Wireframes are a visual guide to what a product should look like. Their main goal is to create an app or site that delivers a cohesive and well-designed experience. They are also a great way to ensure that every element in a UI has a purpose.
The million-dollar question is, "How should product teams and startups use them?" In this article, we'll take a look at the benefits and shortcomings of wireframing and how it can help businesses succeed.
What Are Wireframes?
Let's say that you've researched your users, delineated your personas, and established a user flow. You also now have a good understanding of what elements have to be on each screen. What's next? It's time to start creating.
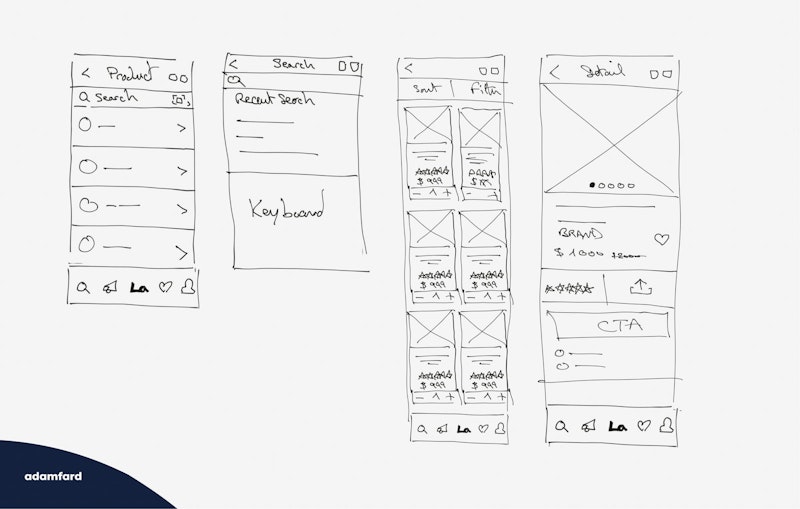
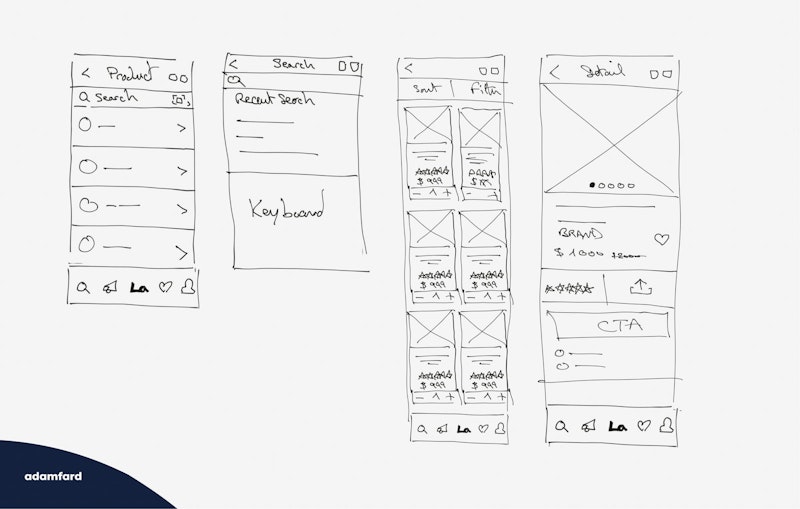
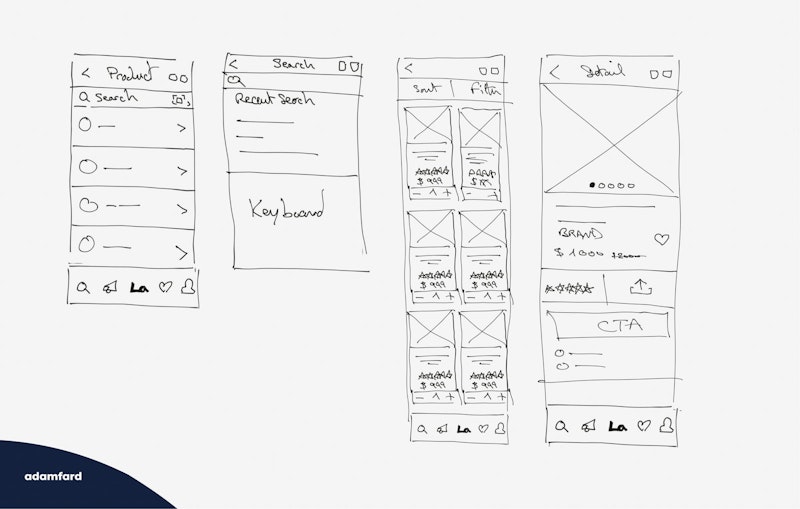
Think of a wireframe as a low-fidelity blueprint for your product. It's meant to be a step-by-step guide of your customer's journey. These blueprints can be executed both digitally and in pencil.

