Redesigning websites and apps should be a regular undertaking for all businesses—it allows them to stay in touch with current design standards and trends, as well as address their users’ most pressing issues with the products.
That said, redesigns should be approached responsibly. When done right, it will make your users happier and more loyal, but when done wrong, things can go south pretty quickly.

Skyrocker your metrics. Get a Redesign.
Let us help you breathe new life into your product with impeccable UX.
Contact usThis article explores how companies should approach this intricate process. We’ll take a close look at when you should consider redesigning, along with the research you’ll need to conduct to safeguard you from the most common pitfalls.
When should you consider a redesign?
There are many reasons why businesses might want to change a product’s appearance and experience. However, it’s important to start this process with a good understanding of the problems you’re trying to solve. Below, we’ll take a look at a few common ones:
Dated design
Sometimes it doesn’t take a designer to tell whether a design is dated. Here’s an extreme example:

And the problem with Gmail’s old design we see here isn’t exclusively about aesthetics; it’s also about how it makes you feel. Outdated interfaces can appear as untrustworthy—they come with lots of friction and an odd sense of mismatch with current-era standards. As a result, we slowly but surely move away from products like these in search of a more modern and satisfying experience.
Metrics
At a certain point, you may become dissatisfied with the metrics you’re getting and feel like it’s time to bump things up a bit. A new and improved design can address a wide array of issues like poor activation, low conversions, and so forth.
However, it’s also worth mentioning that the reason for low performance on certain indicators can be rooted in a poorly defined value proposition. Therefore, it’s always a good idea to establish whether the design is to blame for your underperforming analytics. If so, a redesign – full or partial – is definitely the way to go.
Brand updates
Having any changes in branding oftentimes implies a full-scale aesthetic redesign.

This type of redesign is likely the easiest to execute since it doesn’t involve structural product changes. Despite being relatively straightforward, it can come with a massive impact on your brand’s market share.
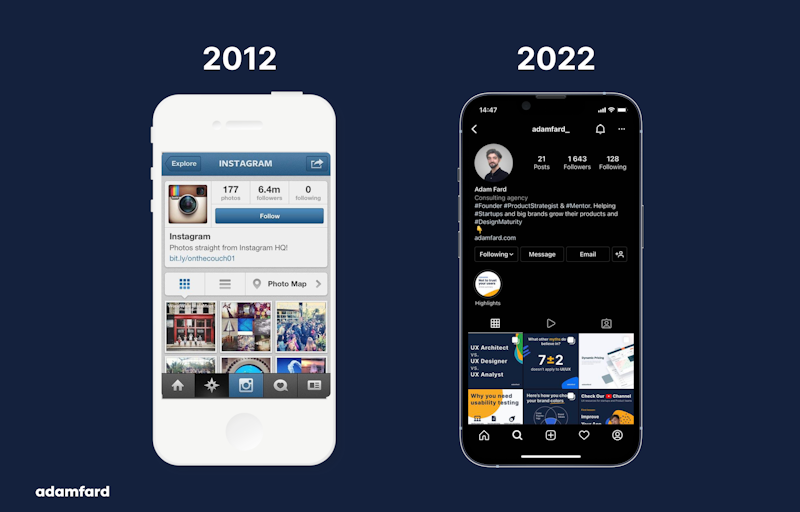
Take, for instance, Instagram’s old logo—it’s fair to assume that the app wouldn’t have taken off as successfully today due to its obsolete look.
Negative feedback
User feedback is an extremely valuable asset to any business out there. It’s basically free insights from the people that actually use your site or product and, most probably, fall perfectly into your user persona.
By redesigning the experience with them in mind, you can address the most common and pressing issues they’re facing with your product.

