In today's digital landscape, where information is abundant and attention spans are short, the way we organize and present content can make all the difference. Information Architecture (IA) is the backbone of any successful digital platform, guiding users through a seamless journey by structuring content in a logical and intuitive manner.
Think of IA as the blueprint for a website or app—without it, users can easily feel lost or frustrated, leading to a poor experience.
Conducting an IA audit is like taking a health check-up for your digital space. It involves evaluating the current structure and navigation to identify areas for improvement. By pinpointing what's working and what isn't, IA audits play a crucial role in enhancing user experience and site functionality.
Ultimately, a well-executed IA audit can transform how users interact with your content, making their journey smoother and more enjoyable.
Preparation and Discovery
Have you ever wondered why some websites feel effortlessly navigable while others leave you lost and frustrated? The secret often lies in their Information Architecture (IA), and an IA audit is the first step toward achieving that seamless user experience. But where do we start? Here's a guide to setting the stage for a successful IA audit.
Define Objectives
The foundation of any effective IA audit is crystal clear objectives. Without a precise goal, efforts can easily become scattered and ineffective. Start by asking, "What specific user experience issues are we aiming to resolve?" This could range from increasing user engagement, which involves making your site more interactive and responsive, to reducing navigation errors, where users find exactly what they need without any confusion or unnecessary clicks.
By defining these targets early, every step of your audit will have a clear direction and purpose.
Gather Existing Documentation
To understand where you're going, you need to know where you've been. Gathering existing documentation is like assembling a map before embarking on a journey. Essential documents include analytics reports that reveal how users currently interact with your sit where they linger, what they skip, and the paths they commonly take.
Additionally, existing IA schematics or site maps provide a structural overview of your current architecture, highlighting areas that are well-organized and those that are cumbersome. Collecting and reviewing these documents offers invaluable insights, helping to pinpoint both strengths and weaknesses in your current setup, setting the stage for informed enhancements.
This initial phase of preparation and discovery lays a robust foundation for the detailed work to follow in an IA audit. By knowing your objectives and the current state of your site's architecture, you can move forward with precision, ensuring that every change enhances the user experience in meaningful ways.
Content Inventory
A meticulous content inventory is foundational to an effective Information Architecture (IA) audit. It's akin to creating a detailed map before embarking on a treasure hunt; you need to know what exists to understand what to improve.
Create a Comprehensive List
Cataloging all site content can be a daunting task, but it's vital for thorough analysis. You can opt for manual listing, which involves a systematic review of each page and element, although this method can be time-consuming.
Alternatively, automated tools like Screaming Frog or ContentKing offer a more efficient approach by scanning your entire site and providing a detailed report of all content elements, including text, images, videos, and documents. The choice of method depends on the size of your website and available resources, but either way, the goal is the same: to have a complete overview of your digital landscape.
Analyze Content Quality
Once your inventory is in place, the next step is to evaluate the quality of your content. Here, we look at two main criteria: relevance and engagement. Is the content meeting the current needs of your audience? Does it engage them effectively, encouraging them to explore further or interact with your site?
This evaluation isn't just about weeding out outdated articles or redundant pages; it's about ensuring every piece of content serves a purpose and adds value to the user's experience.
High-quality, well-organized content is more than just pleasing to the eye; it significantly enhances user satisfaction. When visitors find relevant information easily and enjoy engaging content, their satisfaction levels rise, which can lead to increased loyalty, lower bounce rates, and ultimately, higher conversion rates.
Thus, a thorough content inventory isn't just a box-ticking exercise; it's a critical step towards creating a more user-friendly, effective website.
Structural Audit

Navigating a website should be smooth and intuitive—like walking through a well-organized library, not a maze. The structural audit is where we dive deep into the mechanics of how information is presented and accessed on your site. This part of the UX audit focuses on two critical areas: navigation menus and internal linking.
Review Navigation Menus
First, let’s talk about your navigation menus. They are your user's roadmap, guiding them through your website's landscape. But sometimes, this roadmap can be confusing, with signs pointing in too many directions or not enough. During an audit, we take a close look at your existing navigation setup. Is the hierarchy logical?
Do users find themselves clicking back and forth, unable to locate the information they need? We identify these friction points by examining how the menus are structured and how information is categorized.
Improving navigation goes beyond just fixing broken links. It's about ensuring that every label is clear and every journey through your site feels natural. Consistency is key—labels and terminology should be uniform across all pages, making the user feel at ease and in control. By refining these elements, we can turn a frustrating maze into a delightful stroll.
Analyze Internal Linking
Now, onto internal linking—a powerhouse tool for enhancing usability and bolstering your SEO efforts. Effective linking creates a network within your site that can guide users effortlessly to related content, keeping them engaged longer. However, links like these can become outdated or break, leading to dead ends that frustrate users and hurt your search engine rankings.
