Introduction
Artificial Intelligence (AI) is rapidly becoming a main player in modern product development. We are no longer confined to laborious research or niche applications, AI is helping us innovate with better efficiency, enabling new capabilities across industries. From automating mundane tasks to data analysis, AI has changed how products are conceived, designed, and brought to market.
For founders and product teams, the importance of embracing AI cannot be overstated. As competition intensifies and user expectations evolve, the ability to rapidly iterate and adapt products is crucial. AI not only accelerates these processes but also empowers teams to be more creative and responsive to user needs.
Looking to improve your product with AI? This guide will explore various AI tools that can be integrated into your product development workflow. From user research to wireframing and enhancing conversion rates, you will find AI solutions that can enhance every stage of your product's lifecycle. The tools and techniques covered in this guide will help you harness the power of AI to build products, faster and with greater confidence.
Step1: Conducting Market Research with AI
Market research is the foundation upon which successful products are built. Understanding market trends and customer needs allows product teams to tailor their offerings to meet demand, identify gaps in the market, and stay ahead of competitors.
As our world becomes increasingly data-driven, the ability to make informed decisions based on solid market insights will determine your product's success.
AI Tools for Market Research
AI tools have transformed how companies conduct market research by offering many capabilities beyond traditional methods. These tools can analyze market trends, monitor competitor strategies, and even gauge consumer sentiment—all in real-time.
Here’s an overview of two AI-powered tools that can enhance your market research:
#1. Crayon for Competitive Analysis

Crayon is an AI-driven competitive intelligence platform that helps teams track and analyze competitor activities. This tool collects data from various sources—such as websites, social media, and news outlets—and provides insights into your competitors’ activities. This may include product launches, marketing strategies, and changes in pricing.
Armed with this information, your product team can make strategic decisions based on your competitors' moves, ensuring that you stay ahead in the market.
#2. Sprinklr for Social Listening

Sprinklr is a comprehensive social media management platform that uses AI to monitor and analyze online conversations. By tracking mentions, hashtags, and trends across multiple social media platforms, Sprinklr allows you to understand public sentiment towards your brand and products. This tool can also identify emerging trends and areas of interest that may help you improve your product.
With these tools in your workflow, you can ensure that your product development is always informed by the most up-to-date and relevant data. This allows you to make smarter, more strategic decisions.
Step 2. Enhancing User Research with AI
Traditionally, user research can be time-consuming and may not always capture the full scope of user experiences. AI can significantly enhance this process by quickly analyzing large datasets to identify patterns and generating insights that may not be immediately apparent.
Let’s consider a hypothetical product to illustrate these concepts: "FitGen," a personalized fitness app that tailors workout plans based on user goals, preferences, and performance data.
Generating User Interview Questions with ChatGPT

AI tools like ChatGPT are very helpful in generating user interview questions that are tailored to the specific needs of your product. With AI, you can quickly create a comprehensive set of questions that probe into different aspects of user behavior and pain points.
Using ChatGPT for Interview Questions
Here’s how you can use ChatGPT to generate effective user interview questions for FitGen:
Step 1: Define the Objectives of Your User Research
Clarify Your Goals: Start by identifying what you want to learn from your users. For FitGen, this might include understanding users’ current fitness routines, their goals, challenges they face in maintaining a workout regimen, and their preferences for app features.
Segment Your Users: Consider different user segments, such as beginners, intermediate users, and advanced fitness enthusiasts, to tailor questions that address their specific needs.
Step 2: Set Up Prompts in ChatGPT
Use ChatGPT to generate questions by inputting specific prompts. For example:
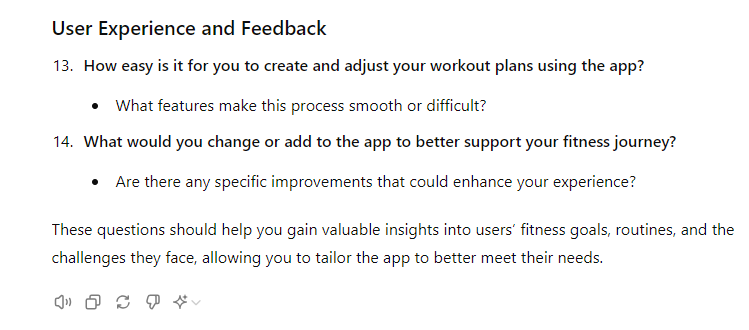
Prompt: “Generate interview questions for users of a fitness app that helps them create personalized workout plans. Focus on understanding their fitness goals, daily routines, and challenges in sticking to a workout schedule.”
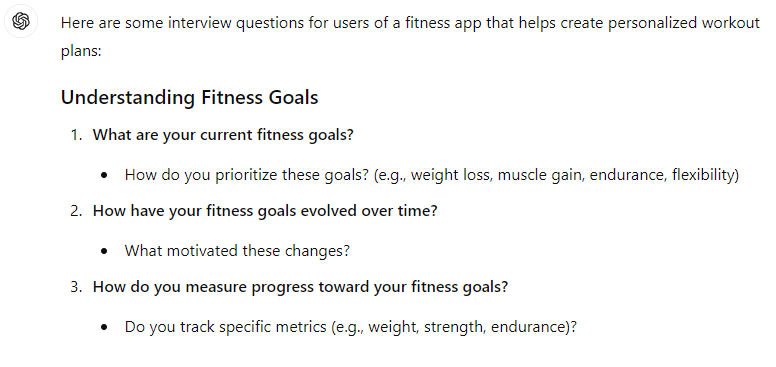
ChatGPT responses:
#1