Redesign from scratch
Executing a full-blown redesign from scratch can be a demanding process and requires quite a bit of research. Having a framework to follow will make things much easier and remove a whole host of potential hiccups.
Define goals and hypotheses
Every redesign process has a variety of objectives behind it, which is why defining your goals as clearly as possible is critical. Start by questioning your intentions for this redesign in the first place. Further, run some desk research to identify issues that your users face and whether you’re in tune with the market you’re in.
This research will yield a list of things you’d like to change, but it’s also worth mentioning that they aren’t equal in importance—you need to prioritize them.
Once that’s done, it’s time to form some hypotheses—they’ll act as a backbone for your redesign.
For instance, you can assume that by adding user analytics to your EdTech platform’s dashboard can help motivate them to engage with your product more.
Here is a good template you can follow to form your hypotheses:
Start with ‘We believe that…’—this is where you make an informed guess about your user’s behavior;
Continue with ‘So if we…’—this is where you define the actions necessary to improve the problem users are facing;
End with ‘Then we will see…’—this is where you outline the expected outcome of the action you’ve mentioned previously;
Brainstorm concepts
Once you’ve defined your central hypotheses, it’s time to explore potential solutions. Think of the best way to incorporate these changes and how they’ll impact the grand scheme of things.
Validate your ideas
Once you’ve identified some potential solutions, it’s time to have them tested. We find that if you’re executing a redesign from scratch, usability testing is one of the most impactful and overall productive ways of validating your ideas.
These tests provide you with a wealth of empirical and measurable evidence that will help you understand the efficacy of the solution at hand.
As you study the issue in more depth, your hypotheses can be discarded, refined, and improved. However, it’s extremely important not to fall into the trap of bias and follow what users tell you about using the product.
Implement
Okay, so you’ve validated your solutions, and it’s time to do some actual design work. Before you jump into the process, it’s essential to develop a detailed design system and put it into action.
In the process, it’s absolutely essential to consult developers on the feasibility of the design decisions. Often, designers and developers see things very differently—the former can often propose solutions that are way too intricate for the latter to implement. Their collaboration here is vital.
Iterate
You’ve confirmed your hypotheses and designed awesome solutions that address your users’ most pressing issues—it’s time for your designs to go live. Now, you wait. In a short while, you’ll be able to gather enough analytics to continue improving your site or product.
Iterative improvements (redesigning specific modules and features)
Your approach will differ slightly if you’re planning to redesign a few features instead of changing your whole identity.

Define the issues
Start by identifying the problems that you’re looking to solve. To do that, you’ll need to run some research. The best way to go here would be to conduct heuristic evaluation, usability testing, and user interviews.
Prioritize and tackle issues
Then, you’ll need to prioritize the problems you’re looking to address. The most important prioritization factors are the effort required and the severity of the issue. First, you should tackle the issues that are the easiest to fix while requiring minimal effort. Then, you just work your way down the backlog of prioritized issues.
Iterate
Incorporate changes and follow analytics closely to confirm whether the features you’ve redesigned deliver a better user experience.
How to Redesign a Product
Wondering what it takes to redesign a legacy product? This section discusses the crucial components to consider and the steps to take on your journey.
1. User Research: The Foundation of Product Redesign
Ever wondered why some apps or websites just 'feel' right, while others leave you scratching your head? It's all about understanding your users. Before redesigning a platform, the first critical step is to know what your targeted users want.
Let's dive into a few techniques to get to know your audience better.
User Interviews and Surveys
Think of these as one-on-one chats with your users. You ask them questions, listen to their feedback, and learn about their pain points. Surveys, on the other hand, are like sending out a questionnaire to a larger group. They help you gather quantitative data, like how satisfied users are with a particular feature.
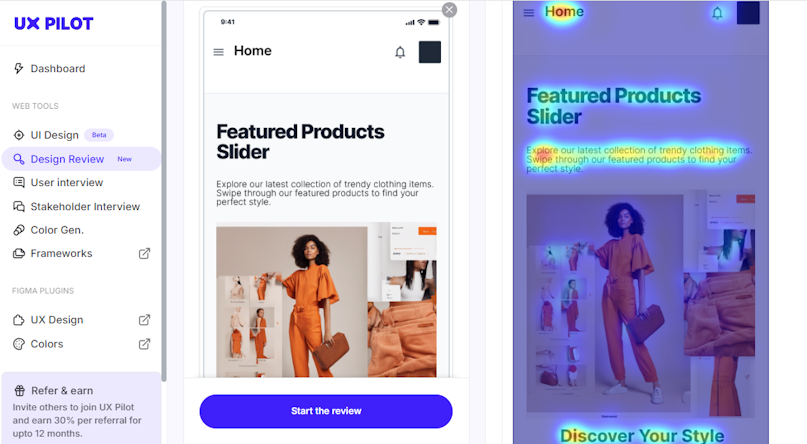
Heatmaps and User Recordings
Watching a user navigate your website or app opens you up to deeper insights. You can see where they click, how long they stay on a page, and where they might get stuck. Heatmaps and user recordings give you this superpower.
With a tool like UX Pilot, you can visualize user behavior and identify areas for improvement.

