Designing applications of any size and scale is a lengthy process. Research and prior preparations aside, sometimes the number of screens to design is just mind-boggling. In our experience, a complex user flow can reach around 40 screens for a single scenario (this includes error states, field validation, interactions between elements, etc.). That’s a lot of stuff to design. Luckily, there are design libraries. Or is it design systems? Pattern libraries, perhaps? 🤔
Let’s find out!
What is a design library?
Design library is quite a fuzzy term. It’s often used as a synonym to “design system” especially when talking to the non-designers. For the sake of this article, we’ll give design libraries the following definition:
A design library is any document that outlines common reusable design elements and/or the rules of their usage. Hence, design systems, pattern libraries, and style guides are all design libraries. This definition begs the question “why is there even such a term at all?” – because people use it often enough, at least in our experience.
Therefore, this article will touch on how you can reuse and systematize design elements to make designers’ work more efficient.
Why systematize design elements?
The more people work in a given company, the more layers of management you need. A similar rule applies to design teams. The more designers are involved, and the more complex the project is, the more design documentation you need to keep everyone on the same page. This documentation usually takes the form of a design system and its subcomponents (pattern library and a style guide).
Here are the main reasons why you’d need either of these things:
Consistency (repeated elements should be designed identically);
Keep records of your design decisions & changes;
Onboarding for new teammates (designers come and go, the design files remain accessible);
Efficiency (storing files in one place, where everyone can access them).
When should you start thinking about creating a design library?
As a rule of thumb, you should start populating your design library, as soon as there are elements that could be reused. In practice, as soon as you’re done validating your wireframes or concepts, and are ready to proceed to high-fidelity design, you should save common elements on a separate page, ideally in the form of symbols (in Sketch) or components (in Figma). If your design file gets too large to be operable, you should start thinking about keeping the reusable elements in a separate file.
By the way, if your knowledge of the UX /UI design process is a little fuzzy, feel free to check out this page on our design process.
Design system vs pattern libraries vs style guides
Starting simple
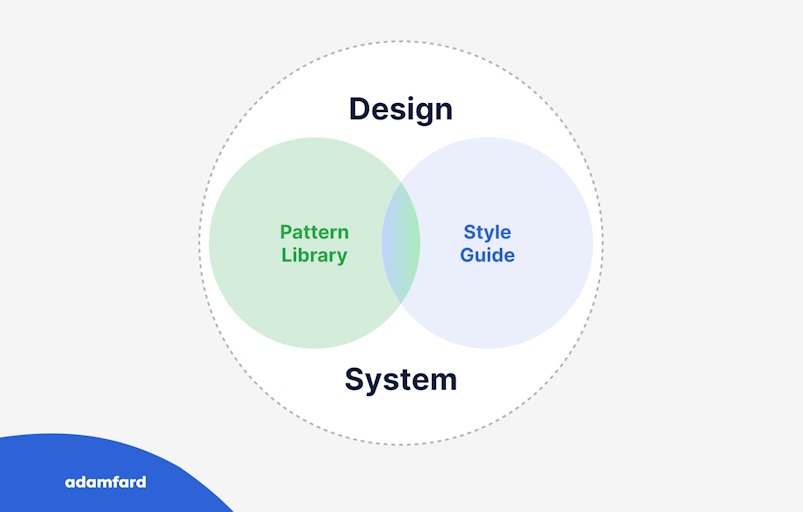
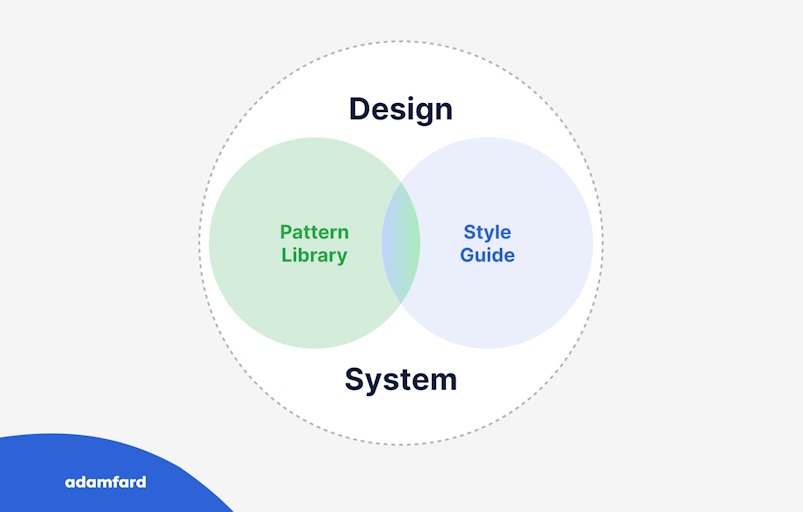
If you were to have just one takeaway from this article, then here it is. Pattern libraries and style guides are subelements of design systems. Having a solid understanding of these distinctions should eliminate the need of using the term “design library” at all in this context.
There’s an intersection among all of these, as one is unlikely to exist without the others. For instance, style guides often feature icons, while pattern libraries have buttons that have these icons in them. These circles don’t have to intersect, but they probably will.

