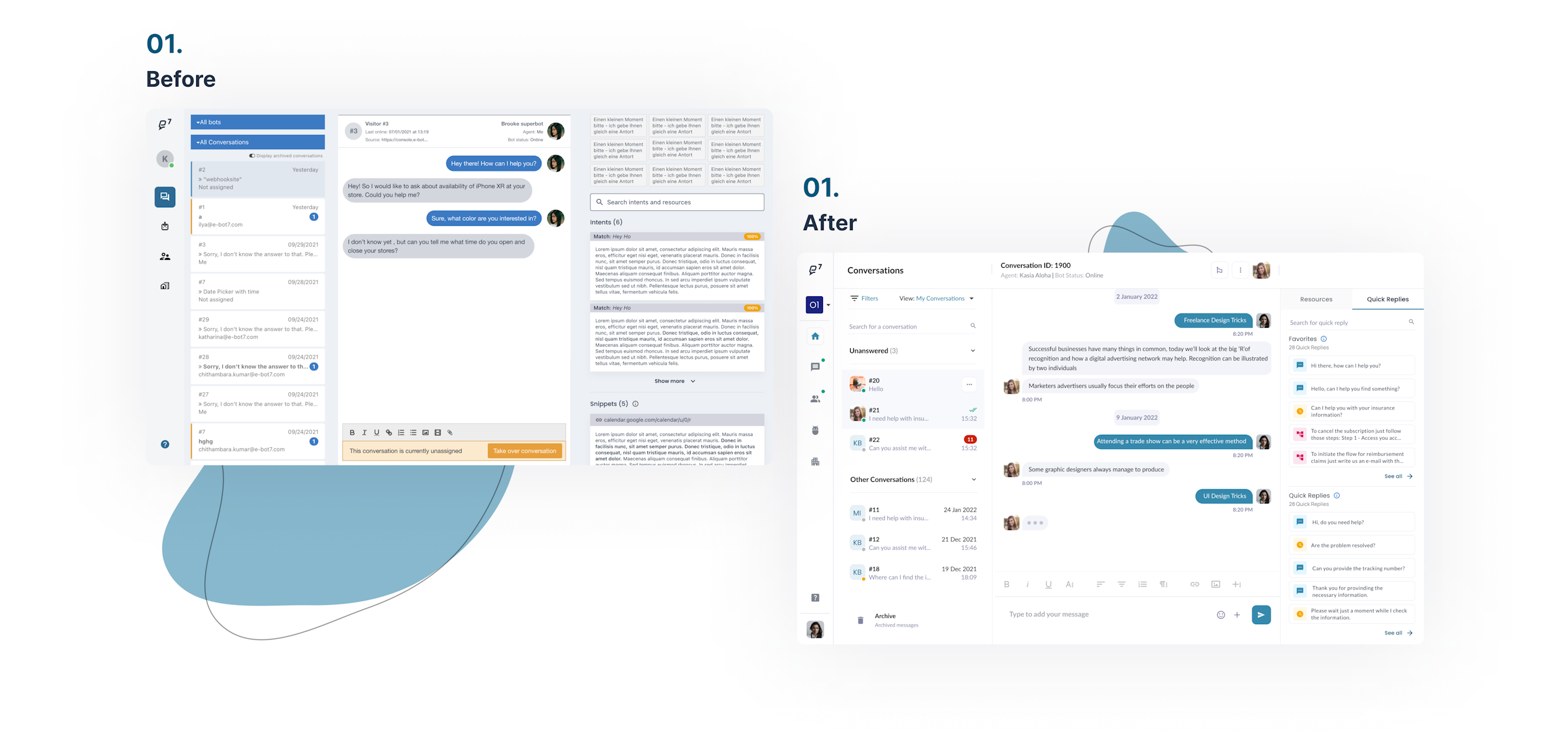
Messaging chat
Here we worked in more than updating the UI from the messaging chat. Was important to facilitate the search for resources and quick replies (and how to distinct the different types) to give a fast response.

