Fintech, the intersection of finance and technology, has revolutionized the way people manage their money. From mobile banking to digital payments, the industry is experiencing rapid growth. Developing a successful fintech app requires a strategic approach, and Building MVP is a crucial first step.
An MVP is a stripped-down version of a product that allows a team to test key assumptions with real users. It focuses on delivering essential features while gathering valuable feedback for future iterations.
This article outlines the UX design process our UX design agency follows when building a fintech app MVP, from initial concept to user testing. Want to learn how we do things? Read on!
MVPs can be extremely powerful. For example, qolo, after we created their MVP and validated many assumptions with users, managed to raise $15M.
Step 1: Understanding the Fintech Landscape
The growth in the fintech industry is driven by technological advancements and changing consumer behaviors. To develop a successful fintech app MVP, the design process of our UX agency begins with a comprehensive understanding of the current market landscape.
But this process is flexible and can be adapted to your team needs.

Analyze the fintech market and identify the target audience
To effectively position a fintech app, it's important to analyze the broader fintech market. This involves identifying key trends, opportunities, and challenges. Additionally, we need to pinpoint the ideal target audience. Understanding their financial behaviors and pain points helps tailor the app to their specific needs.
Conduct competitive analysis to understand market gaps and opportunities
A thorough competitive analysis helps identify market gaps and opportunities. By studying existing fintech solutions, we can understand their strengths, weaknesses, and target audiences. This analysis helps us differentiate our fintech app and position it effectively in the market.
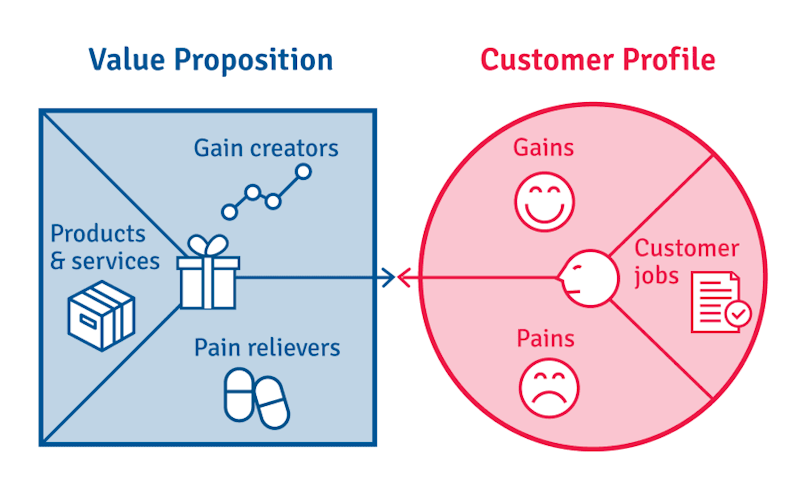
Define the unique value proposition of the fintech app
A clear and compelling value propos no ition attracts users. It outlines the specific problem the app solves and how it differs from competitors. By defining the unique value proposition, we can focus development efforts on features that deliver maximum impact for users. A value proposition canvas is a tool that can come in handy here.

Establish clear business goals and objectives
Setting clear business goals and objectives provides a roadmap for the fintech app's development. These goals should align with the overall business strategy and be measurable to track progress and success.
Step 2: Defining the Fintech App MVP
When it comes to validating a fintech app's concept and gathering user feedback, going with a Minimum Viable Product (MVP) is crucial. This involves a careful selection of core features and a clear understanding of user needs.
Identify core functionalities
The initial step in defining a fintech app MVP is to identify the core features essential to the app's functionality. These features should directly address the primary user needs and deliver the core value proposition. It's important to avoid feature creep at this stage and focus on the most critical elements for the product's success.
Prioritize features based on user needs and business goals
Once core features are identified, they must be prioritized based on their impact on users and alignment with business objectives. A feature prioritization matrix can be employed, weighing factors such as user value, development effort, and business impact. This exercise ensures that the MVP focuses on delivering the highest value to users while meeting business goals.
Create a detailed product roadmap
A product roadmap outlines the MVP's development timeline, including key milestones and feature releases. It’s a blueprint for the development team, providing a clear vision for the product's evolution. A well-structured roadmap helps in effective planning, resource allocation, and stakeholder communication.
Develop user personas to represent target users
With detailed user personas, we can understand the target audience better. Each persona represents a specific user segment with distinct goals, needs, behaviors, and pain points. User personas guide design decisions and ensure that the MVP addresses the needs of the target users effectively.
Below are user personas we created during the design of a debt management app for a client. We will be using images from this fintech project to explain the UX design process of our agency. You can see the case study here.