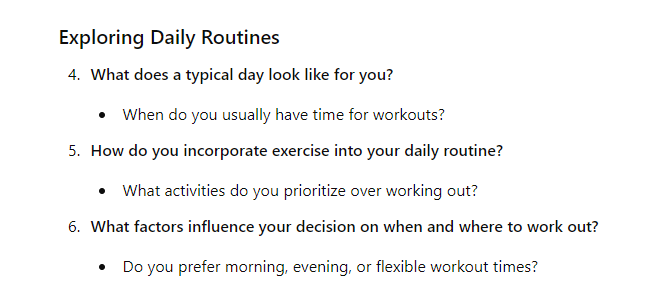
#2

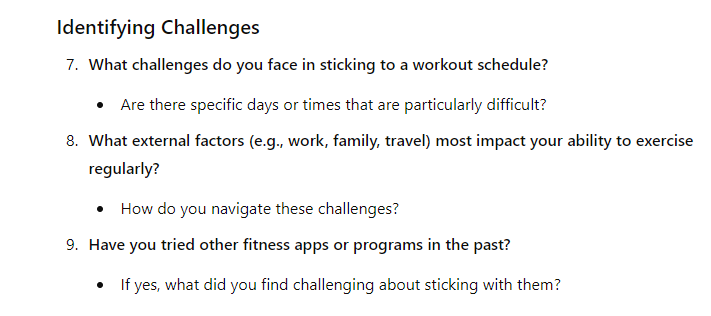
#3

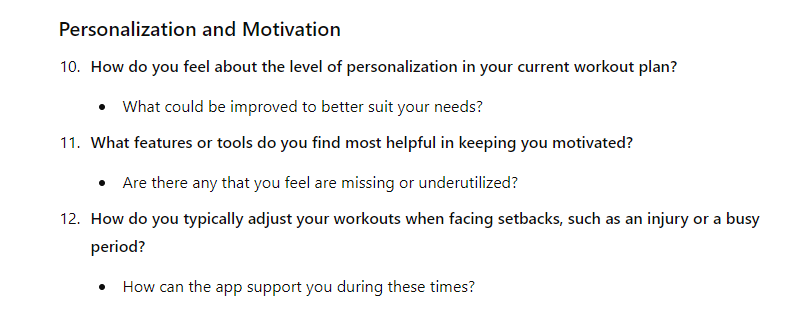
#4

#5

Step 3: Refine and Customize Questions
Review the generated questions and refine them to better fit the specific context of FitGen. For example:
Modify questions to explore specific app features like tracking workout progress or integrating with wearable devices.
Include follow-up questions that dig deeper into users’ motivations and preferences.
Tip: Structure your interview questions logically, starting with general inquiries and gradually moving to more specific or sensitive topics.
Step 3. Ideation and Flow Exploration
In the early stages of product development, ideation and user flow exploration help shape the overall user experience. Brainstorming involves generating creative ideas that align with user needs, while user flow exploration maps out the sequence of interactions a user will have with the product.
If you want to improve your product with AI, many tools can significantly enhance these processes by quickly generating, visualizing, and refining ideas and user flows.
Using AI Tools to Explore Multiple Screen Flows and Ideas
Once ideas are generated, AI tools like UX Pilot can help visualize these concepts by creating user flow diagrams and screen mockups. For example, using AI-powered design tools, you can quickly generate multiple variations of a user flow for FitGen’s onboarding process. This approach allows you to explore a wide range of possibilities without getting bogged down in manual design work.
Using UX Pilot Wireframer to Quickly Create and Iterate on Wireframes

