Information architecture in UX design: everything you need to know
Humans seek patterns and structures. This trait helps us make sense of the world over time. Yet, users have only minutes to navigate and understand complex digital products. This reality shows that Information Architecture (IA) is vital.
It is key to making intuitive, effective user experiences. Today, we will explore the essentials of IA. We'll cover its principles, functions, and its vital impact on user experience design.
This study aims to show that good information architecture helps users interact with digital products faster and more intuitively.
What is Information Architecture?
Information Architecture (IA) is essentially the blueprint of a digital product's layout. It structures content and interfaces for intuitive navigation by users. IA helps users find information quickly and easily.
It reduces confusion and improves their experience. This strategic organization makes websites and apps easy to use. It meets users' expectations. This, in turn, makes digital interactions more pleasant and effective.
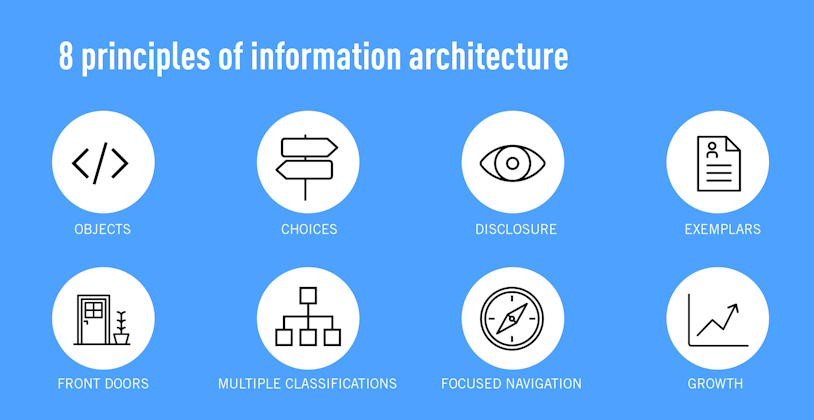
The eight principles of Information Architecture
To standardize IA, Dan Brown, a renowned UX designer, and architect has proposed a series of principles. Here they are:
1. The Principle of Objects
Treat content as a living entity with its own personality and purpose. Design IA with the content's lifecycle and evolution in mind. Anticipate how content will grow and change over time.
2. The Principle of Choices
User experiences should offer relevant and meaningful choices. Align options with users' core tasks and needs. Limit choices to reduce cognitive load and simplify decision-making.
3. The Principle of Disclosure
Show users just enough information to understand what they'll find if they explore further. Gradually revealing information generates interest and encourages deeper exploration. Avoid overwhelming users with too much information upfront.
4. The Principle of Exemplars
Explain abstract concepts using specific examples of content rather than just text labels. Exemplars make categories more understandable, especially for less experienced users. Provide concrete illustrations to clarify ideas and categories.
5. The Principle of Front Doors
Users may enter at any page, not just the homepage. Each page should provide adequate context and navigation. Help users understand the site's purpose and find what they need from any entry point.
6. The Principle of Multiple Classification
Organize content in multiple ways to support different user preferences and needs. Offer browsing hierarchies and search to accommodate various mental models. Provide multiple paths to the same content to cater to diverse user goals.
7. The Principle of Focused Navigation
Navigation menus should be focused and consistent, with each menu containing related items. Mixing unrelated items across menus confuses users. Keep navigation clear, concise, and contextually relevant.
8. The Principle of Growth
IA should be designed to accommodate future growth and changes to content. It should be flexible enough to support the addition of new features and content over time. Plan for expansion and evolution to future-proof your information architecture.