Step 3: User Research and Discovery
A deep understanding of user behavior is pivotal to building a successful fintech app for them. Rigorous user research can uncover insights that inform design decisions and guide the development process.
Utilize various research methods (interviews, surveys, usability testing)
Employing a diverse range of user research methods provides a comprehensive understanding of the user experience. Interviews offer rich qualitative data on user behaviors and attitudes. Surveys efficiently gather quantitative data on user demographics and preferences. Usability testing methods reveal how users interact with the product, identifying potential pain points and areas for improvement.
Create user journey maps to visualize the user experience
User journey maps are a visual representation of the steps a user takes to achieve a goal. By mapping out the entire user experience, from initial awareness to post-purchase interactions, our UX design agency process identifies opportunities to enhance user satisfaction. This holistic view helps ensure a seamless and intuitive user journey.

Develop user flow diagrams to define the app's navigation structure
We use user flow diagrams to outline the steps a user takes to complete a specific task within the app. This involves visualizing the user's path, and it helps us identify potential points of friction and optimize the navigation structure. This ensures a logical and efficient user experience, reducing user confusion and increasing task completion rates.
The userflow for a fintech B2B app for another client. See the case study here!
Step 4: Information Architecture and Wireframing
Information architecture and wireframing are the next crucial steps in defining the structure and layout of a fintech app. These processes ensure a clear and intuitive user experience.
Define the information hierarchy and structure of the app
With information architecture, we can organize content and features in a logical and accessible manner. By establishing a clear hierarchy, we determine the primary and secondary content elements, creating a well-structured foundation for the app. This process ensures that users can easily find the information they need.
Below is the information architecture developed for our debt management app.
Create wireframes to visualize the layout and content organization
Wireframes serve as blueprints for the app's interface. They outline the placement of content elements, navigation menus, and interactive components. Through wireframes, we can visualize the app's structure and flow, enabling us to identify potential usability issues early in the design process.
Iterate on wireframes based on user feedback
Wireframes are not set in stone. Continuous iteration based on user feedback is essential to refining the app's design. By incorporating user insights, our UX design agency makes necessary adjustments to improve the wireframes and ensure they meet user needs effectively.
Step 5: UI Design and Prototyping
Bringing the fintech app to life requires a strong visual identity and intuitive user interface. This stage focuses on transforming wireframes into interactive prototypes that reflect the app's brand and functionality.
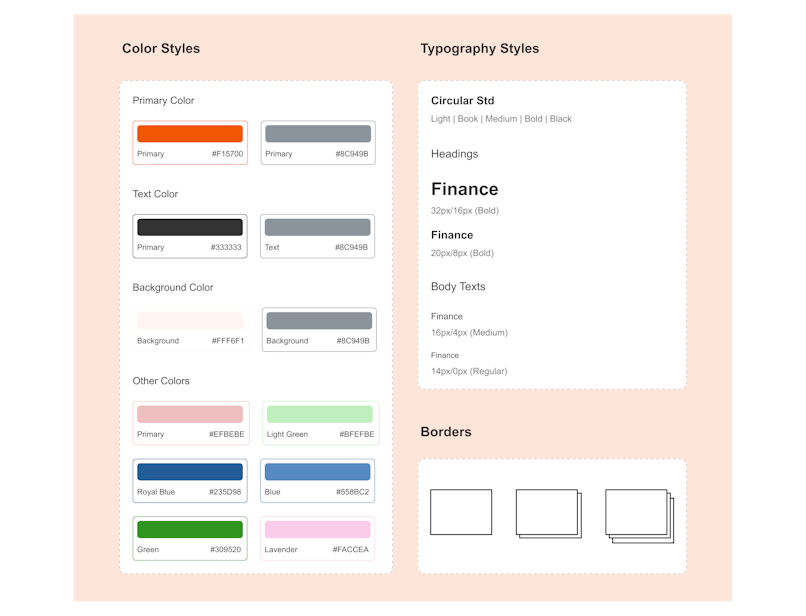
Develop visual designs that align with the fintech app's brand identity
Visual design is crucial for creating a strong brand identity and user experience. By carefully selecting colors, typography, imagery, and iconography, we establish a cohesive visual language that resonates with the target audience. The design aesthetic should reflect the fintech app's personality and values.
Create interactive prototypes for user testing
To bring the design to life and gather user feedback, we create interactive prototypes. These prototypes simulate the app's functionality, allowing users to interact with the interface and experience the flow. Prototyping helps identify usability issues, gather user feedback, and refine the design before development begins.
Step 6: User Testing and Validation
User testing is the most critical phase in refining the fintech app. Our UX design agency observes real users interacting with our prototypes to gather valuable insights and enhance the user experience.
Conduct usability testing with target users
Observing users as they interact with the prototype provides firsthand insights into their behavior, preferences, and pain points. By recruiting participants who represent the target audience, we can identify usability issues, areas of confusion, and opportunities for improvement.