Wireframing serves as the blueprint for the product’s user interface (UI) and helps communicate the structure and functionality of each screen.
Traditionally, wireframing can be a time-consuming process that requires multiple iterations. However, AI-powered tools like UX Pilot Wireframer can streamline this process.
Steps in creating wireframes with UX Pilot:
From your UX Pilot dashboard, select Generate Wireframes and UI Design.
Choose ‘Wireframes’ as the use case and provide a brief project description in the ‘Context’ field.
Select the number of screens to generate (1-3) and click ‘Generate’.
For FitGen, we could use the tool to design the key screens, such as the workout selection interface, progress tracking dashboard, and social sharing features.
Step 4. Creating Effective Landing Pages
A well-designed landing page is important for user acquisition and conversion; it’s usually the first point of contact between potential users and your product.
The primary goal of a landing page is to capture the attention of visitors, convey the value proposition clearly, and guide them towards a specific action—whether it’s signing up, downloading an app, or making a purchase.
For a product like FitGen, the landing page must effectively:
Communicate the benefits of personalized fitness plans
Engage visitors with compelling visuals
Encourage them to start their fitness journey with the app
A successful landing page balances aesthetics with functionality. While it needs to be visually appealing, it should also be easy to navigate and optimized for both desktop and mobile users. Additionally, the page’s messaging must be clear and concise, with strong calls to action (CTAs) that prompt users to take the next step.
Building a Landing Page with Framer

Developing a landing page that meets these criteria can be challenging, especially when trying to ensure responsiveness and visual appeal across different devices. An AI-powered design tool like Framer can simplify this process by automating much of the process.
Here’s how you can use Framer to design an effective landing page for FitGen:
After signing up, select a template or create a custom design using Framer’s drag-and-drop interface.
Ensure mobile responsiveness and optimize visuals and interactions with Framer’s AI tools.
Use AI for content creation and A/B testing to refine headlines and copy.
Integrate with analytics tools and use AI-driven insights to optimize CTAs in your landing page.

Step 5. Improving Conversion Rates with Predictive Analytics
Predictive analytics is a powerful tool for enhancing conversion rate optimization (CRO). It does this by providing insights into how users are likely to interact with your product and identifying opportunities for improvement.
With AI-driven predictive analytics, it’s easy to anticipate user behavior and optimize key touchpoints.
Using UX Pilot’s Predictive Heatmap Tool
UX Pilot’s Predictive Heatmap tool is designed to provide insights into user interactions by visualizing where users are most likely to click, scroll, and engage on a page. This tool can help improve your product with AI data-driven design changes.
Step-by-step guide to implementing and interpreting predictive heatmaps:
Select Predictive Heatmap on the UX Design Review page.
Upload your designs.
Click ‘Start the review’.
UX Pilot's Heatmap result
Step 6: Enhancing Copy and UX Writing with AI
Effective copywriting helps deliver a seamless user experience (UX). A clear, engaging, and user-friendly copy will enable users to understand your product’s value and navigate your interface effortlessly.
In the context of FitGen, well-crafted copy can significantly impact user engagement and conversion rates by communicating the benefits of personalized fitness plans and guiding users through their journey with the app.
Using ChatGPT to Generate and Refine Copy
ChatGPT is a valuable tool for generating and refining copy across various elements of your product, from headlines to microcopy. This is a good way to improve your product with AI.
Here’s how you can use ChatGPT for FitGen:
#1. Generate Headlines and Subheadings
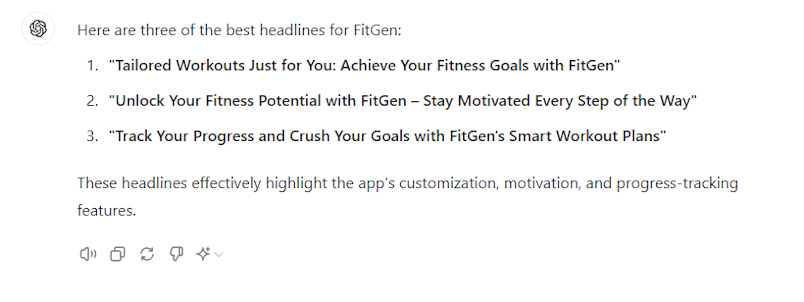
Prompt: “Generate compelling headlines for a landing page promoting FitGen, a fitness app with personalized workout plans. Include variations that highlight different aspects such as motivation, customization, and progress tracking."
Result:

#2. Create Effective Call-to-Actions (CTAs)
Prompt: “Generate persuasive call-to-action phrases for FitGen’s landing page. Focus on encouraging users to sign up for a free trial, download the app, or explore features.”
Result:

#3. Refine Microcopy and Onboarding Messages
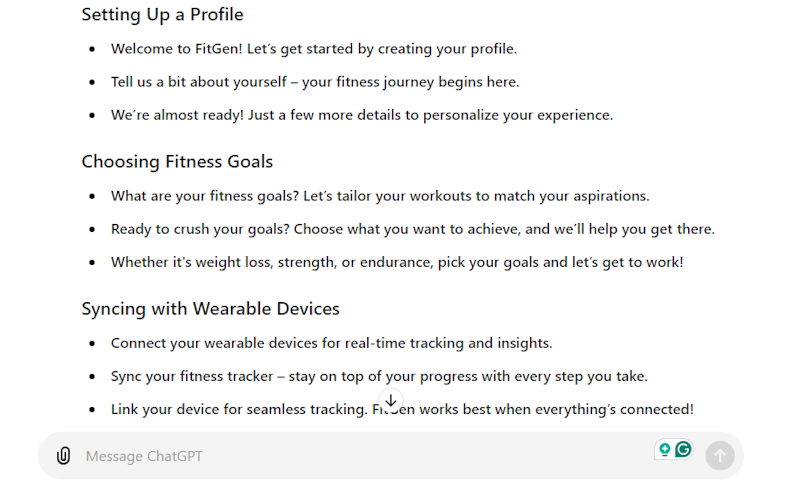
Prompt: “Create friendly and informative microcopy for FitGen’s onboarding process. Include prompts for setting up a profile, choosing fitness goals, and syncing with wearable devices.”
Result:

Detailed Prompts for Improving Headlines, CTAs, and Microcopy
Below are prompts we could use for various parts of the product.
Headlines:
Prompt: “Provide three headline options for a fitness app’s homepage that emphasize the benefits of personalized workout plans and user progress tracking. Ensure the headlines are engaging and action-oriented.”
CTAs:
Prompt: “Suggest five call-to-action phrases for a fitness app’s download page that encourage users to take immediate action. Focus on creating a sense of urgency and highlighting the benefits of starting today.”
Microcopy:
Prompt: “Generate user-friendly microcopy for FitGen’s app settings screen. Include instructions for adjusting workout preferences, tracking goals, and managing notifications.”
Maintaining Brand Voice and Tone Using ChatGPT
To offer your users a cohesive experience, maintaining a consistent brand voice and tone is important. This is an important consideration if you aim to improve your product with AI.
Here’s how we can ensure that AI-generated copy aligns with FitGen’s brand identity:
1. Define Brand Voice and Tone
Prompt: “Describe FitGen’s brand voice and tone. Is it motivational, friendly, professional, or something else? Provide guidelines for how this should be reflected in the copy.”
ChatGPT-Suggested Guidelines:
Voice: Motivational and supportive, focusing on helping users achieve their fitness goals.
Tone: Friendly and encouraging, with a focus on positivity and empowerment.
2. Review and Refine AI-Generated Copy
Prompt: “Review the following AI-generated copy for FitGen and provide feedback on how well it aligns with the brand’s voice and tone. Make adjustments to ensure consistency.”
3. Consistency Checks
Prompt: “Generate examples of copy for different sections of FitGen’s app, ensuring that the voice and tone remain consistent across all user touch points. Include headings, CTAs, and onboarding messages.”
ChatGPT is an impressive tool for copywriting and UX writing. You can count on it to efficiently create engaging content that enhances the overall user experience for your product, while ensuring consistency in brand voice and tone.
Step 7: Reviewing Designs and Visuals with AI