Let's break down what design systems and it's subcomponents are in more detail.
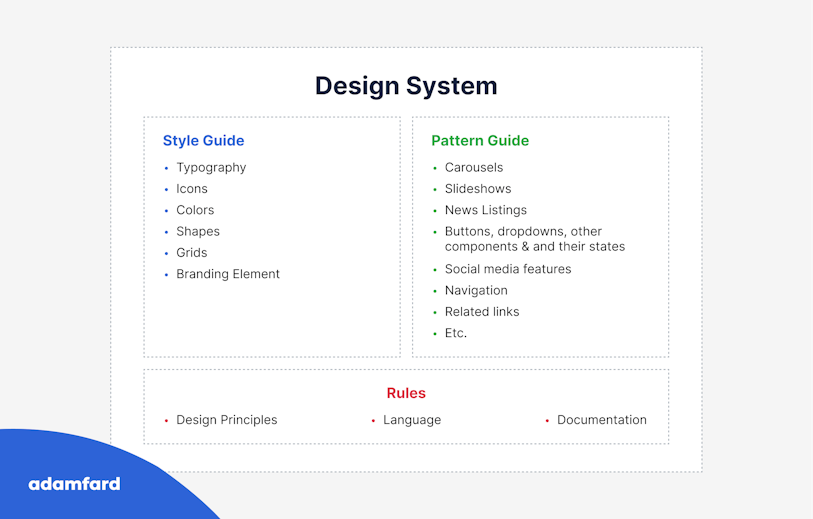
A more complicated answer
The scheme below is an expanded version of the Venn diagram (it’s a fancy name for intersecting circles) above. These boxes should give even more clarity as to what each of these design systematization methods means.

Style guides
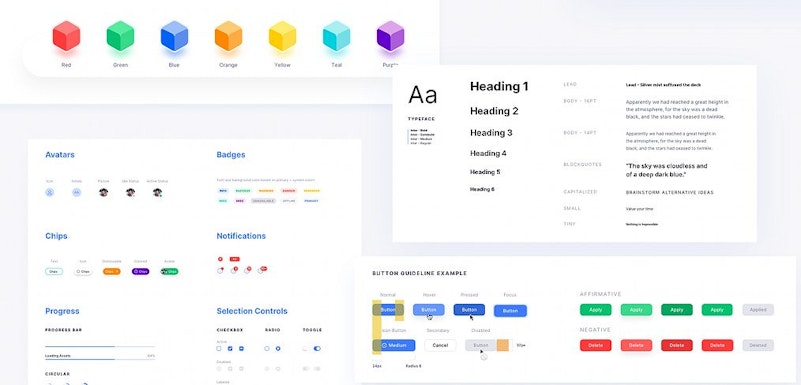
A style guide is a document that contains design guidelines for each repeatedly used design element, such as visual identity elements, icons, interface components, and their states, headings, etc. Styleguides are often developed after the high-fidelity wireframes phase so that you could see what elements you’ll need, design them, and then refactor them into a style guide and later into a design system.
A style guide usually includes things like typography, icons, colors, shapes, grids, branding elements, etc.

Pattern Libraries
A pattern library is basically a collection of all reusable elements in your app. These elements usually include:
Carousels
Slideshows
Social media features
Navigation
Related links
Etc.
Unlike design systems, which could sometimes be a little abstract, pattern libraries are actual documents that contain actual designed (and/or coded) elements.
Design Systems
A design system is an ever-evolving set of design guidelines and reusable elements. Design systems contain both style guides and pattern libraries. Aside from tangible design artifacts, design systems can also feature more abstract deliverables such as mindsets, shared beliefs, principles, etc.
The elements of design systems can be stored in multiple places. The tangible design elements are usually kept in a single file within the project file, or separately. The more abstract components can be documented in places like Google docs., Confluence, Miro, etc.

Bottom line
To help let everything sink in, here’s a one-paragraph-recap of this article.
As we’ve discovered in this article, pattern libraries and style guides are the tangible elements of a design system. Design can system also feature more abstract artifacts like values, vision, etc. All of the aforementioned elements can sometimes be referred to as “design libraries”, but, in our opinion, there’s no actual need to introduce new terminology.
At the end of the day, regardless of how you call your design artifacts, the key thing is to leverage their potential. The worst thing you can do to your files, regardless of how accurate your terminology is, is to let them gather dust on your cloud.