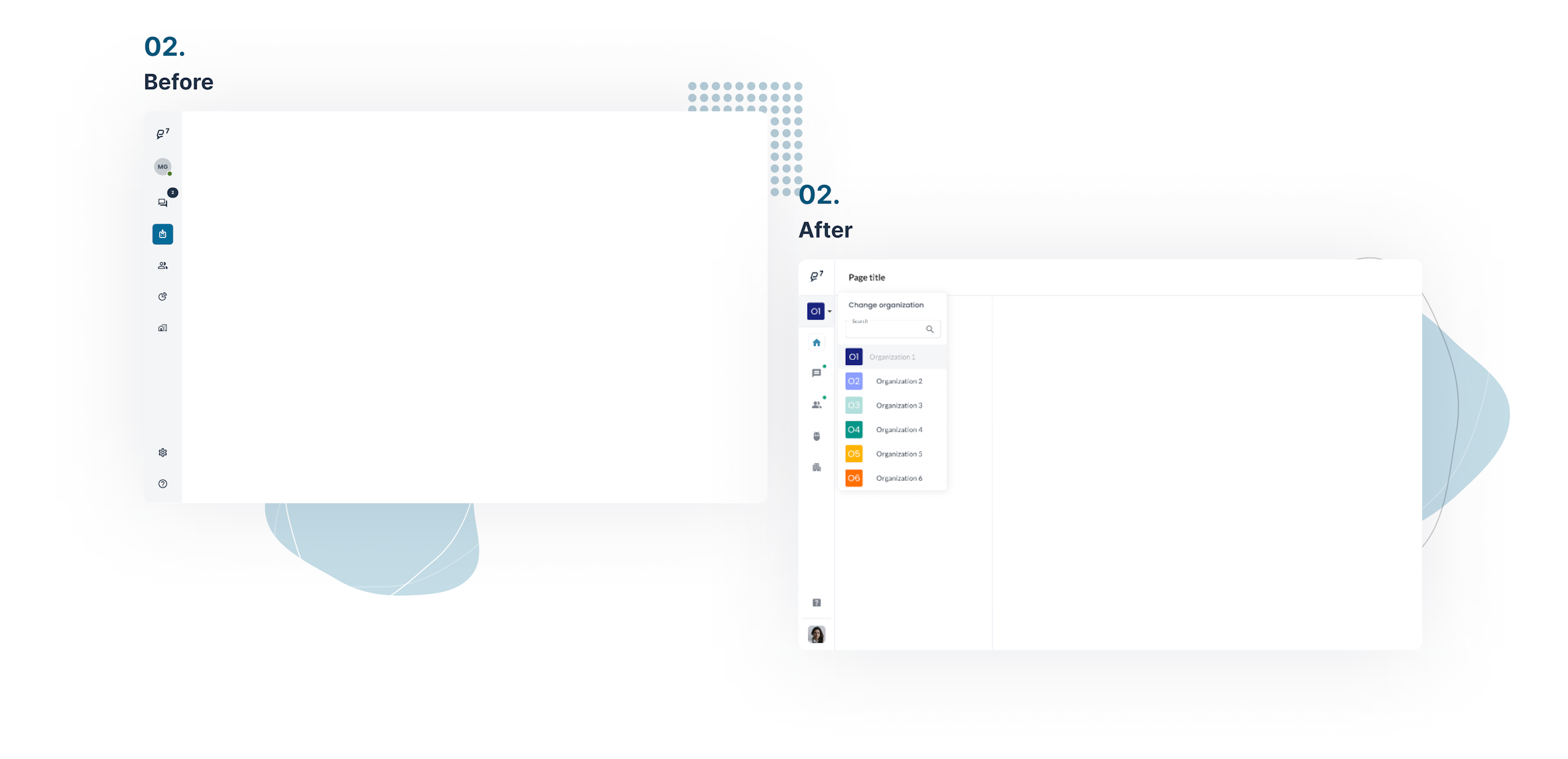
Navigation and app frame
Redesigning the app frame and navigation, focusing on a solution to quickly change between organizations in the same profile.

