Back in 2010, former Google Ventures design partner Jake Knapp conceived the design sprint process for Google. Drawing inspiration from product development and design thinking workshops, his brainchild introduced an exciting alternative to the traditional waterfall process. Rather than confining teams to their department, a UX design sprint brings team members together to work on users’ problems and goals.
The process starts by carefully handpicking a team of experts from across the organization to collaborate on everything from identifying user problems to testing potential solutions. All within 5 days. This systematic approach is integral to agile development.
UX design sprints encourage team members to understand users' needs, ideate, and reach a testable prototype under a time crunch. It’s a streamlined approach that eliminates distractions and aligns teams with a clear goal.
This article explores what a UX sprint is, how to prepare one, and what happens at every stage of the five-day process.
What are UX Design Sprints?
A UX design sprint is a five-day process for ideating, prototyping, problem-solving, and testing. For a UX design sprint to be truly successful, the team should be cross-functional. By bringing together both technical and business insights, you reduce the risk of coming up with unfeasible solutions.
In his book, “How To Solve Big Problems and Test New Ideas in Just Five Days”, Jake Knapp describes it as:
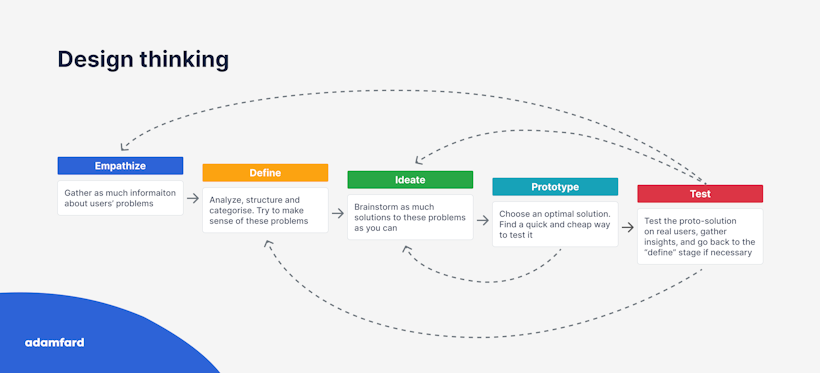
“The ‘greatest hits’ of business strategy, innovation, behavioral science, and more — packaged into a step-by-step process that any team can use.”Design sprints are based on design thinking. As such, the steps of the sprint completely mirror those of the design thinking process. Here’s a closer look.

Similar to the design thinking process you can see above, over the course of the five-day design sprint you will:
Learn - Map out the problem to better understand it and choose an area to focus on.
Ideate - Sketch competing solutions.
Make decisions - Decide on the best option and transform ideas into hypotheses.
Prototype - Build a realistic prototype.
Test - Trial your prototype with real-life, target customers and get feedback.

