
UX Design process
1. Analyzing the Initial Client Input
In order to get us up to speed, the Smart Pricer team sent us a deck with their vision and strategy. The dock included information on:
Personas;
User Research Findings;
Product Roadmap;
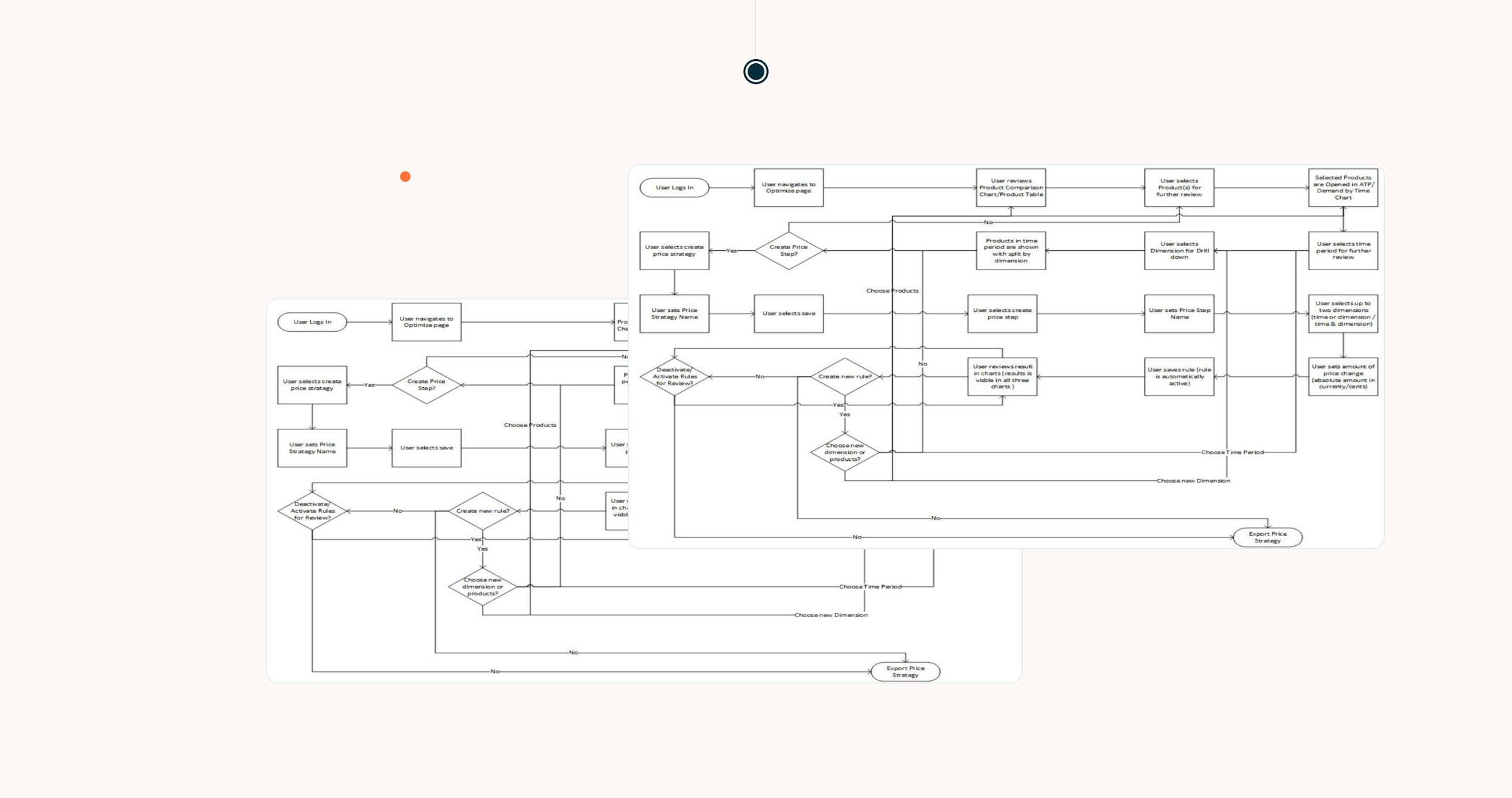
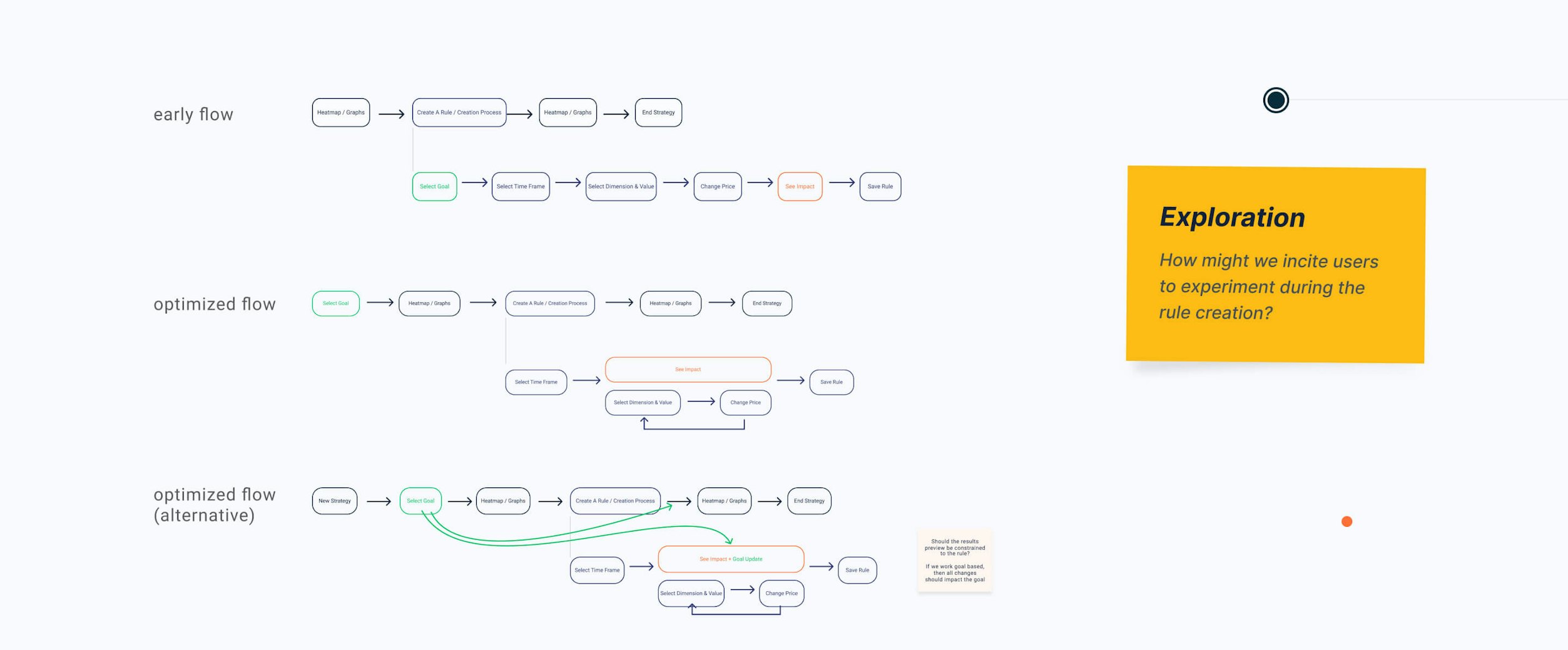
Rough user flows (see below).