The next crucial step in the product development process is to review designs and visuals. Effective design review helps ensure that your product’s interface is visually appealing, functional, and aligned with user needs and brand guidelines.
UX Pilot can significantly streamline this process by providing automated, data-driven feedback on design elements.
Using UX Pilot for Design Feedback
Here's a step-by-step guide to uploading designs and receiving ai-generated feedback:
Go to UX Design Review on your UX Pilot dashboard.
Upload your designs by dragging and dropping or selecting an image from your device.
Specify the review’s scope and objectives in the provided field.
Click ‘Start the review’ to get a detailed analysis in seconds.
Implement Feedback and Iterate:
Make adjustments based on feedback, such as improving readability or user flow.
Re-upload revised designs for further review if needed to address any remaining issues.
Example Scenario of How AI Feedback Can Improve Design
Scenario: Consistency Across Screens
Initial Design Issue: There are inconsistencies in font sizes and button styles across different screens of the FitGen app.
AI Feedback: UX Pilot detects these inconsistencies and provides recommendations for standardizing design elements across the app.
Improvement: Apply consistent font sizes and button styles across all screens, resulting in a more cohesive and professional appearance.
Step 8: Understanding User Behavior with AI-Powered Analytics
If your product must meet users' needs and expectations, understanding their behavior is a top priority. With knowledge of factors like user interactions, pain points, and satisfaction levels, you can gain valuable insights that drive design improvements.
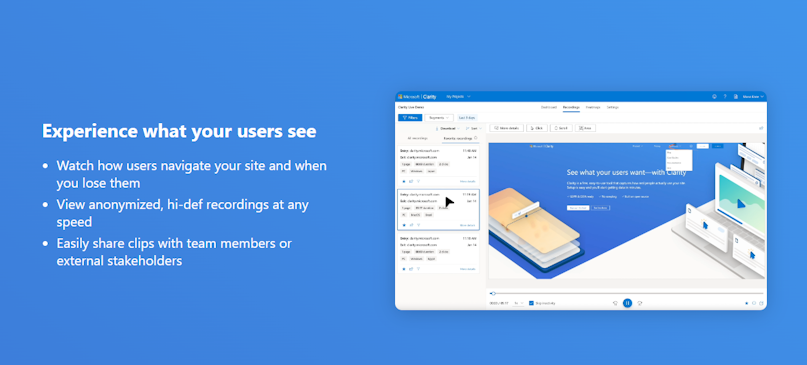
Using Clarity AI tool for Real-Time User Behavior Analysis

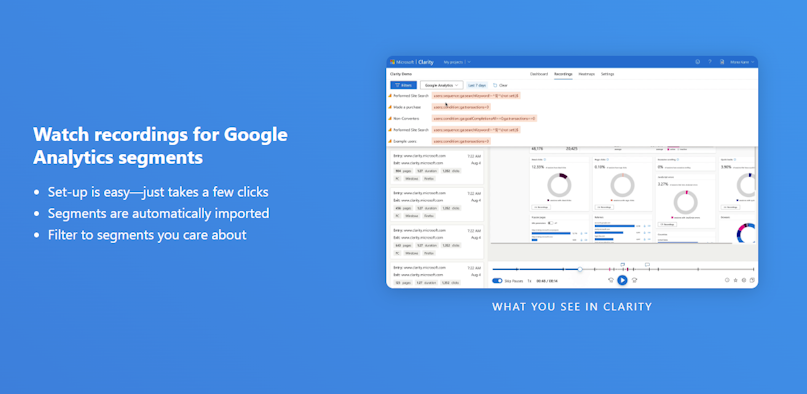
Microsoft Clarity is a free AI-powered analytics tool that provides in-depth insights into user behavior through features like session recordings, heatmaps, and user journey analysis.
Here’s how to implement Clarity to analyze real-time user behavior:
#1. Set Up Clarity
Integration: Sign up for Clarity and integrate it with your app or website.
Configuration: Configure Clarity to track user interactions (clicks, scrolls, form submissions) and define relevant goals and KPIs.
#2. Monitor Real-Time User Behavior
Session Recordings: View session recordings to observe user navigation, difficulties, and focus areas.