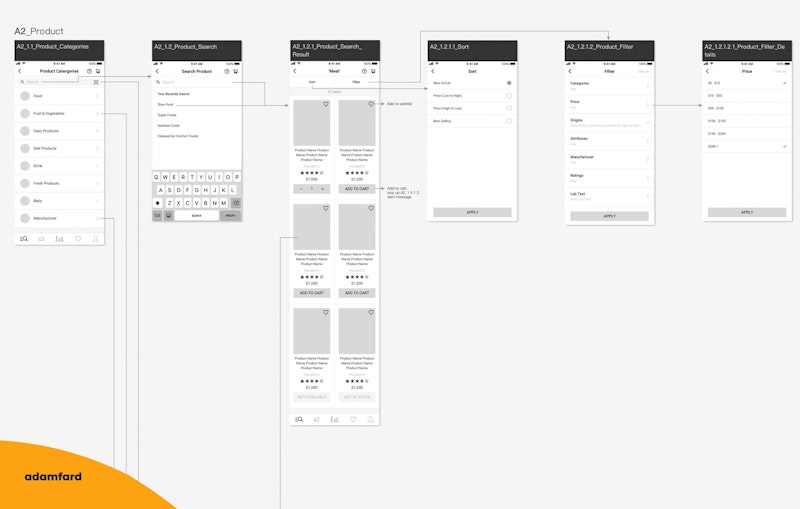
While drawing your wireframes is a fun exercise, it's becoming more common to create them digitally in Sketch, AdobeXD, and Figma:

Why Use Wireframes?
Like prototypes, which we've touched on in previous articles, wireframes make the process much more efficient. First, they allow a company to make better decisions in a broad spectrum of fields:
Content. What type of media or text needs to be displayed on particular screens?
Information hierarchy and structure. How should blocks and elements be grouped to ensure a cohesive experience?
Features. How does everything work? What can the user control? How does the product help users solve problems?
Behavior and expectations. How will the user interact with the product? Does its functionality satisfy their needs?
Second, it's much easier to make changes to a wireframe than a high-fidelity, near-finished product. The former can be executed in a matter of minutes, while the latter might cost you many person-hours and thousands of dollars.
Plus, wireframes aren't beneficial exclusively in the design process:
Developers will find them useful when assessing the functionality of the website or app.
Wireframes allow execs and stakeholders to check whether the product meets business requirements.
UX designers and writers use them to determine whether there is a logical flow between pages and screens.
When rolling out a new feature, a wireframe will allow Support agents to get a detailed grasp of the customer's journey.
If we take into account how complex developing a product is, the question we should ask is: "Why not use a wireframe?"
Blueprints are an excellent solution to a siloed development process. They allow everyone to be a part of the conversation. Developers, designers, BAs, and PMs can all make crucial assessments in the early stages of development. This is a more holistic approach to creating a successful product.
How Should I Use Wireframes?