Why does Information Architecture matter?
Imagine being suddenly transported into an environment you know nothing about. You don’t know where you are, what the place is made of, and where you can go from there. This is very similar to using a product with no IA — it feels like a maze with no coordinates.
Such products harm user experience. People don’t know how to reach their goals or, in other words, find their way out of the maze.
Fundamentally, Information Architecture turns a clueless user into an experienced pathfinder. It’s our responsibility to provide them with the necessary tools for that.
When does IA come into play?
Information Architecture is similar to the foundation of a building. It must be executed before the first walls are raised. In UX, it’s essential to establish a clear structure of the product before the first wireframes are executed.
Placing IA before wireframing ensures that the content presented on a screen or a page flows naturally. This can only be achieved once you have an exact list of features and functionalities beforehand. An intuitive flow will significantly increase the chances that your product will reach its business and user goals.
Check out our article on the UX process to learn more about how IA fits in the grand scheme of things. Or, alternatively, you can watch a video we have on the very same topic:
How is Information Architecture devised?
Like most things UX, IA revolves around users, context, and the correct interpretation of the content.
A central part of creating an effective architecture is an in-depth understanding of the people that will use the product. An architect needs to learn about the function that the product will execute for the end-users as well as their expectations regarding it.
To learn more about the product’s users, architects appeal to an array of qualitative research methods:
User and stakeholder interviews and focus groups can tell us about the necessary features and UI elements;

Card sorting sessions are a great way to establish hierarchies. You’ll be able to establish the relationships between features and elements, as well as establish priorities;

Once you’ve conducted your research, it’s best to store all your data in one place. This allows you to quickly access and process it. We typically use a spreadsheet or a Miro board for these purposes.
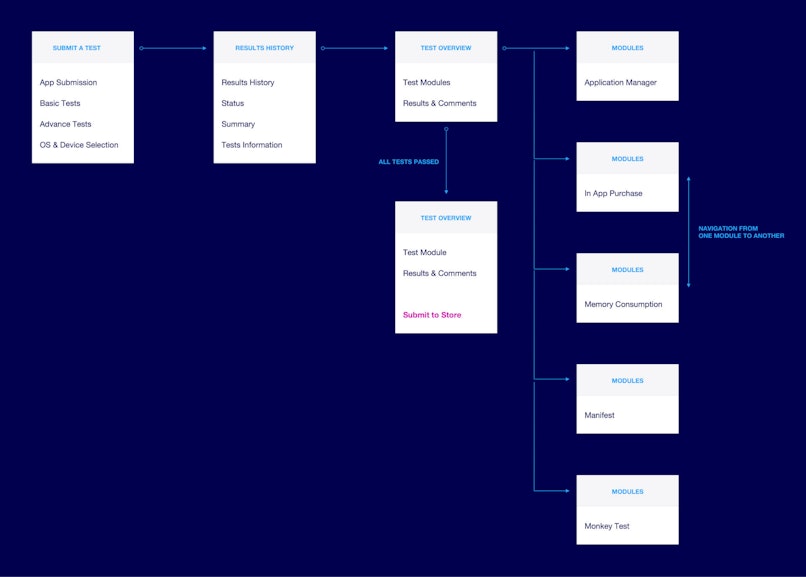
The critical step after this is to visualize the data you’ve collected. Fortunately, there’s a variety of helpful tools that will help you do that. We typically use Miro of Figma to visualize the insight we’ve extracted from research. Both of these tools are free and allow real-time team collaboration.

It’s also worth mentioning that the degree of detail of your IA can vary. Typically, the more detailed, the better since it ensures that you’re on the same page with other stakeholders. However, it’s always your call.
How do you validate an Architecture?
Once you’ve gathered all the necessary information from your research, you’re ready to start wireframing. At this point, you’re looking to include all the features and design elements in a way that users will find natural.
Your initial wireframe will then go through many iterations. As a result, your assumptions will be tested and scrutinized throughout the development process.

