Have you ever found yourself lost in a maze of information, struggling to locate what you need? This experience highlights the critical role of Information Architecture (IA) in our digital world. IA is the art and science of organizing and structuring information to enhance usability and findability, ensuring that users can navigate complex systems with ease.
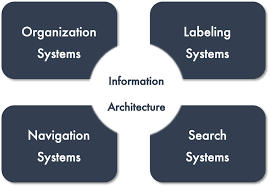
At its core, IA encompasses several key components, including organization schemes, labeling systems, navigation structures, and search systems. These elements work together to create a coherent framework that guides users through vast amounts of information.
In this article, we'll explore the key components and principles of Information Architecture and how they enhance user experiences. Discover how effective IA improves usability and findability in today’s information-rich environment.
Key Components of Information Architecture

Hierarchical organization
Organizational structure where every entity, except one, is subordinate to a single other entity
Communication
Members communicate mainly with immediate superiors and subordinates
Visualization
Hierarchies are often depicted as pyramids or trees, showing power status and level of the organization
Organization Types
Common in corporations, governments, criminal enterprises, and organized religions
Hierarchy Levels
Top levels have more power and fewer individuals, while the base includes more people with no subordinates
Hierarchical Structures
Hierarchical organization is a powerful way to classify information, moving from broad categories to specific details. This structure mirrors our natural understanding of relationships, making it intuitive for users.
For instance, website menus often display a hierarchy where main categories, like "Products," branch into subcategories such as "Electronics" and then further into "Smartphones" or "Laptops." Similarly, documentation hierarchies illustrate this structure, with overarching topics leading to detailed sections, ensuring users can navigate complex information effortlessly.
Sequential Structures
Sequential organization arranges information in a step-by-step format, guiding users through processes in a logical order. This is particularly effective in user onboarding processes, where new users are introduced to a platform gradually, or in tutorial sequences that teach skills progressively. Each step builds on the previous one, ensuring clarity and reducing overwhelm.
Matrix-Based Structures
Matrix structures present information through multiple dimensions, allowing users to explore various pathways. For example, product filters on e-commerce sites enable users to refine searches by attributes like size, color, or price, while content category pages might offer different ways to access articles based on themes or popularity. This flexibility enhances user engagement by catering to diverse preferences and needs.
Labeling Systems
Descriptive Labels
Meaningful, succinct, and recognizable labels are crucial for effective communication in any system. They serve as signposts that guide users through content, making it easier to understand and navigate. When labels are clear and to the point, users can quickly grasp the purpose of a section or feature, reducing frustration and enhancing their overall experience. This clarity not only improves usability but also fosters a sense of confidence, allowing users to explore with ease.
Front-Loaded Labels
Front-loaded labels prioritize key information at the beginning, enhancing scan-ability and quick comprehension. This design technique allows users to identify relevant content at a glance, making navigation more efficient. For instance, in a website menu, labels like “Contact Us” or “Shop Now” immediately convey the action required. Similarly, in a document, headings like “Project Overview” or “Key Findings” provide instant clarity, helping users locate the information they need without unnecessary scrolling.
Navigation Systems
Global Navigation
Global navigation refers to the primary navigation framework that remains consistent across all pages of a website. This uniformity helps users easily locate key sections, enhancing their overall experience. Common examples include top navigation bars, where major categories like "Home," "Products," and "Contact Us" are prominently displayed, or side menus that allow for deeper exploration of subcategories.
This consistency not only aids in usability but also reinforces brand identity, making it easier for users to familiarize themselves with the site’s structure.
Utility Navigation
Utility navigation encompasses secondary elements that provide additional functionality, such as account settings, support tools, and search features. These elements are often found in less prominent areas, like the top right corner, and serve to enhance user experience by offering quick access to essential services without cluttering the main navigation.
Breadcrumb Trails
Breadcrumb trails are a fantastic way to show users their current location within a website’s hierarchy. They act as a visual guide, allowing users to backtrack easily to previous sections. For instance, a breadcrumb might display: "Home > Products > Electronics > Laptops," giving users a clear path of navigation and context about where they are.
Sub-Menus
Sub-menus play a crucial role in organizing related content under main navigation items. For example, under a "Services" menu, sub-menus might include "Consulting," "Implementation," and "Support." This structure not only keeps the navigation tidy but also helps users quickly find specific information, enhancing their journey through the site.
Search Systems
Interface Design
A user-friendly search interface is the key to unlocking the full potential of any search system. It's the first point of contact between the user and the vast ocean of information, and it needs to be intuitive, efficient, and visually appealing.Imagine a search engine with a cluttered interface, tiny input fields, and confusing buttons. It would be like trying to navigate a maze blindfolded.