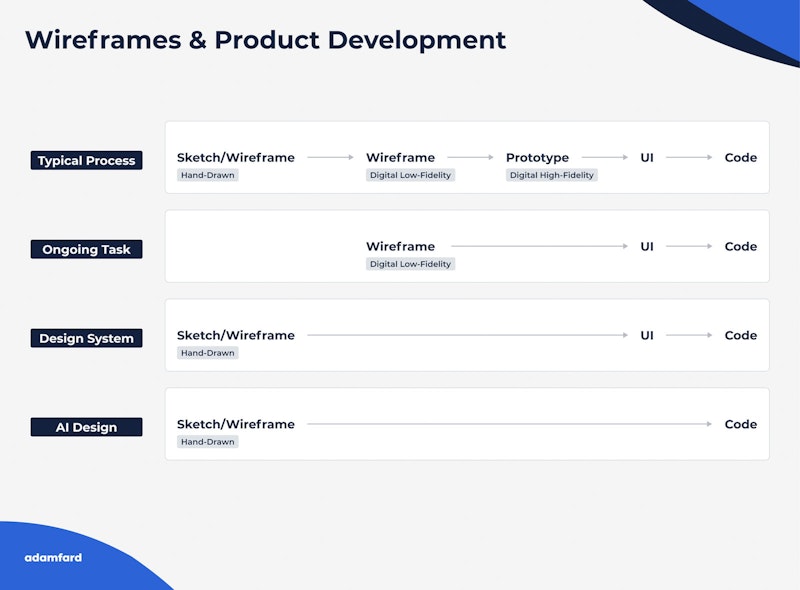
To answer this question, we need to look into the various ways that product development can be structured. Here are a few possible approaches:

You may choose whichever fits your team most. However, the way we see it, it's always best to start with multiple sketches. Don't rush into the high-fidelity stuff before the entire team is on board with the low-fidelity stuff.
Only when your hi-fi wireframes have been approved should you move into UI design. Taking the time to ensure that your early prototypes reflect your product's goals is essential for its success. Besides, it'll save you money.
There are multiple reports that touch on the price of a poorly thought-out product. IBM's Systems Sciences Institute published a revealing study that shows how expensive fixing bugs can be. They found that addressing an issue in the requirement gathering phase will cost businesses around $100. Identifying a bug in the QA testing phase will typically cost around $1,500. But if the bug makes it into production, addressing it might cost up to $15,000.
While these numbers describe bugs in code, it can be just as expensive to fix design and usability issues.
How To Create Wireframes?
Broadly speaking, there are two ways to create wireframes: digital and analog. The analog approach, i.e. a pen and a piece of paper shines at the early stages.

Having just a piece of paper will help you quickly explore multiple options and settle on the best ones. Then, when you have a solid structure, moving to digital tools is your best bet.
Here are some of the digital tools that allow creating wireframes:
Figma — wireframing with Figma is notoriously straightforward, thanks to its collaborative features. Feel free to either use Design plugins or native functionality.
PowerPoint — while not commonly thought of as a wireframing tool, PowerPoint is very accessible to clients who aren’t tech-savvy. Plus, there is an excellent wireframe toolkit made for PowerPoint called PowerMockup.
Sketch — thanks to a loyal developer community, there are lots of plugins that make it easy to transfer files into other steps of the design process. Plus, it integrates well with prototyping tools like Framer and Principle (which we’ll touch on in a sec).
Miro — this tool has an excellent wireframe library and a variety of templates that can help you create great low-fidelity wireframes.
Balsamiq — this is a simple tool with a very manageable learning curve. It’s an intuitive drag-and-drop builder that works best for low-fidelity wireframes.
Axure — one of the oldest tools in the market. It allows you to create detailed wireframes, while also being able to collaborate with your colleagues. Think of it as Figma, but without the real-time collaboration. Plans start at $29 per month.
What Are the Limitations?