2. Gathering requirements

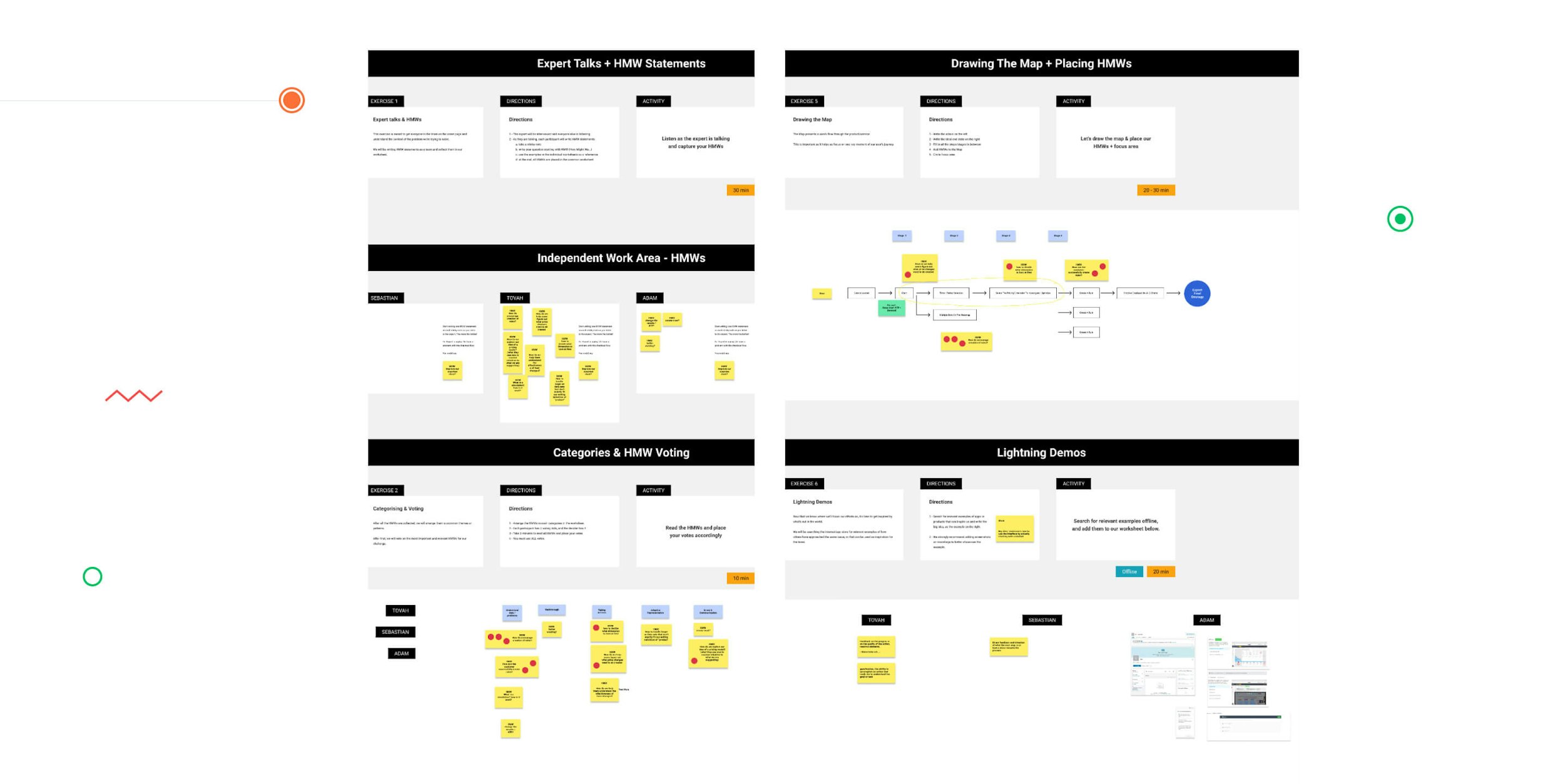
Conducting a UX workshop
In order to get on the same page on the key aspects of product design, such as success criteria, team structure, and product vision, we’ve conducted a UX workshop.