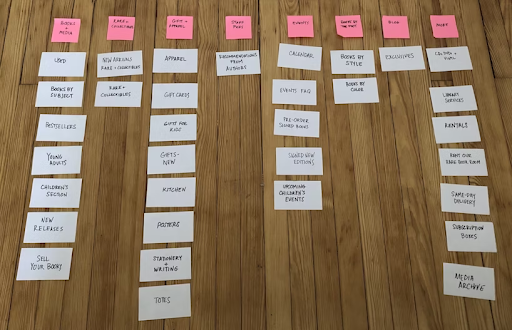
Card Sorting
This is a fun technique to understand how users categorize information. You give them a bunch of cards with different content and ask them to group them. Before redesigning a platform, you can analyze their groupings, and gain insights into their mental models and how they organize information.

A/B Testing: Experiment Your Way to Success
Imagine you have two versions of a button: one red, one blue. Which one will get more clicks? A/B testing is the scientific method of answering this question. You create two versions of a page or feature, split your traffic between them, and then measure the results.
This powerful technique allows you to make data-driven decisions. Instead of relying on gut feelings, you can see exactly how users respond to different design choices.
Through continuous testing and iterating, you can redesign your product for maximum impact.
A/B testing also minimizes risk. UX designers get to experiment with smaller changes to avoid major pitfalls, helping them understand what works and what doesn't.
[Case Study of redesign Project] Meshh
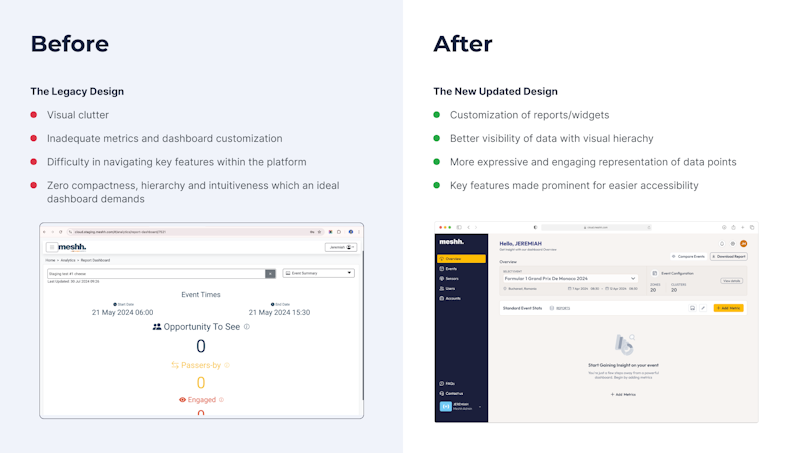
Meshh, a leader in spatial analytics, aimed to bring the power of data-driven insights to physical events. They needed a more intuitive and modern platform to achieve that.
We collaborated with their team to enhance their platform's user experience and functionality. Through in-depth user research and iterative design, we achieved the following:
Improved User Experience: Streamlined event setup, dashboard navigation, and report generation.
Enhanced Data Visualization: Created clear and informative visualizations to help users make data-driven decisions.
Increased Customization: Empowered users to tailor dashboards and reports to their specific needs.
Thanks to our principle of focusing on user needs and data-driven insights, we helped Meshh transform its platform into a powerful tool for understanding and optimizing physical spaces.