To tackle this, we employ a variety of diagnostic tools to identify and fix broken or inefficient links. This process not only cleans up your site’s internal pathways but also strengthens the overall structure, making sure that Google, as well as your users, can understand and appreciate the depth and breadth of your content.
Ensuring that each link adds value and seamlessly connects related topics enhances both user experience and your site's authority.
User Experience Evaluation

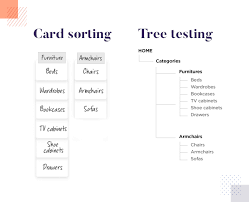
Evaluating the user experience is a crucial step in an Information Architecture (IA) audit. By employing methods like tree testing and card sorting, we can gain valuable insights into how users interact with a site's structure and categorize information. Here’s how these techniques work to enhance our understanding and guide improvements.
Conduct Tree Testing
Tree testing is a straightforward yet powerful way to assess the efficacy of your navigation paths. To set up a tree test, start by simplifying your site’s structure into a basic tree diagram that outlines the hierarchy without the design elements. This focuses the user’s attention solely on the navigational structure.
Participants are then given tasks that require finding information or navigating through this tree. As they proceed, their paths are tracked, noting where they succeed quickly and where they hesitate or take wrong turns.
The beauty of tree testing lies in its direct approach to measuring how easily and efficiently users can navigate your site based on its current structure.
The results from tree testing often illuminate paths that are intuitive as well as those that are problematic. For instance, if multiple participants fail to find a particular piece of information or consistently choose incorrect paths, it’s a clear indication that those aspects of your site structure need refining.
Implement Card Sorting
Card sorting is another engaging technique used to understand how users group content in their minds, which can be quite revealing. In this exercise, participants are provided with cards labeled with content titles or topics and are asked to organize these into categories that make sense to them.
This can be done in two ways: open card sorting where participants define their own categories, and closed card sorting where they sort cards into predefined categories.
This method helps us see content through the users' eyes, often leading to surprising insights about the natural groupings users perceive. For example, you might find that what you had categorized under "Services" might be more intuitively grouped by users under "Support."
Recommendations
After conducting a thorough Information Architecture audit, the next critical step is to transform these insights into practical improvements. It's not just about identifying what's wrong; it's about fixing it in a way that aligns with your strategic goals and enhances user experience.
Actionable Recommendations
The art of crafting actionable recommendations begins by meticulously analyzing the audit's findings. This involves a keen eye to discern which issues are mere nuisances and which ones hinder user engagement or functionality. For instance, if the audit reveals a convoluted site map that confuses users, a recommendation might involve simplifying the structure to make navigation more intuitive.
Similarly, outdated metadata might be sprucing up to ensure that both users and search engines can understand and find your content more effectively.
Prioritize Changes
Once the list of potential enhancements is ready, the next challenge is deciding what to tackle first. This prioritization isn't just about what's easiest or quickest to fix but involves considering the impact of each change on the user experience and the overall business objectives.
Engaging with stakeholders is crucial at this juncture. Their insights can help assess the feasibility of each recommendation and ensure that the changes will support broader business goals.
For example, if a proposed update requires substantial tech development but only offers a marginal user experience improvement, it might be deprioritized in favor of changes that offer more significant benefits with less effort.
Validation
After implementing changes to the information architecture, it's crucial to keep a close eye on how these adjustments are playing out in real-world use. Monitoring performance is not just about checking off a box; it’s about ensuring that the website continues to meet user needs efficiently and effectively.
Monitor Performance Post-Implementation
One of the best ways to measure success is by keeping track of specific key performance indicators (KPIs). These might include metrics like page views, time on site, bounce rates, and user journey paths. But it’s more than just numbers; it's about understanding the stories these numbers tell.
For instance, a decrease in bounce rates might suggest that users are finding what they need more effectively, or an increase in page views could indicate that new content or restructured sections are drawing more interest.
Equally important is gathering feedback directly from your users. This can be done through surveys, user forums, or feedback widgets. Listening to user feedback provides invaluable insights into what’s working and what’s not, allowing for real-time adjustments and fine-tuning.
Schedule Regular Audits
The digital world is constantly evolving, and so are the ways people use it. Regularly scheduled IA audits are vital for keeping up with these changes. They help you adapt to new user behaviors, technological advances, and industry standards.
It’s a good practice to conduct these audits annually or bi-annually, but the frequency can vary depending on the scale of your platform and the speed at which your industry changes.
Conclusion
Information Architecture (IA) audits are crucial for maintaining an optimal digital environment, ensuring that content is both accessible and intuitive for users. By regularly assessing and updating the IA, organizations can adapt to user feedback and evolving digital trends, keeping their platforms relevant and user-friendly.
The continuous nature of IA improvement underscores the need for a proactive approach, where regular audits and responsive changes become integral to a site's long-term success. Embracing this ongoing process not only enhances user experience but also supports the strategic growth and adaptability of the digital presence.