Before moving on to wireframes, we’ve identified our key design priorities, which included:
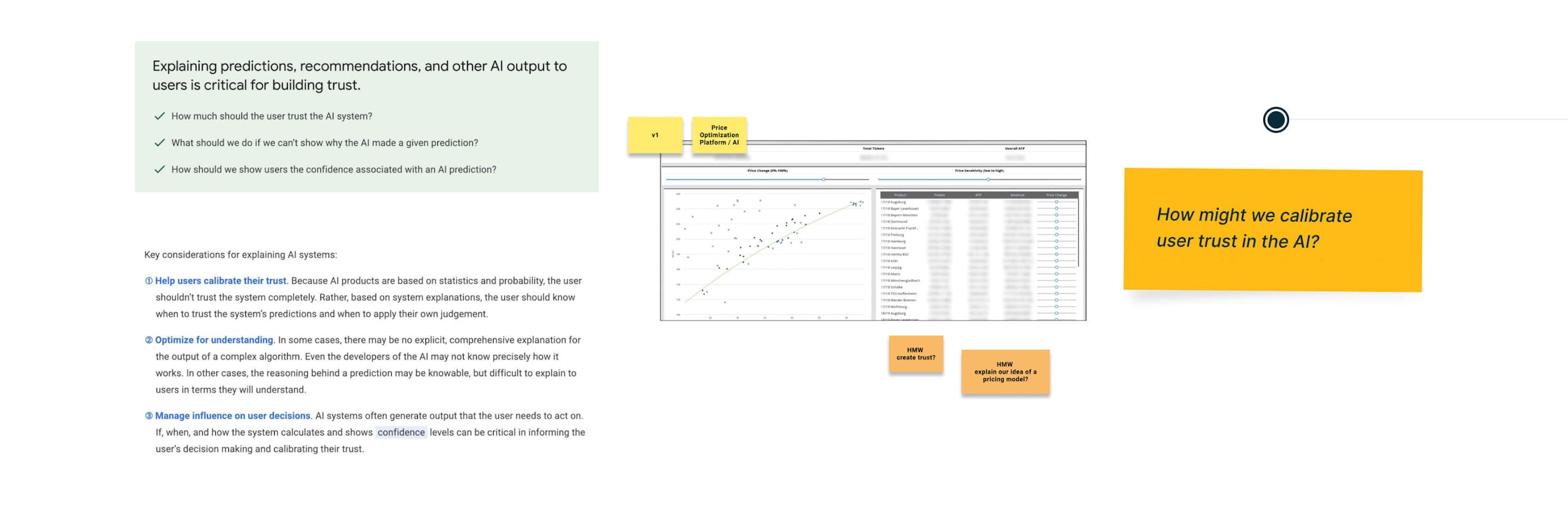
Building trust. Pricing suggestions generated by AI are very likely to raise eyebrows among our users. Therefore, it was our priority to demonstrate how AI works.
Making app usage intuitive.
Setting the right expectations. As potent as AI is, it needs time to aggregate data. Thus, users shouldn’t expect the app to perfectly optimize their prices on the first day.
Below, you can see the solutions we've brainstormed to the aforementioned challenges.