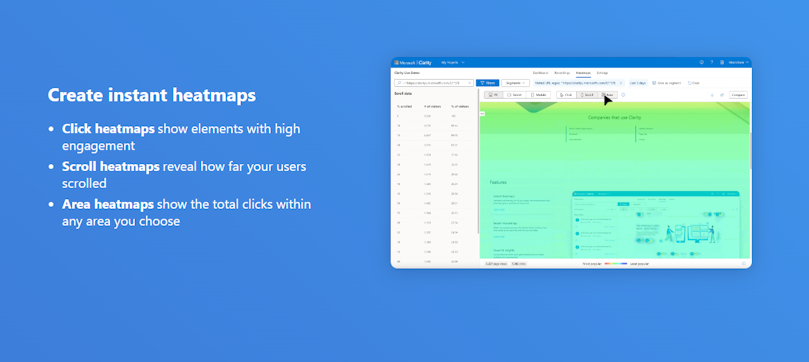
Heatmaps: Analyze heatmaps to see where users click, hover, and scroll most frequently.

#3. Analyze and Interpret Insights
Identify Trends: Detect patterns and issues in user behavior that may indicate areas for improvement.
Assess User Journeys: Review user paths to identify successful interactions and drop-off points.

Example Insights and How to Leverage Them to Improve Your Product With AI:
#1 Insight: High Click Density on Non-Clickable Elements
Scenario: Heatmaps reveal that users frequently click on an image that is not interactive on the FitGen landing page.
Action: Convert the image into a clickable element or add a call-to-action overlay to guide users to relevant content or features.
#2 Insight: Frequent Drop-Offs at Onboarding Steps
Scenario: Session recordings show that many users abandon the onboarding process at the step where they set fitness goals.
Action: Simplify the goal-setting process, provide clearer instructions, or add progress indicators to help users understand how many steps are remaining.
Understanding how users interact with your app, where they face challenges, and what they find engaging will guide your design and development efforts, ultimately leading to a more user-centric product.
Step 9: Creating High-Fidelity UI Designs with AI
Ready to transform your wireframes into polished, fully-realized interfaces? That's where High-fidelity (HiFi) UI designs come in. These designs not only represent the final visual look and feel of your product but also include detailed design elements that can be directly implemented into code.
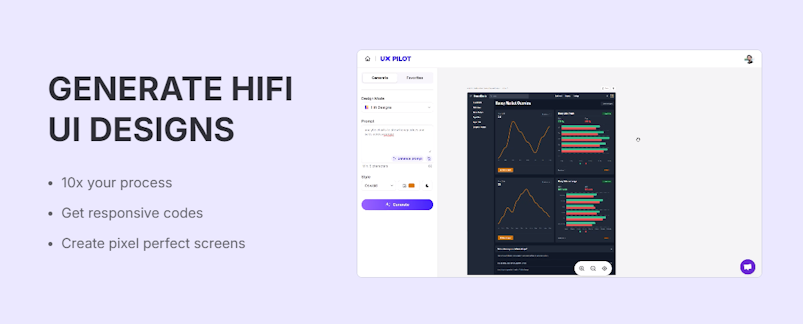
Using UX Pilot HiFi for Code-Ready Designs

With UX Pilot HiFi, you can generate high-fidelity UI designs that are ready for coding. This tool streamlines the design process, allowing you to create detailed and accurate designs with just text prompts.
Step-by-step process:
Sign up for an account on UX Pilot if you haven't already.
To access the HiFi tool's full features, upgrade to a paid subscription.
Open Figma, and launch the UX Pilot HiFi plugin to begin integrating AI-driven design into your workflow.
Provide specific instructions or prompts to the AI, detailing the design elements you want to generate or refine.
The result:
Review the AI-generated designs and make any necessary adjustments to ensure they align with your vision and requirements. You can tweak the designs by simply changing the prompts.
Conclusion
As we've explored in this guide, integrating AI into various stages of product development can significantly enhance your workflow, from initial market research to high-fidelity UI design. These AI tools offer valuable insights, streamline processes, and improve decision-making, making them essential assets for any modern product team.
The landscape of AI is continually evolving, and new ways to enhance your product development with AI emerge daily. We encourage you to explore and experiment with these AI tools, adapting them to your specific needs and challenges. Embracing AI not only streamlines your workflow but also opens up new possibilities for innovation and improvement.