The team will then test your assumptions through multiple iterations. After that, your wireframes will then be validated with users and fine-tuned to their needs via usability interviews.
Trends in Information Architecture
AI-Driven Information Architecture
AI-driven Information Architecture uses machine learning to improve user experience. It predicts and adapts to user needs. This creates more personalized and efficient navigation paths. This approach lets systems learn from user interactions. They can improve over time, providing a dynamic, tailored user experience.
Voice User Interfaces (VUIs)
Voice User Interfaces are transforming how users interact with digital products. VUIs make tech more accessible by letting users interact with spoken commands. This helps users with visual impairments and those who prefer hands-free operation. This shift requires IA professionals to design info. It must be clear in both visual and audio forms.
Augmented and Virtual Reality
The advent of augmented reality (AR) and virtual reality (VR) presents new challenges and opportunities for IA. In these immersive environments, users expect to navigate digital spaces as easily as the physical world. IA for AR and VR needs a design approach. It must consider spatial orientation and user engagement in 3D spaces.
Impact of Technological Advancements
Technological advancements are continuously shaping IA strategies. AI, VUIs, AR, and VR advancements demand designers to revamp and debut new designs. This makes sure that information structures are functional, engaging, and relevant in changing digital environments.
Tools and Technologies for Information Architecture
Updated Tools and Softwares:
In Information Architecture (IA), choosing the right tools is key for good design. Architects and designers rely on popular software like Adobe XD, Axure, Sketch, and InVision. These apps help create detailed wireframes and interactive prototypes. They are key to developing strong IA structures.
Learning Resources:
To fully use these AI tools, I recommend finding tutorials and guides. These resources are available on the tools’ official websites and other educational platforms. They provide both basic lessons and advanced strategies. This helps designers use the software to create dynamic, responsive IA.
Integrating IA with Other UX Disciplines
Collaboration with UI Design:
IA and User Interface (UI) design are closely intertwined. Effective IA gives UI designers a structure. It guides them to create elements that are both functional and visually appealing. The elements must align with users' needs and behaviors. This synergy creates a smooth, unified user experience. Every visual detail supports the information structure.
Role in User Research:
IA is also significantly influenced by user research. The IA uses insights from studies and user feedback. It refines and adapts its structure to meet user expectations and improve usability. This ongoing integration builds a user-centered design. It evolves with real-world user interactions and preferences.
These tools and practices improve IA's ability to create products. They must be both functional and intuitive. This ensures they meet high user experience design standards.
Review and Audit an Information Architecture
Information Architecture (IA) audit involves defining objectives, gathering existing documentation, and cataloging content to evaluate its quality. The audit also reviews navigation menus and internal linking, and employs tree testing and card sorting to understand user interactions. Actionable recommendations and regular performance monitoring ensure continuous improvement. Regular IA audits help maintain an optimal digital environment. For a comprehensive guide, see "Review and Audit Information Architecture."
Top Information Architecture Standards
Implementing top information architecture standards is crucial for enhancing usability and findability in digital systems. Key components like hierarchical, sequential, and matrix-based structures, along with effective labeling and navigation systems, play a vital role. By prioritizing user-centric design, simplicity, consistency, scalability, and accessibility, these standards ensure a seamless user experience. For more insights, explore "Top Information Architecture Standards."
FAQs
What is Information Architecture in UX design?
Information Architecture (IA) involves organizing, structuring, and labeling content in an effective and sustainable way. It helps users find information and complete tasks by guiding them through a logical flow, making digital products easier and more intuitive to navigate.
Which tools are commonly used for creating Information Architecture?
Some of the most popular tools used for creating IA include Adobe XD, Axure, Sketch, and InVision. These tools help designers create wireframes, prototypes, and user flows that are essential for developing a clear and effective information structure.
How does Information Architecture interact with User Interface (UI) design?
IA provides the foundational structure for UI design, ensuring that the visual elements align with the informational pathways and user goals. This collaboration ensures a seamless and cohesive user experience, where form follows function.
Why is user research important in Information Architecture?
User research is crucial in IA because it provides insights into user behaviors, needs, and preferences. These insights help architects refine and adapt the IA to meet the actual needs of users, enhancing usability and effectiveness of the digital product.
How can someone learn to create effective Information Architecture?
Learning to create effective IA involves a combination of theoretical knowledge and practical application. Aspiring architects can benefit from online courses, tutorials specific to IA tools like Adobe XD and Axure, and hands-on experience through projects. Engaging in community discussions and following industry leaders can also provide valuable insights and tips.
Conclusion
As technology advances, AI must adapt. It must ensure interfaces are intuitive and meet future user expectations. It allows your users to navigate your digital products without feeling lost or disoriented. To stay ahead, we encourage you to actively assess and refine your IA strategies.
Use a checklist or questions to assess your setups and find areas for improvement. This approach will keep your digital products relevant and effective. They will be accessible and user-friendly.