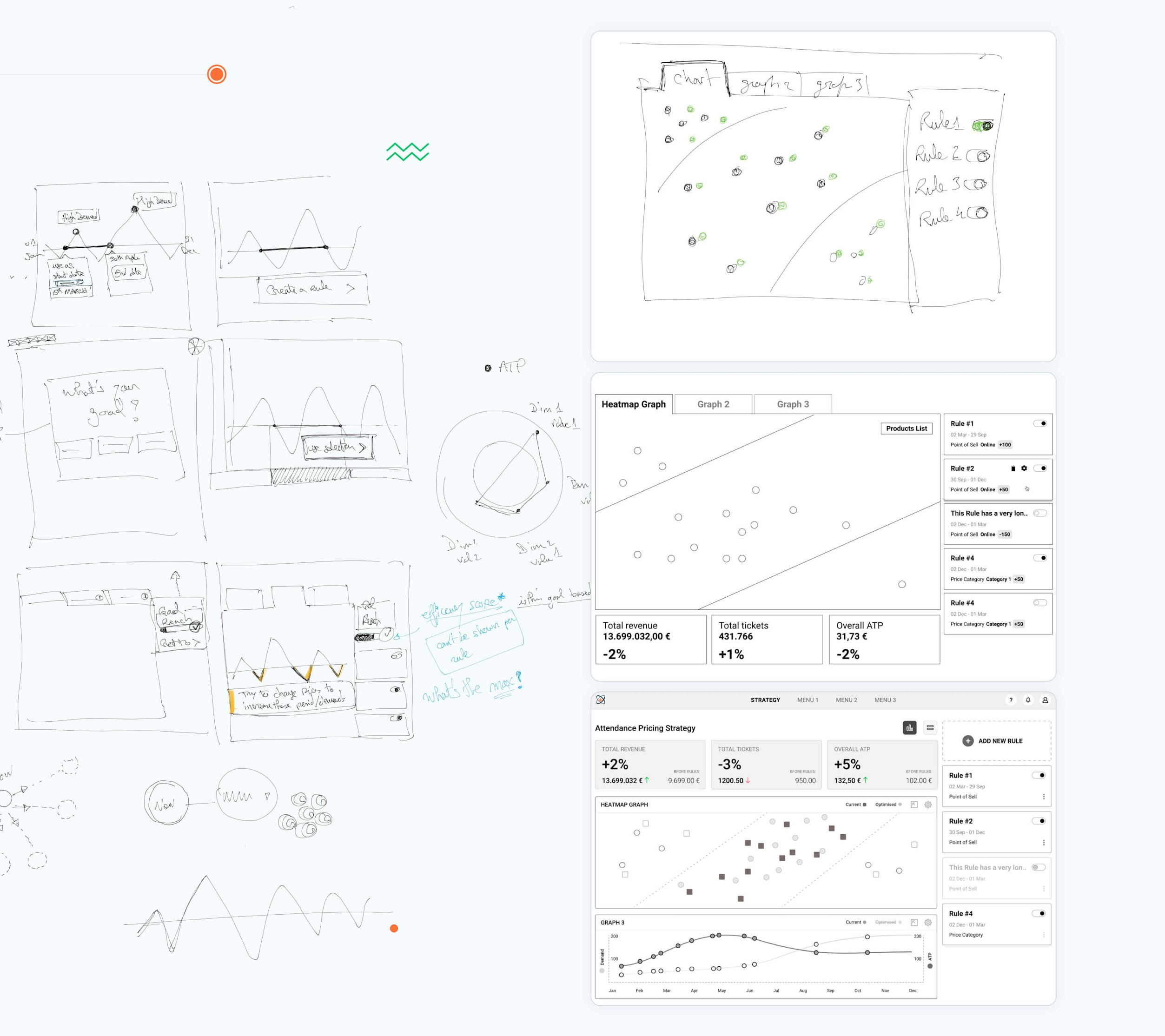
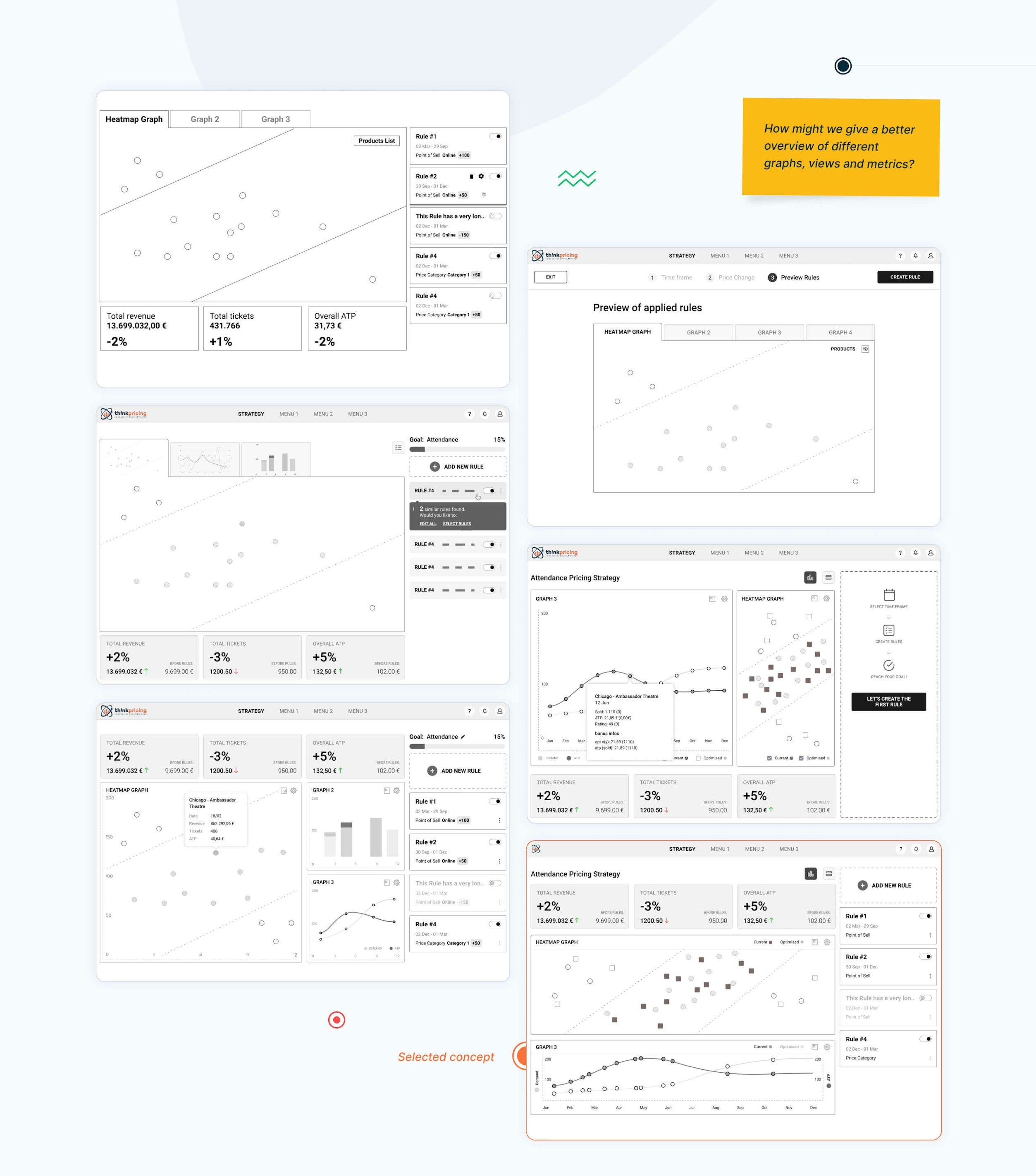
3. Wireframes
Based on the requirements and the initial input, we started working on visualizing a rough app structure, i.e. wireframes. We then iteratively moved from rough sketches to high-fidelity wireframes, thereby aligning our design vision among the key stakeholders.




4. Prototyping & Usability testing
In order to validate some of the assumptions we had on the contents of the key dashboards, we've conducted a series of user interviews.