Gather feedback on the app's usability, user experience, and overall satisfaction
Collecting qualitative and quantitative feedback from users is essential for understanding their perception of the app. Thus, we gather data on usability, user experience, and overall satisfaction. Then we can identify areas for enhancement and prioritize design iterations.
Analyze test results and make necessary design iterations
When properly analyzed, user testing data helps identify patterns and trends in user behavior. By carefully reviewing feedback and observations, we pinpoint areas for improvement and prioritize design changes. Iterating on the design based on user insights ensures that the final product meets user needs and expectations.
Step 7: MVP Development and Launch
Bringing the fintech app to life requires seamless collaboration between design and development teams. This phase involves transforming the design into a functional product and preparing for its launch.
Collaborate with the development team to bring the MVP to life
Working closely with the development team ensures that the app's functionality aligns with the design vision. A collaborative approach helps to identify and resolve potential challenges early in the development process.
Ensure seamless integration of design and development
To maintain design integrity throughout the development process, our UX design agency process employs design systems and style guides. These resources provide clear guidelines for developers, ensuring consistency between the design and the final product. Through a collaborative environment, we can achieve a seamless integration of design and development.

Prepare for app launch, including marketing and promotion
A successful app launch requires careful planning and execution. We develop a comprehensive launch strategy, including marketing and promotional activities. We create compelling messaging, design marketing materials, and identify target audiences. Building anticipation for the app's launch helps maximize its impact and attract a wider user base.
Step 8: Post-Launch Evaluation and Iteration
The launch of an MVP marks the beginning of a continuous learning process. By closely monitoring user behavior and gathering feedback, we keep refining the app to meet evolving user needs.
Track user behavior and app performance
With analytics tools, we track user behavior within the app to understand user interactions. Key metrics such as user engagement, retention, and conversion rates provide valuable insights into app performance. By identifying trends and patterns, we can uncover areas for improvement.
Gather user feedback through app stores and other channels
App stores offer a platform for users to share their feedback and ratings. By monitoring reviews and responses, we can identify recurring issues and areas for enhancement. Additionally, conducting surveys and social media listening can provide additional insights into user sentiment.
The Role of UX Design in Fintech App Success
UX design is the cornerstone of a successful fintech app MVP. Through a user centric development process, we create products that are not only functional but also delightful to use. A well-designed fintech app promotes trust, builds loyalty, and drives adoption.
UX design contributes significantly to app adoption by making the onboarding process smooth and intuitive. A seamless user experience encourages users to explore the app's features and ultimately become regular users. Moreover, a positive user experience leads to increased app retention, as satisfied customers are more likely to continue using the app.
The impact of UX design on fintech app revenue is undeniable. A well-designed app can increase customer satisfaction, leading to positive word-of-mouth and referrals. Additionally, a positive user experience can drive repeat business and encourage users to explore additional features and services, ultimately boosting revenue.
Conclusion
Developing a successful fintech app requires a structured and user-centric approach. Through a well-defined process that includes market research, user research, design, development, and post-launch evaluation, fintech companies can create products that meet user needs and drive business growth.
Collaboration with a reputable UX design agency, like Adam Fard, is essential for achieving these goals. We bring expertise in creating intuitive and user-friendly experiences, and provide in-depth knowledge of the financial industry. By working with us, you can launch fintech apps that not only meet user expectations but also contribute to the overall success of your business. Contact us today to begin your fintech app MVP journey!
FAQs
What is the first step in designing a Fintech app MVP?
The initial step of the good UX design process involves a deep dive into user research and understanding the target audience. This includes identifying user needs, pain points, and expectations. Creating detailed user personas is crucial for building an empathetic and user-centric design.
How do you ensure security and trust in a Fintech app MVP?
Prioritizing security is paramount in Fintech. Our UX design agency process incorporates robust security measures from the outset, including secure data encryption, authentication protocols, and compliance with industry standards. Trust is built through transparent design, clear communication, and user education about security features.
What is the role of user testing in the Fintech app MVP development process?
User testing is an integral part of our process. Our UX design agency conducts iterative testing throughout development to gather feedback and make necessary adjustments. This ensures the app aligns with user expectations and provides a seamless experience. By involving users early on, we can identify potential issues and refine the design accordingly.