Looking to revamp your product? Book your free consultation today.
2. Design Systems: Building a Consistent Foundation
A design system is like a style guide for your digital products. It ensures consistency across all your platforms and devices. Imagine building a house without a blueprint. It would be chaotic, right? A design system is that blueprint. They are especially necessary for products with a vision to expand. With a design system, it's easier to incorporate changes and accommodate future growth.
Key Components of a Design System:
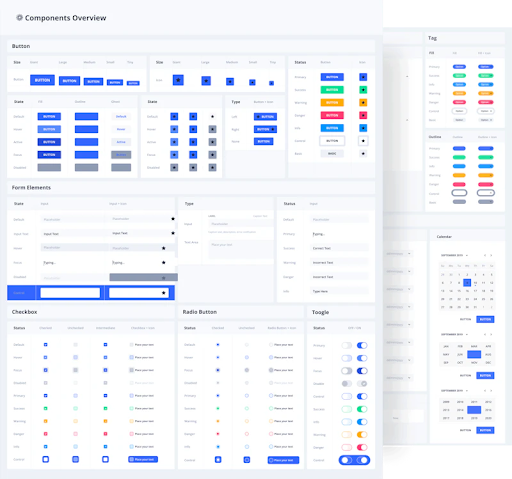
Design Language: This defines the overall look and feel of your product, including typography, color palette, and imagery.
Component Library: A collection of reusable UI components, such as buttons, input fields, and navigation elements. This ensures consistency and speeds up the design process.
A strong design system is an important tool for product redesign. They help you create a seamless user experience that builds trust and loyalty.

3. Accessibility and Inclusivity: Redesigning for Everyone
Accessibility isn't just a buzzword; it's a fundamental principle of good design. You're ensuring that everyone, regardless of their abilities, can use them by making your products accessible. One major goal of most product redesigns is to increase accessibility.
WCAG Guidelines
The Web Content Accessibility Guidelines (WCAG) provide a set of standards for web accessibility. By following these guidelines, you can make your products usable by people with disabilities.
Practical Tips:
Color Contrast: Use tools to ensure sufficient color contrast between text and background.
Alternative Text: Provide descriptive alternative text for images so that screen readers can understand the content.
Keyboard Navigation: Make sure your website or app can be fully navigated using a keyboard.
Screen Reader Compatibility: Test your product with screen reader software to identify and fix accessibility issues.
You're not only complying with regulations but also creating a more inclusive and user-friendly experience by prioritizing accessibility.
[Case Study of redesign Project] Th!nkpricing
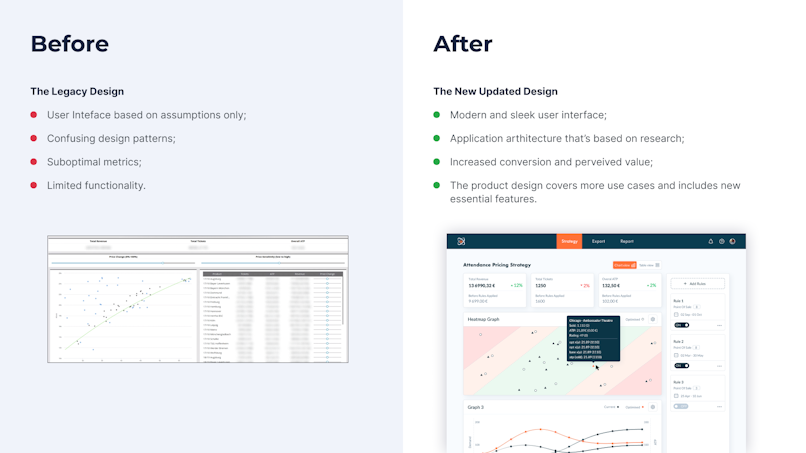
The Th!nkpricing project is a prime example of how we leverage our expertise in UX principles to improve designs. Th!nkpricing is an AI-powered pricing optimization tool designed to help businesses maximize revenue. However, among many other setbacks, users' trust in the AI platform left much to be desired.
We collaborated with their team to create a user-friendly platform that saw the brand's engagement increase thanks to a total UX overhaul. Here are some of the tasks we carried out.
Building Trust: We redesigned the interface to clearly communicate how the AI works, building trust and confidence in the platform's recommendations.
Simplified Complex Concepts: We made the AI-driven pricing recommendations easy to understand.
Designed Clear and Concise Dashboards: We created intuitive dashboards that provide actionable insights into pricing performance.