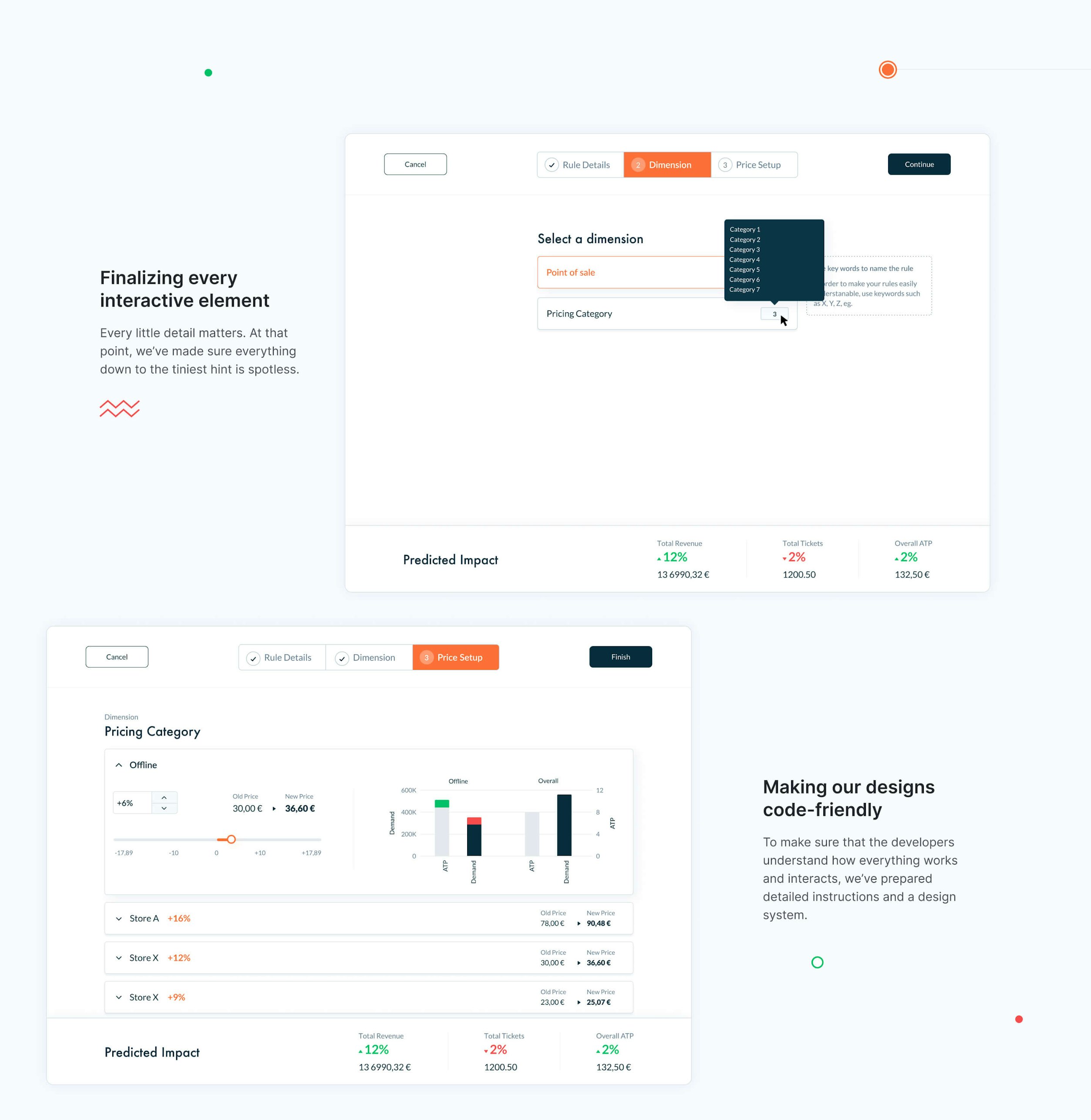
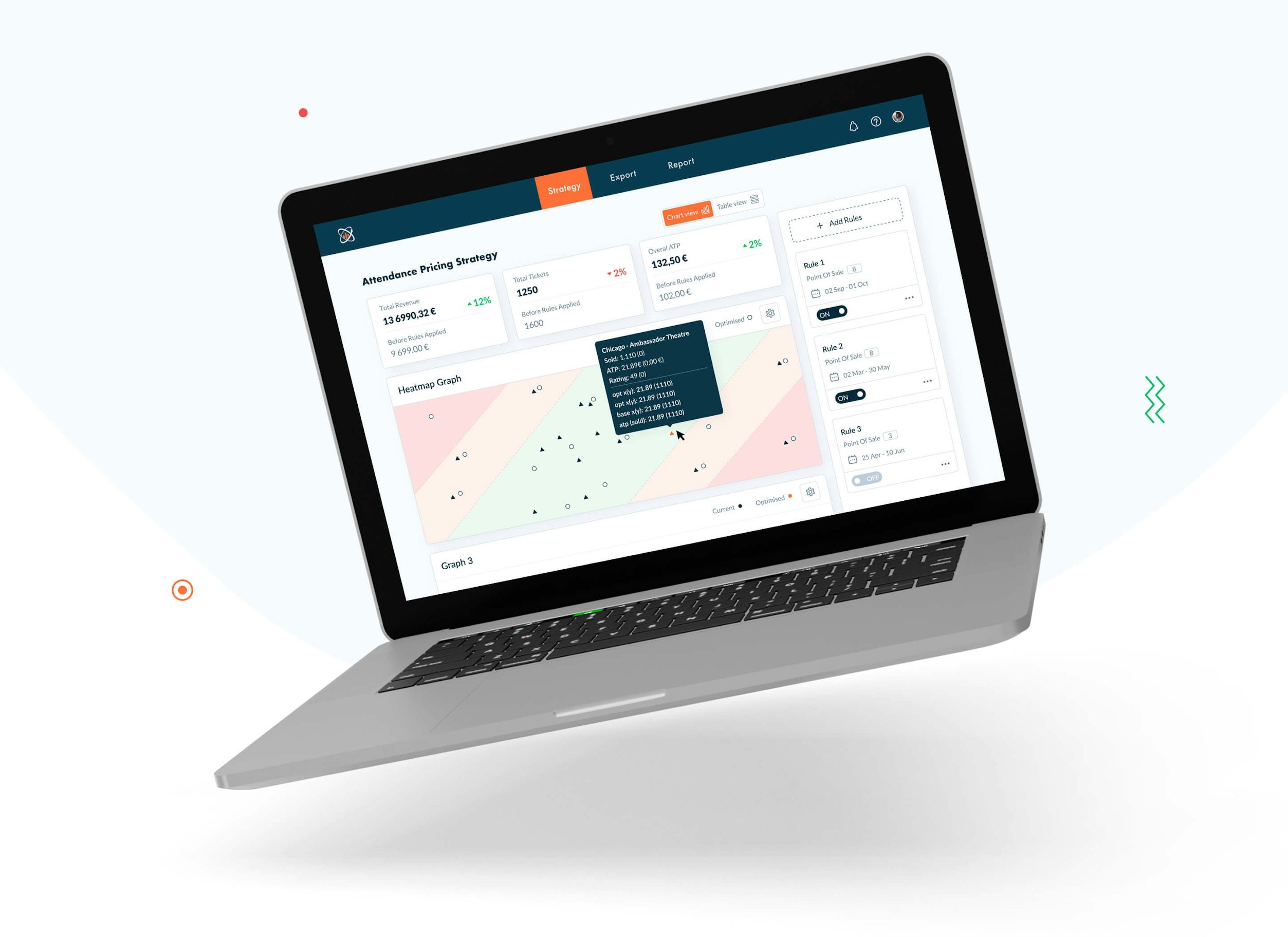
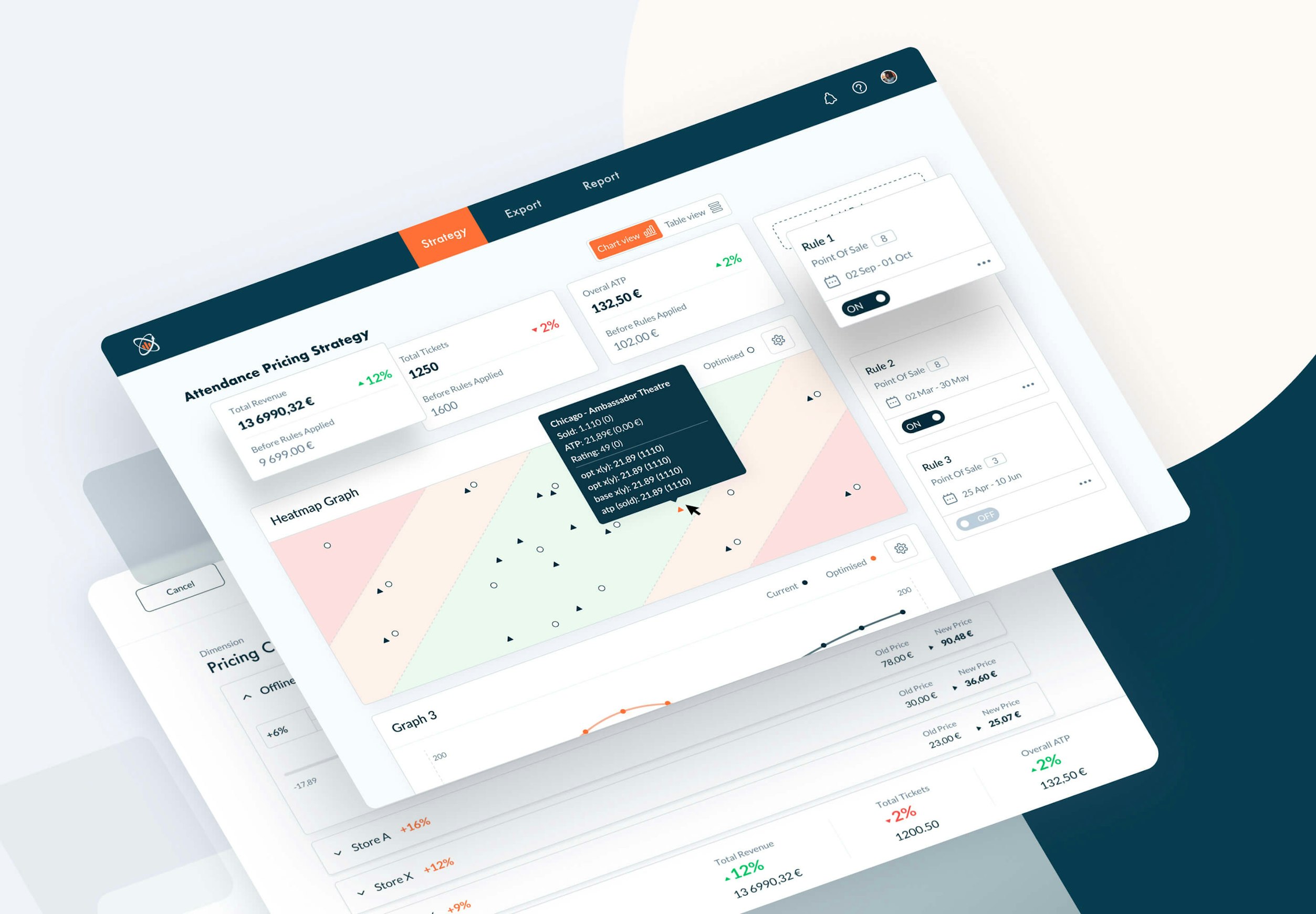
5. High-Fidelity Design
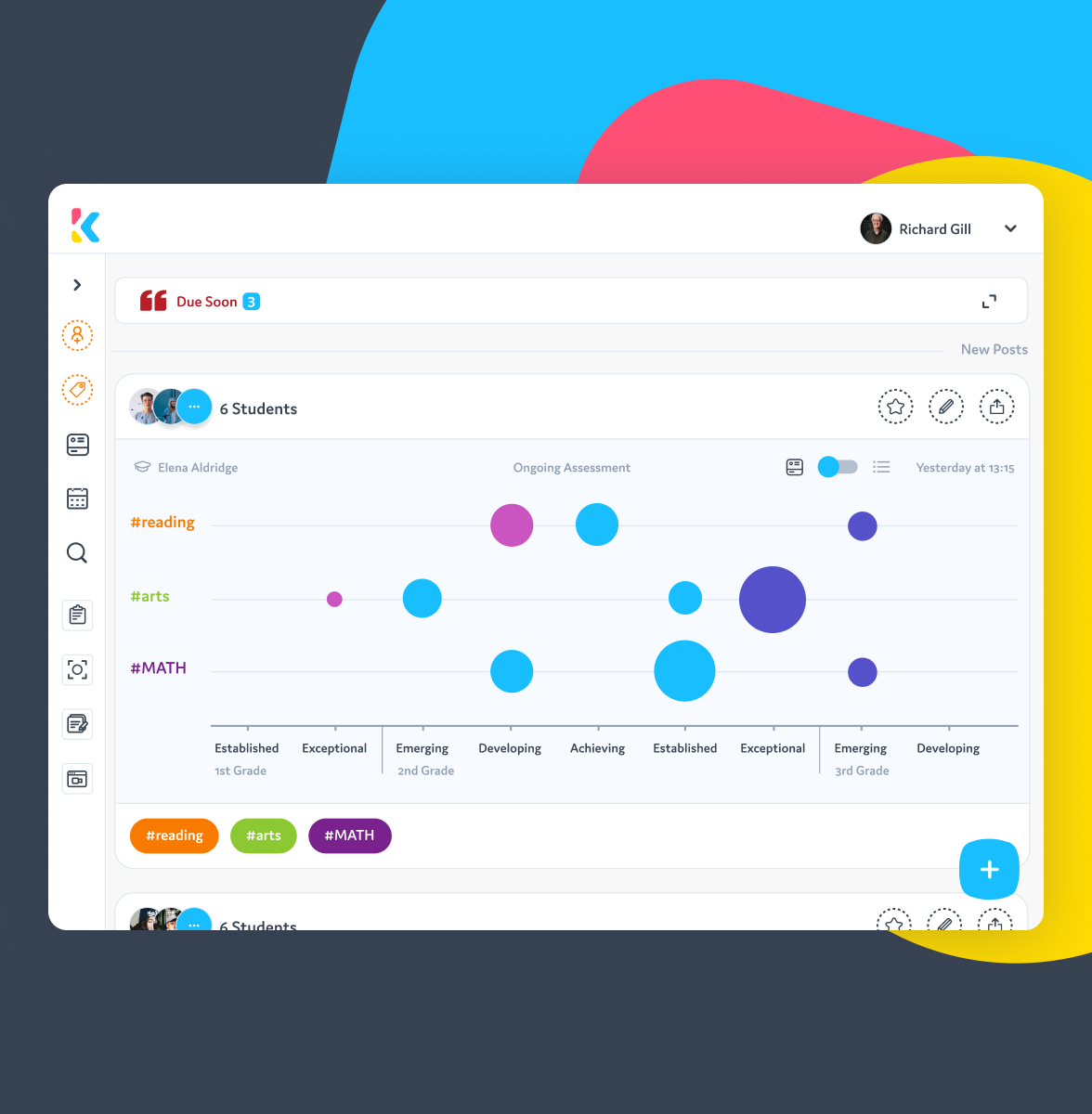
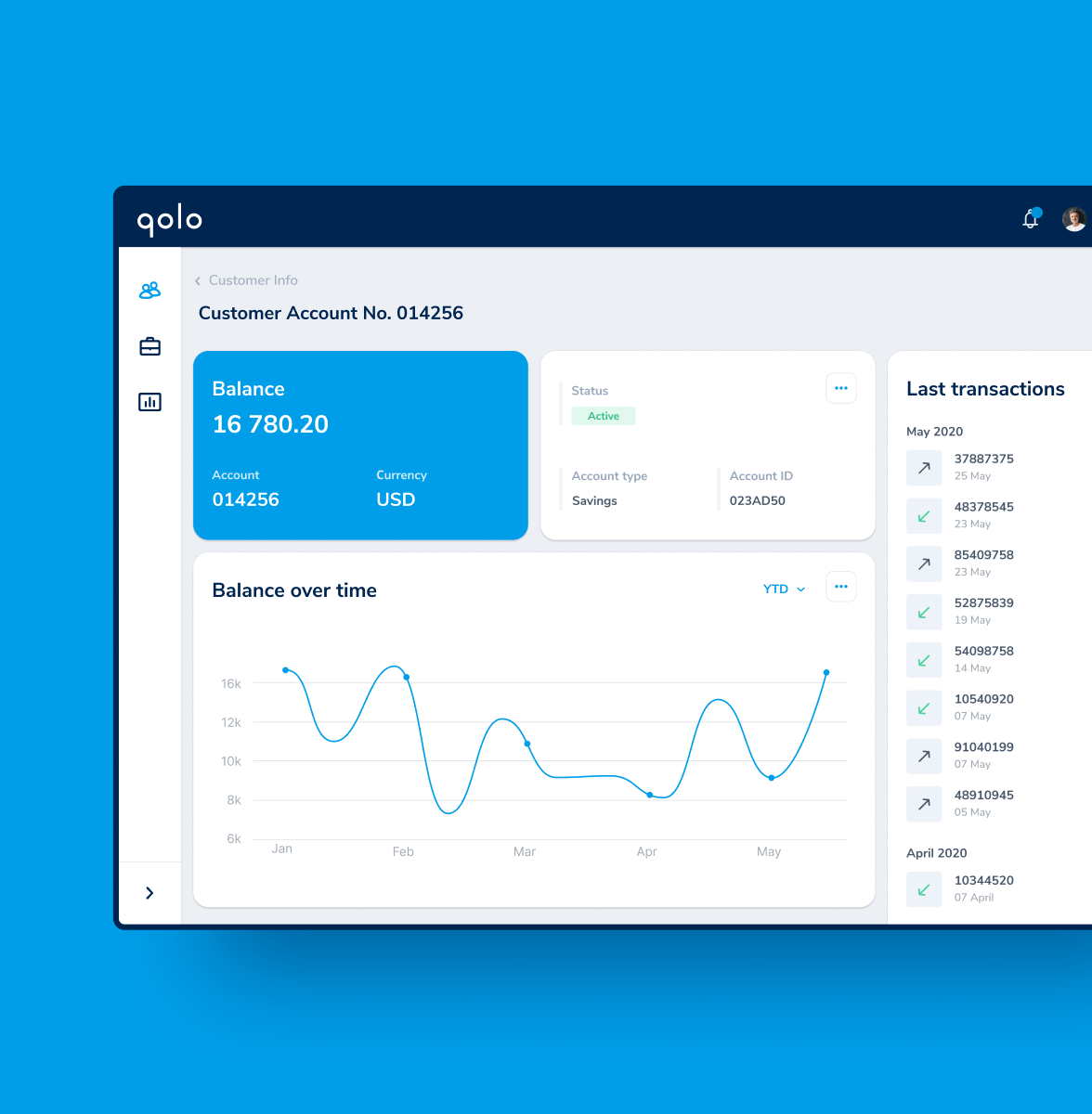
After validating our design assumptions, creating a solid app structure that reflects users' needs and stakeholders' vision, we proceeded to refine and polish the designs until their completion.
Styleguides & brand aesthetic
Although the Th!nkPricing team had a rough idea of the look and the colors they were going for, we helped them finalize and polish their vision through adding accent colors, advising on best practices and creating a style guide.