On the other hand, a well-designed interface, with clear input fields, prominent search buttons, and easy-to-use filters, can make the search experience a breeze. It's like having a personal guide who knows exactly where to find what you're looking for.
Algorithms
Behind the scenes, search algorithms are the unsung heroes, working tirelessly to process and rank results. These algorithms use advanced techniques like natural language processing to understand the user's intent and machine learning to continuously improve their accuracy.
Imagine a search engine that simply displays results in the order they were found. It would be like looking for a needle in a haystack. But with sophisticated algorithms that analyze the relevance, quality, and popularity of each result, the search experience becomes much more efficient. It's like having a personal assistant who knows exactly what you're looking for, even before you ask.
Mechanisms
To make the search experience even more user-friendly, search systems employ various mechanisms like autocomplete, search suggestions, and typo tolerance. These features anticipate the user's needs and provide helpful suggestions, making the search process faster and more accurate.Imagine a search engine that forces you to type out every word perfectly. It would be like playing a game of Scrabble with a blindfold on.
But with autocomplete and search suggestions, you can quickly find what you're looking for, even if you're not sure how to spell it. And with typo tolerance, you don't have to worry about making mistakes. It's like having a personal proofreader who knows exactly what you meant to say.
Principles of Information Architecture

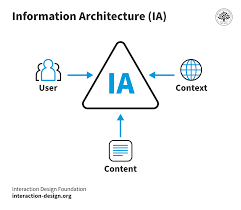
Information architecture (IA) is a fundamental aspect of user experience (UX) design, focusing on organizing and structuring content to enhance usability and accessibility. The principles of IA guide designers in creating intuitive systems that meet user needs effectively. This discussion outlines five key principles: user-centric design, simplicity, consistency, scalability, and accessibility.
User-Centric Design
User-centric design is the cornerstone of effective information architecture. It emphasizes understanding users' goals, preferences, and behaviors to create a system that resonates with them. By focusing on user needs, designers can ensure that the architecture aligns with how users naturally seek and process information.Methods such as user research, persona development, and usability testing are essential in this process. User research involves gathering insights through surveys and interviews, allowing designers to identify pain points and preferences.
Persona development creates detailed profiles of target users, helping teams visualize and empathize with their audience. Usability testing, on the other hand, assesses how real users interact with the design, providing valuable feedback for improvements. This iterative process ensures that the IA evolves in tandem with user expectations, leading to a more satisfying experience.
Simplicity
Simplicity is a vital principle in information architecture, as it streamlines structure and enhances decision-making. A simplified IA reduces cognitive load, allowing users to navigate content effortlessly. When users encounter a clear and straightforward structure, they can focus on their tasks without feeling overwhelmed by choices.
For instance, an e-commerce site can effectively categorize products into broad categories like "Men's Clothing" and "Women's Clothing," rather than overwhelming users with an extensive list of subcategories. This approach not only makes navigation intuitive but also accommodates complexity by allowing users to delve deeper if they choose. The balance between simplicity and complexity is crucial; a well-structured IA can present information in a digestible manner while still offering depth when needed.
Consistency
Consistency in information architecture fosters a uniform structure, terminology, and design across a website or application. This principle is essential for helping users build a mental model of the system, making it easier for them to predict where to find information. When users encounter familiar navigation patterns and consistent language, they can navigate with confidence.
For example, if a website consistently uses the term "Products" instead of alternating between "Items" and "Goods," users can more easily understand and remember where to find what they need. This uniformity not only enhances usability but also strengthens the overall brand identity, as users associate consistency with professionalism and reliability.
Scalability
Scalability is crucial in designing information architecture that can adapt to future growth and changes. An effective IA should accommodate new content, features, and user needs without requiring a complete overhaul. This forward-thinking approach ensures that the system remains functional and relevant over time.For instance, a news website may start with a few categories but should be designed to easily incorporate additional sections as the site grows.
By employing a flexible categorization system, designers can add new topics without disrupting the existing structure. This adaptability not only enhances long-term usability but also saves time and resources in future updates.
Accessibility
Accessibility is a fundamental aspect of information architecture, ensuring that users can access information from various entry points. This principle involves adhering to accessibility guidelines, which enhance the user experience for individuals with disabilities. An accessible IA considers diverse user needs, enabling everyone to interact with the content effectively.For example, providing alternative text for images and ensuring keyboard navigability are essential practices that improve accessibility.
By designing with inclusivity in mind, designers not only comply with legal standards but also broaden their audience, fostering a positive experience for all users. This commitment to accessibility ultimately contributes to a more equitable digital landscape.