Looking to revamp your product? Book your free consultation today.
4. Post-Launch Monitoring and Iteration: A Continuous Journey
A successful product redesign isn't a one-time event; it's an ongoing process. Once your redesigned product is live, it's important to monitor its performance and make continuous improvements.
Tracking Key Metrics
User Engagement: How often are users interacting with your product?
Conversion Rates: Are users completing desired actions, like making a purchase or signing up for a newsletter?
Site Speed: How quickly does your website or app load?
Performance: Are there any technical issues affecting user experience?
Consistently monitoring and iterating will help ensure that your product remains relevant, user-friendly, and successful.
Do You Need Your Product Revamped?
At Adam Fard, we have years of extensive experience helping businesses revamp their platforms into modern-looking and high-conversion engines. Our product redesign expertise runs deep, here’s another notable example of a business we impacted.
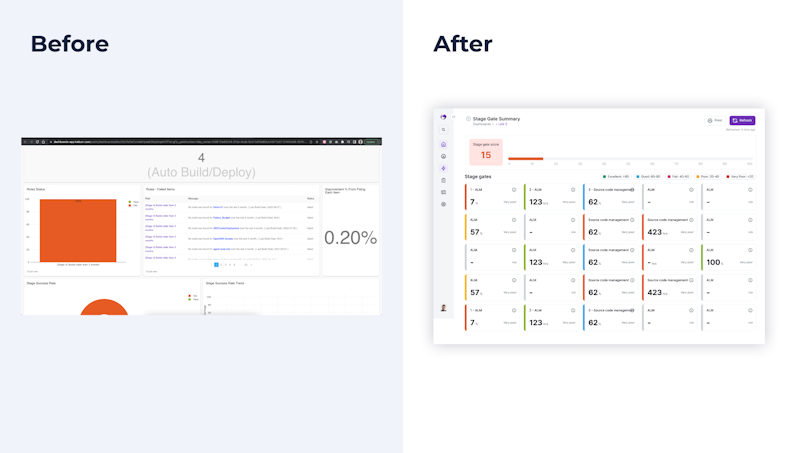
Kaiburr
Kaiburr's users were constantly complaining about a poor user interface. So the software product delivery platform sought to enhance the look and feel of their platform without drastically altering the underlying UX. The primary goal was to modernize the UI while preserving the existing functionality.
To achieve this, we conducted a thorough UI audit, identifying inconsistencies and areas for improvement. We also presented mood boards to explore different design styles and implemented the best through an iterative approach.
Key improvements implemented in the redesign:
Modernized Visual Language: Updated the color palette, typography, and iconography to create a more contemporary look and feel.
Enhanced Readability: Improved text formatting and layout for better readability.
Optimized Information Hierarchy: Organized information in a more logical and intuitive way.
Consistent Design Patterns: Established clear and consistent design patterns across the platform.
We were able to deliver a refreshed UI that improved user satisfaction by focusing on these key areas.

By applying the principles in this guide, we significantly enhanced the platform's aesthetic appeal and positively impacted user perception of its core functionalities.
We are experts in redesigning B2B products. Just like we did with Meshh, Thinkpricing, Kaiburr, and so many others, we can transform your business too. Book your free consultation today.
The bottom line
As you embark on your redesign journey, always keep in mind the reasons why you’re doing it. This process demands a lot of focus and research; otherwise, it can harm your business. We recommend working with an expert team with sufficient results in the field. You can always reach out to us if you have any questions.