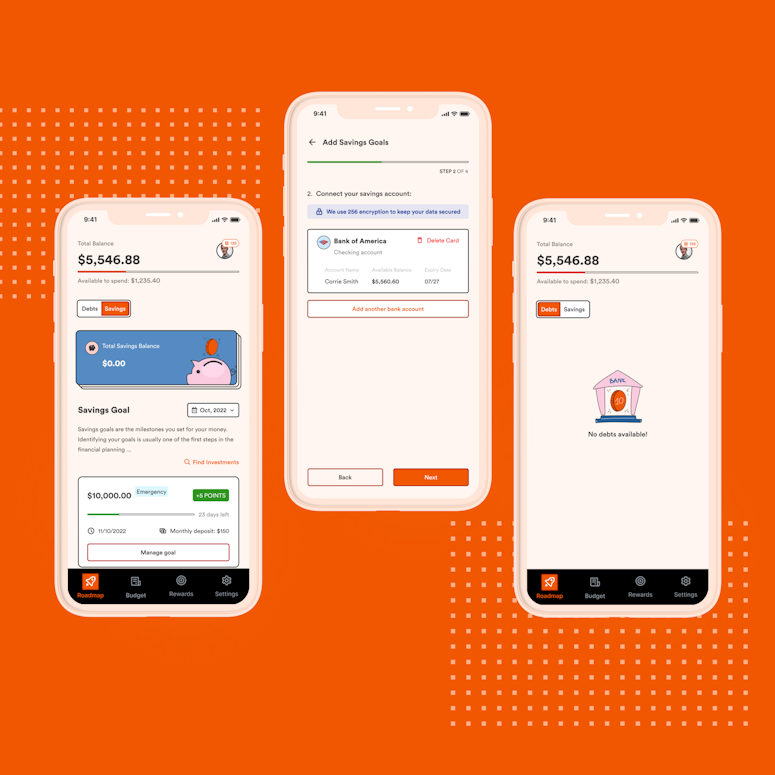
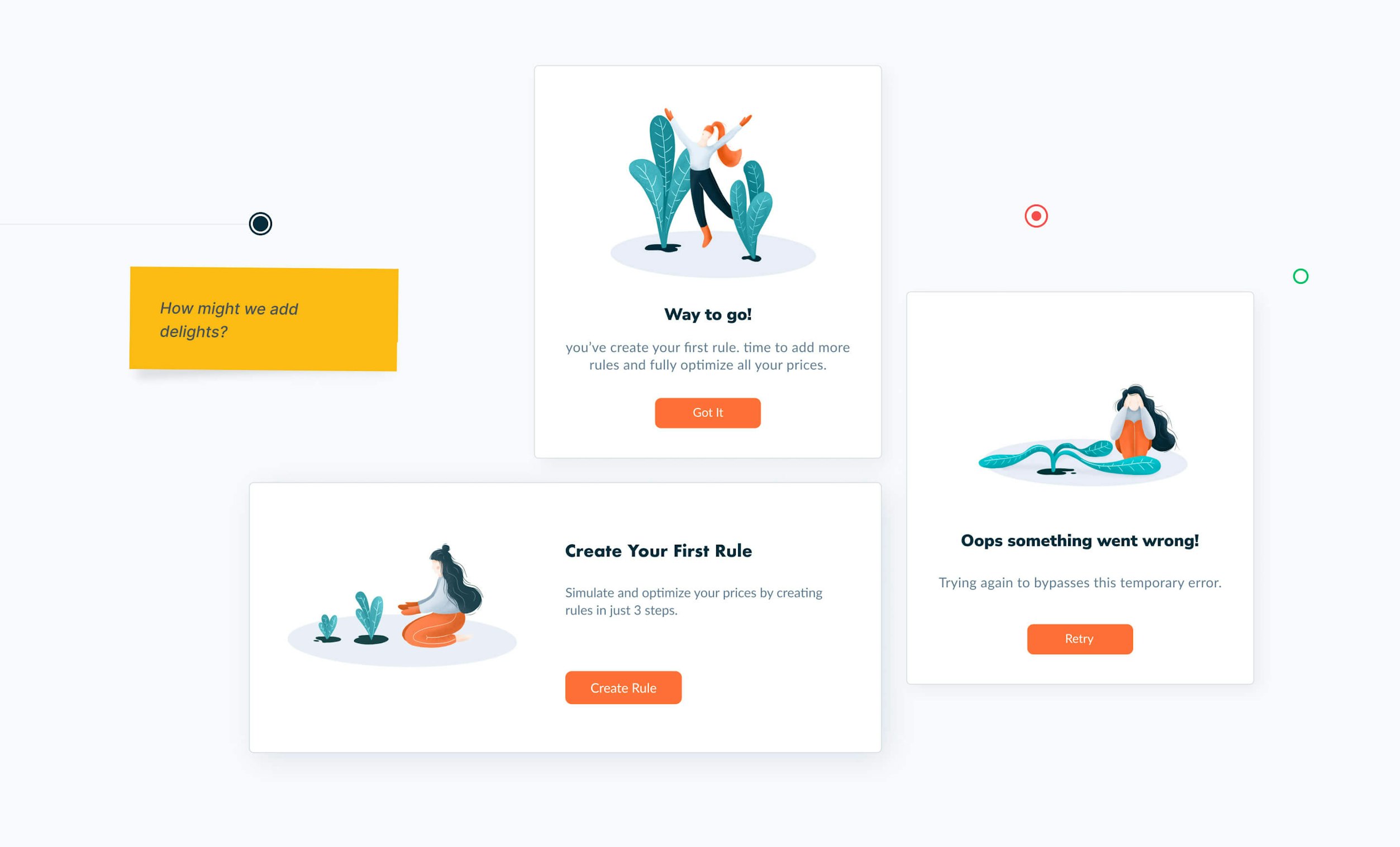
Incorporating delight
Outstanding products should have an outstanding design. That's why we went beyond great UX and incorporated illustrations and animations to make Th!nkPricing memorable and fun to use.

Creating a polished, coding-ready design
Having established the key product design aspects, we were ready to deliver the final coding-ready design.