A quick google search will tell us that a business is the production, distribution, and sale of goods and services for a profit. No surprise there.
However, focusing on just the goods or services and profit is an oversimplification. In the modern competitive market, businesses are regulated by law, market forces, and consumer preferences. Another important factor guiding the decisions of businesses, digital or otherwise, is their value system. And this is precisely what we’ll talk about in this article.

PS. This blog post is largely inspired by a similar Navneet Nair’s article published on UX collective in late 2018. We’ve recently come across this article, and think we could contribute to the conversation.
What is a value-centered design?
As we’ve just learned, one way or another a business should generate profit. Otherwise, it makes no sense to continue such an enterprise.
A good metaphor we like to use is that products are just like people. You interact with your apps the same way you would with your friends, colleagues, or customers. In turn, mere apps have the power to make you feel inspired, hopeful, frustrated, or downright furious. One particular human trait that’s especially interesting for us in the context of this article is integrity.

Integrity is recognized as one of the primary virtues in nearly all human societies. The reason for that is that you can expect consistent behavior and ethical principles. Funnily enough, the latter character traits are exactly what you should expect from the digital products you interact with.
What happens when the values are missing
First of all, ethics follow values naturally. The absence of values leads to solely prioritizing profits no matter the cost, which at the very least is counterproductive because no one likes to do business with dishonest partners.
Additionally, having no explicit values leads to a kind of product schizophrenia. The product team tackles design and business challenges reactively and disjointedly, thereby eliminating any kind of product experience cohesion.
How to introduce values into your digital product

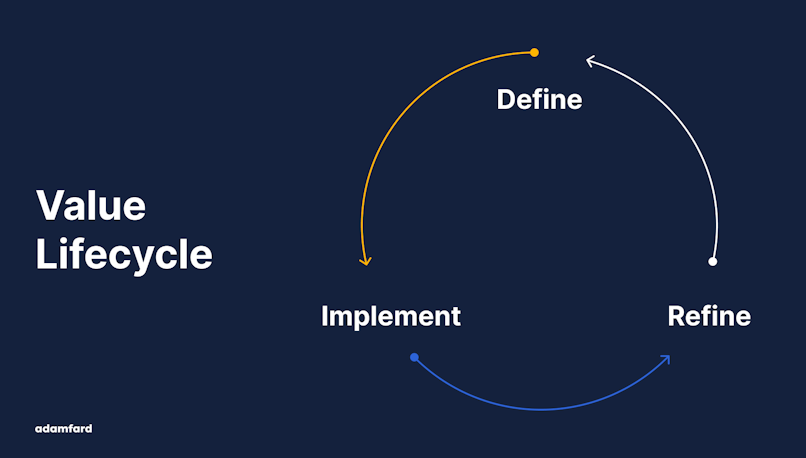
Step 1: Defining the values
Naturally, before you can purposefully introduce values to your product, you’d have to define them first. In our experience, the best way to document values is through the brand house exercise. You can see an example of this deliverable below.

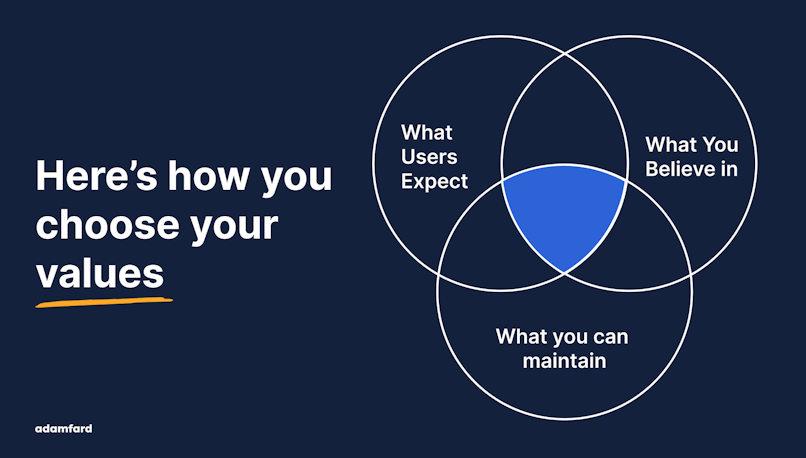
While the format of the brand house is fairly straightforward, the challenge is finding the values themselves. To help our customers narrow down their options, we look for the values somewhere at the intersection of what the users want and expect; what values we’re able to maintain; what the key stakeholders believe in.