It's essential to underline that wireframes are not a cure-all. They are certainly a valuable tool, but they do have shortcomings:
They're not the best when it comes to user testing. Using them in UX research can be helpful, but the data won't be as detailed. The main reason is that wireframes are static. This makes it complicated to predict what the finished product will look and feel like.
Because they're static, it's hard to communicate design features like animations and effects. Modern design relies heavily on gestures and seamless transitions. Conveying this to a user looking at a static picture can be complicated. As such, it can negatively impact the quality of your research.
Just like users, clients may also not be impressed with wireframes. Bear in mind that you shouldn't expect a customer to fully understand what a wireframe is. To them, it might look like a rudimentary representation of their goal. Take the time to explain what you're trying to achieve with it.
Wireframing does take time. Even if it immensely benefits the development process, it's another time expense you need to take into account. Stakeholders, clients, or upper management might need a bit of convincing.
Wireframing Techniques
Wireframes are a very powerful tool for product design, understanding the different wireframing techniques is important to achieve quality results.
Low-Fidelity Wireframes

These are simple, often hand-drawn or basic digital sketches that focus on the overall layout and structure of a user interface.
Use Cases:
Early-stage exploration of ideas and concepts.
Rapid iteration and testing of different design approaches.
Communicating basic functionality and user flow to stakeholders.
When to Use:
During the initial stages of the design process.
When brainstorming and exploring multiple options.
When working with clients or stakeholders who are not technical.
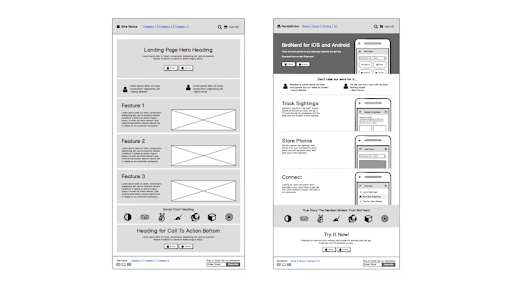
High-Fidelity Wireframes

These are detailed wireframes that closely resemble the final design, including visual elements like typography, color, and imagery.
Use Cases:
Communicating precise design details to developers.
Conducting detailed usability testing.
Validating the overall user experience.
When to Use:
When the design is relatively mature and ready for detailed implementation.
When conducting rigorous usability testing.
When presenting the final design to stakeholders.
Transitioning from Low-Fidelity to High-Fidelity
As the design process progresses, it's often beneficial to transition from low-fidelity to high-fidelity wireframes. This gradual increase in detail allows for iterative refinement and ensures that the final product meets the needs of both users and stakeholders.
Key factors to consider when deciding to transition:
Level of Detail Required: If the design requires a high level of detail, high-fidelity wireframes may be necessary.
Complexity of the User Interface: For complex interfaces, high-fidelity wireframes can help visualize the interactions and information hierarchy.
Client or Stakeholder Expectations: If clients or stakeholders need a more polished and detailed representation of the design, high-fidelity wireframes may be preferred.
By understanding the best ways to apply low-fidelity and high-fidelity wireframes, product teams can effectively create successful user experiences.
Wireframing Best Practices
Let's break down some essential tips for creating effective wireframes:
Keep it Simple, Silly: Don't overcomplicate your wireframes with unnecessary details. Focus on the core functionality and user flow.
Prioritize, Prioritize, Prioritize: Highlight the most important information and minimize distractions.
Consistency is Key: Maintain a consistent style for elements like buttons, labels, and spacing.
Test and Learn: Get feedback from users and stakeholders to iterate and improve your designs.
Choose the Right Tools: Select wireframing tools that suit your needs and workflow. Popular options include Figma, Sketch, and UXPilot.
Wireframes in the Agile Development Process

Agile design is a popular methodology that focuses on iterative development, collaboration, and customer satisfaction. Wireframes, as visual representations of user interfaces, play an important role in the agile process.