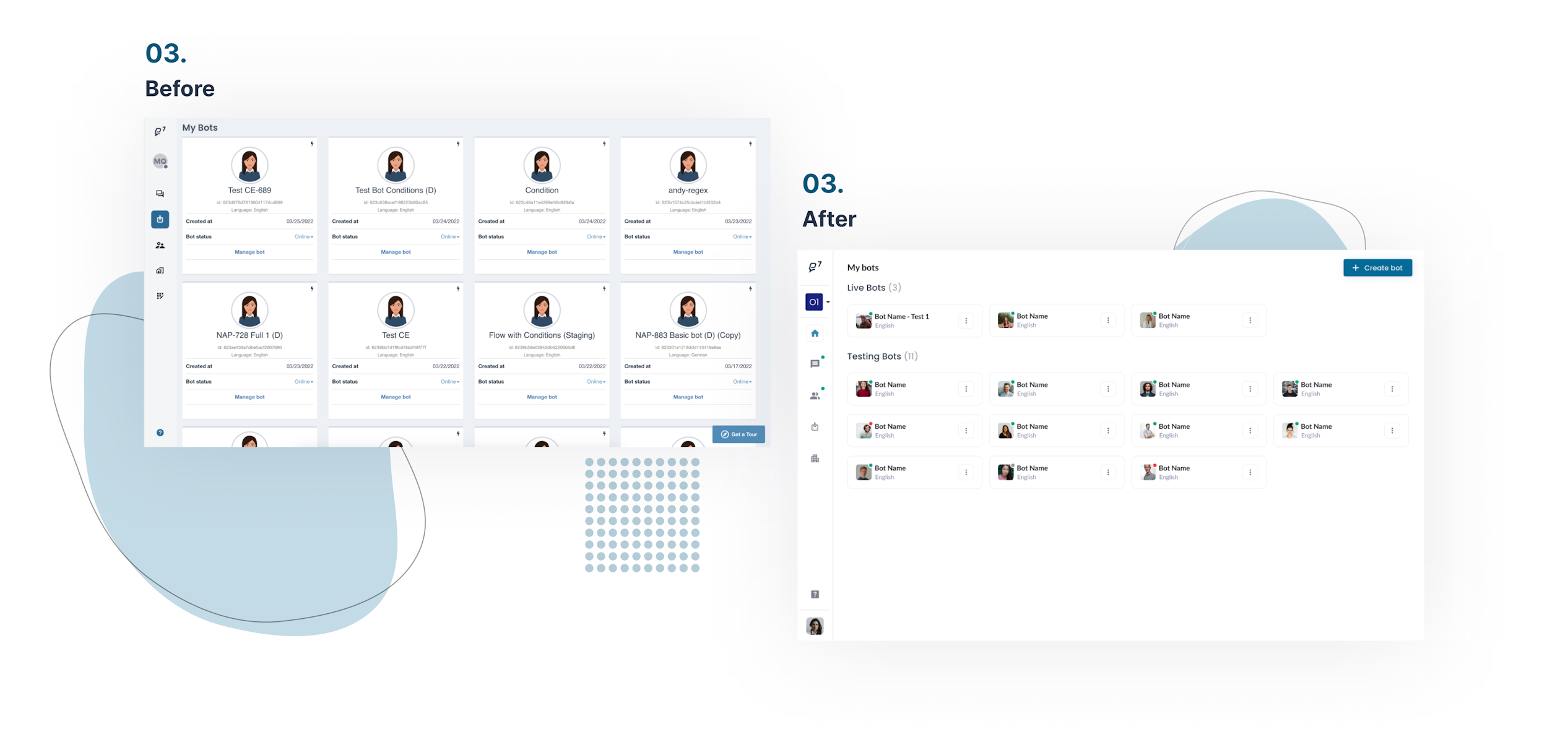
My bots
The goal: Having more bots visible in the screen.
Simple UI with clear navigation and states. Remove everything that don’t make sense. Separate bots in areas to be found easily.