It’s also worth noting that you should be wary about having contrasting differences about your customer- and employee-facing values. It doesn’t even always make sense to have different sets of values. You don’t get to value transparency within your team, while purposefully misleading your customers.
Step 2: Integrating values into your company’s operations
Manifesting values alone is superficial
What people usually do is that they create an about us page on their website, maybe have a corporate presentation and call it a day. These activities alone are superficial. Declaring your values and practicing them actively are different things.
Specific design decisions can be easily tracked down to the root of business identity. On the high-level infographic below you can see how it works.

For instance, we at Adam Fard Studio have defined 8 values we actively practice. One of those values is flexibility. We construe flexibility as the ability to work where and when you want as long as the work is done well and on time. This means that we don’t micromanage and track who logged into Slack or Figma at which hour and whether they logged out at least after 8 hours of work.
To help find new ways to practice our values, we have monthly meetings where we share our experiences and ideas specifically pertaining to concrete values.
A similar principle applies to digital products. Once you’ve defined your values, these can and should inform your design decisions. How? – Let’s take a look at an example.
Values speak through design
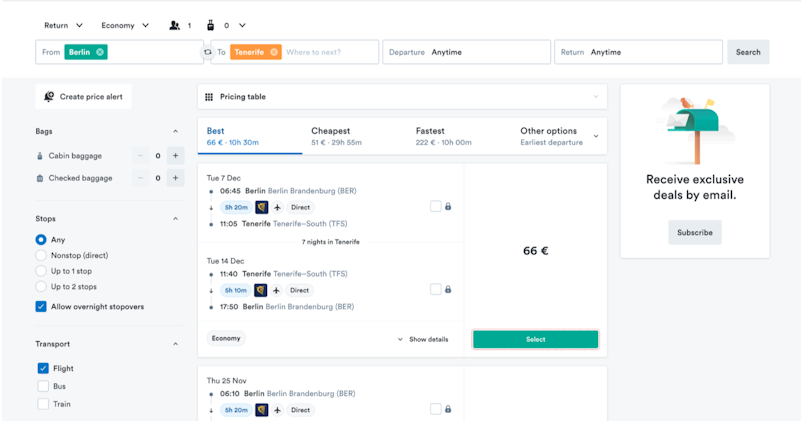
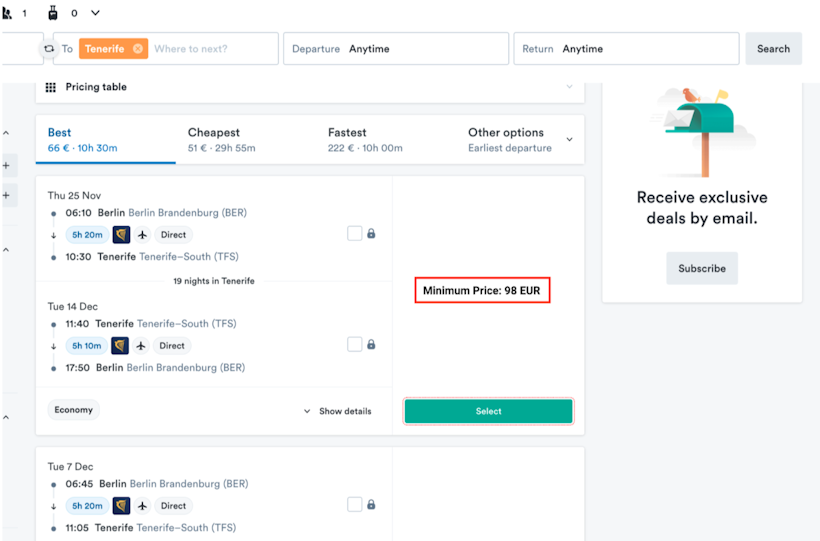
Below, you can see a screenshot from Kiwi, a website for booking flights and hotels. I’ve searched for a two-way flight from Berlin to Teneriffe. The price the website displays is 66 EUR. Sounds great, let’s click select.