Integrating Wireframes into Sprints
In an agile environment, wireframes can be seamlessly integrated into each sprint:
Sprint Planning: Wireframes are used to visualize user stories and break them down into smaller, actionable tasks. This helps the team gain a shared understanding of the work to be done.
Daily Stand-ups: Team members reference wireframes to discuss progress, identify roadblocks, and ensure everyone is aligned.
Retrospectives: Wireframes are used to reflect on the effectiveness of the design, identify areas for improvement, and learn from past experiences.
Collaborating with Development Teams
Wireframes serve as a common language between designers and developers, facilitating effective collaboration:
Shared Understanding: Wireframes provide a visual representation of the user interface, ensuring that everyone involved in the project shares a common understanding of the design.
Early Feedback: Developers can review wireframes early in the development process to identify potential technical challenges and provide feedback on feasibility.
Iterative Design: Wireframes can be used to iterate on designs quickly and easily, incorporating feedback from developers, stakeholders, and users.
Reduced Risk: By addressing potential issues early in the development process, wireframes can help reduce the risk of costly design changes later on.
In summary, wireframes help teams to improve collaboration, reduce development time, and deliver higher-quality products.
The Future of Wireframing: A Glimpse into What's Next
The world of wireframing is constantly evolving, with exciting trends emerging that promise to revolutionize the design process. Let's delve into some of the cutting-edge advancements shaping the future of wireframing:
AI-Powered Wireframing Tools
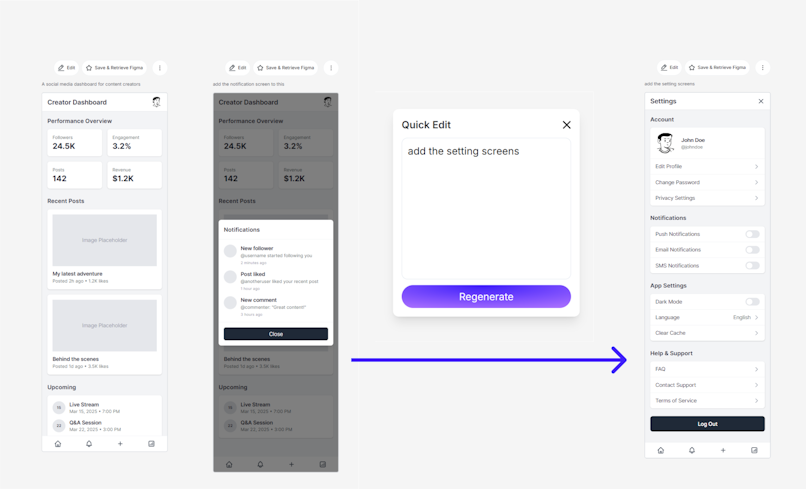
Imagine generating wireframes from simple text prompts! That's the magic of AI-powered tools like UXpilot.ai. These tools leverage artificial intelligence to analyze your design requirements and automatically generate basic wireframes. This not only saves time but also allows for rapid exploration of different design concepts.
For example, with UXpilot.ai, you can describe the user flow for a new product feature, and the AI will generate a wireframe layout. This can be a great starting point for further refinement and collaboration with your design team.

Virtual and Augmented Reality Wireframes
The future of wireframing might be more immersive than ever before. Virtual and augmented reality (VR/AR) technologies are opening up new possibilities for creating and interacting with wireframes. Imagine prototyping user experiences in a virtual environment, allowing stakeholders to experience your design firsthand.
VR/AR wireframes can provide a more realistic and interactive representation of how the final product will look and feel. This can be particularly beneficial for complex interfaces or spatial design applications.
What's the bottom line?
While wireframes do take time, they're well worth it. A centralized blueprint of a product connects departments and can make the development process more inclusive and holistic.
Having an in-depth understanding of the features and user flow of a product will help your team avoid issues in later stages. This, as a result, will help your company save time and money.