Preparing for the UX Design Sprint
Do you want to prepare a UX design sprint? Just like Boy Scouts, the key is to always be prepared. Organizing a design sprint can be tricky, especially when multiple teams are involved. Therefore, getting your ducks in a row ahead of time is essential for success.
Here are a few tips to help you prepare for a UX design sprint.
Choose the right problem
Not all problems are made equal. In fact, there’s a fine art to selecting the right problem for the design sprint. It has to be pressing enough to justify the exclusive involvement of multiple team members while also being manageable enough to solve in five days.
Let’s face it, you won’t solve world hunger in a week, so it’s important to select a challenge that is solvable within the framework of a design sprint. On the flip side of the coin, spending a week on a single call-to-action button is also not advisable. Unless, of course, it has significant business value. In short, choose wisely.
Pick your dates carefully
In an ideal world, the whole team would participate in the design sprint without any interruptions or distractions. That way, the flow of the sprint won’t be affected and team members can give their full, undivided attention for the duration of the sprint. We know, we know, this is no easy feat. Having said that, there are some measures you can take. For instance, opt for a week when as many participants as possible can attend without being disturbed. This will significantly enhance the success of the sprint.
Once you have selected the week, block it off in your teams’ calendars. We also suggest implementing a no phones rule throughout the sprint to prevent distractions and keep everyone’s eyes on the prize.
Assemble your tools
Whether you run your UX design sprint online or in person, you will need some tools. We recommend gathering all of the potential tools in advance to avoid time-wasting during the process.
If you plan to hold the sprint in one location, you will need offline collaboration tools such as whiteboards, sticky notes, and markers. Stock up on these essentials to avoid running out and having to halt the sprint to go in search of supplies. On the other hand, you’ll require a whiteboard tool like FigJam, Whimsical, and Mural if you plan to collaborate online.
In a nutshell, meticulously plan out all of your tools before the sprint. In addition, make sure everyone is familiar with them ahead of time to streamline the process.
Assign roles
Just like any great murder mystery evening, you will need to assign roles ahead of the design sprint. That way, you have all the key players involved. For instance, you will need a facilitator to keep the time, ensure everyone is participating, and remain neutral throughout. Additionally, you should have an expert from different functions (marketing, design, tech, finance, customer service, etc,) and a high-level executive to represent senior management.
Having experts from each of these business functions will make sure that the design sprint covers every angle. As a result, your solutions will be more informed and realistic when it comes to implementation.
Set expectations
There’s nothing worse than arriving at an event and realizing you have totally misread the dress code. Similarly, your design sprint will run a lot smoother when all participants know exactly what it is and how it works. Clearly communicating the format, goals, and itinerary in advance will enable you to align everyone’s expectations and avoid confusion or disappointment.
Put simply, setting an agenda with clear objectives before the sprint makes sure nobody goes off-piste.
The UX Design Sprint itself

Monday (Mapping the target)
Monday is all about understanding the problem and setting a long-term goal. You may already have a rough idea of what the problem is all about, but you probably haven’t grasped the impact it has on other teams. That’s why it’s crucial to define the problem thoroughly during this initial stage, considering the perspective of all the team members involved.
In our experience, the more you deconstruct the problem, the more manageable it will be.
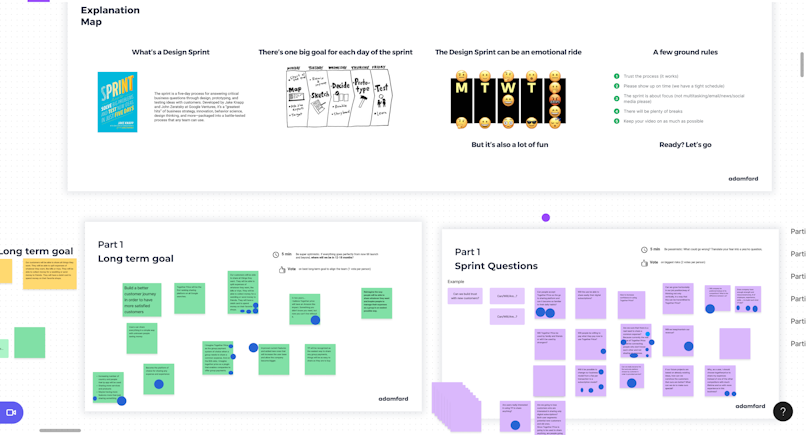
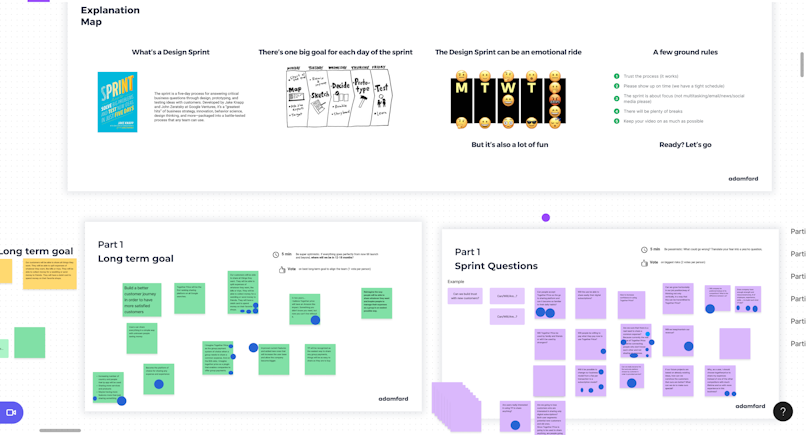
But before we get into the nitty gritty, we like to kick the sprint off with some brief introductions. We start by making sure participants know one another and what each person does within the company. Then, we revise how sprints work and set a few ground rules. Once we’ve done this, it’s time to dive in.