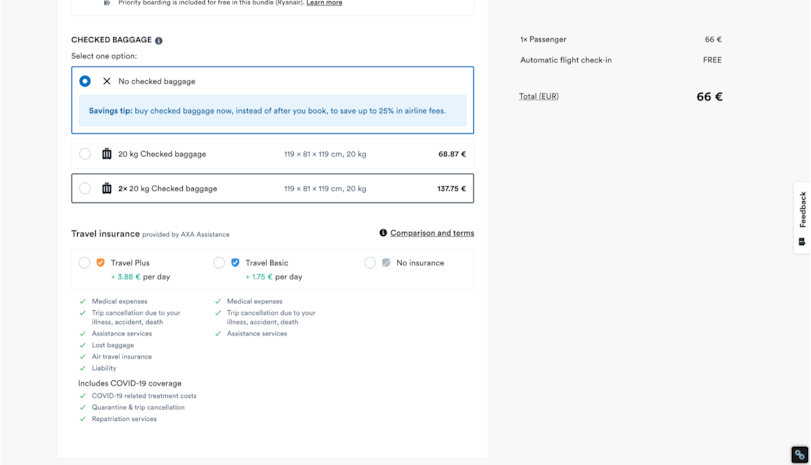
Oh, ok, so it turns out there are so many other things I should buy. Adding luggage, for example, costs more than the ticket itself.

Fine, I don’t want extra luggage, insurance, priority boarding, guarantees, and the other attempts to upsell. The bare minimum will do. I expect to spend 66 EUR as the Kiwi said I would.
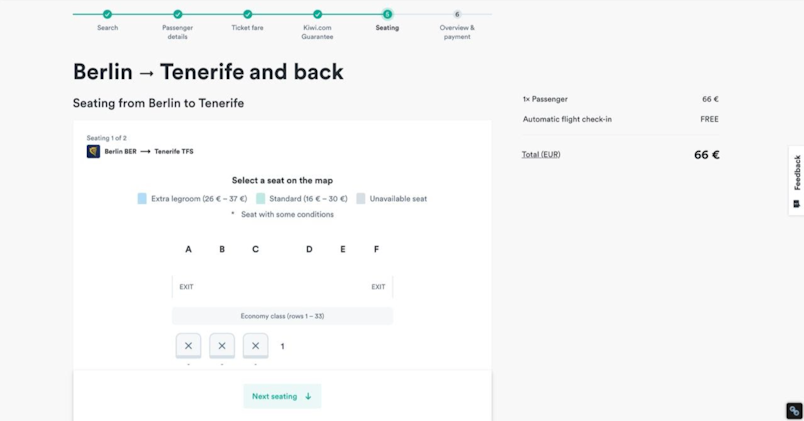
Not so fast. The ticket is 66. However, if you want to get a seat – any seat, random or not – you have to pay. Mind you, it’s not like you can fly while standing up the whole trip subway-style. One way or another you have another unavoidable expense. The cheapest seat is 16 EUR. That’s for a one-way trip. We’re traveling to Teneriffe and back, so it’s at least an extra 32 EUR.

Extra 32 EUR increases the price of the trip by almost 50%. There’s not a single universe in which 66 EUR is an accurate price. The cheapest ticket you can get costs 98 EUR. One take-away I get from this is that Kiwi’s values certainly don’t include honesty and transparency. Hidden costs, by the way, is among the most common UX dark patterns.
Had Kiwi’s team truly valued transparency and honesty, they could have easily designed the search result as follows:

Needless to say, I’m unhappy with Kiwi the same way I would be after talking to a dishonest person. A simple design tweak would properly manage my expectations and avoid frustration and confusion.
I’m sure that designing such a large platform as Kiwi presented a staggering number of design and product management challenges. Overcoming challenges oftentimes entails making compromises and setting priorities. However, I personally believe that transparency should not be something to be compromised.
Step 3: Revising your values
Ok, so you’ve defined your values and integrated them into your internal activities. Now it’s time for fine-tuning. The best way to learn whether your declared values match the perceived ones is to ask your customers and employees. If they do match – great, you’ve done a good job. If not – you know what problem to tackle next.
Bottom line
One way or another your product is a display of your values. Therefore, you should purposefully integrate them into your product as opposed to letting them form spontatenously. The latter is the key to a cohesive product experience.