Set a long-term goal
Defining a long-term goal will empower your teams to keep moving in the same direction. After coming up with your goal, you will need to transform it into a set of actionable steps.
As a team, ask yourselves why you’re undertaking this project and where you want to be in 6 months, a year, and further down the line. Sprint questions will help you to stay on track with this. For example, will your product solve your customers’ pain points? Will they feel motivated to recommend it to a friend?
At Adam Fard, we spend time helping participants articulate their long-term goals and how these fit within the sprint. From our experience, this works really well.
Hold an ‘Ask the Expert’ session
We love holding a quick ‘ask the expert’ session where both internal and external participants get a chance to plug any gaps in their product understanding. We find this drives better participation and more informed discussions throughout the sprint. It’s also a great way to showcase where each member’s area of expertise lies.
Use the ‘How Might We’ method
Our next step is a ‘how might we’ session aimed at reframing problems into opportunities. As the name suggests, this popular method takes a common user problem and ideates possible solutions.
Let’s imagine the problem is that users don’t feel safe sharing their credit card details online to sign up for the product. A ‘how might we’ question could be “How might we reassure customers that their information is secure when they create an account with us?”.
The dot voting system enables you to prioritize ‘how might we’ questions so you can decide on a specific problem to target.
Identify customers’ pain points
Once you have agreed upon a long-term goal and a set of sprint questions, it’s time to turn your attention to the users.
Understanding who your customers are is absolutely essential when designing successful products. As such, we recommend first mapping out your customer journey during this stage.
The Customer Journey Map is an invaluable tool for zooming in on a specific target. It gives you the full picture of the customer's end-to-end experience with your product. User research should be done ahead of time so you have a clear picture of who your users are and what their pain points are.
After mapping out the customer journey, the next step is Empathy Mapping. Empathy mapping is a visual technique to get a deeper understanding of customers and their needs. It is used to pinpoint core problems based on users’ actions, behaviors, and feedback captured during user research.
An empathy map can become a starting point for a customer persona file. By the way, although it might seem superfluous, but putting a face to a persona file helps humanize the people behind the data. You can even use a free photo editor to enhance the persona avatar.
The following stage in the process is combining the Empathy and the Customer Journey maps to create a Swim Lane Diagram. Essentially, it’s a heat map of all the pain points within every stage of the customer journey.
At the end of the day, you can only do so much during a UX design sprint. Therefore, picking a problem to focus on narrows things down. Our advice is to agree on a target customer to focus on and one event on the customer journey map. This will become the main problem for the duration of the sprint.

Tuesday (Sketching)
Now that you have defined a problem, Tuesday is all about ideation. As such, you should start the day by coming up with as many solutions as you can. In design thinking terminology, we are diverging from a single problem to a multitude of potential solutions.
At this stage, quantity beats quality. So, forget what you know and don’t dismiss any seemingly unfeasible ideas. You never know when you’re sitting on gold.
Perhaps the biggest hurdle during this stage of the process is that you are dealing with team members from different backgrounds. For example, stakeholders may not be comfortable with sketching or the ideation process.
So, what’s the fix?
We suggest exploring different workshop brainstorming techniques. A personal favorite in our workshops is lightning demos. Lightning demos encourage teams to gather inspiration by researching competitors and finding examples of products to better articulate their ideas of a great product or feature. Each participant will then spend a couple of minutes presenting their findings to the group.
Putting pen to paper and jotting down ideas is fun and informative. That said, it can easily descend into chaos. To stop the wheels from coming off, we recommend the four-step sketch method. It’s an effective framework for efficiently creating solutions while encouraging iteration at every step.

Wednesday (Choosing the best option)
Tuesday was all about diverging into a variety of solutions. On Wednesday, it’s time to converge back towards the most viable options. The end goal today is to settle on the best solution to prototype.
Here’s how we structure our own workshops at Adam Fard.
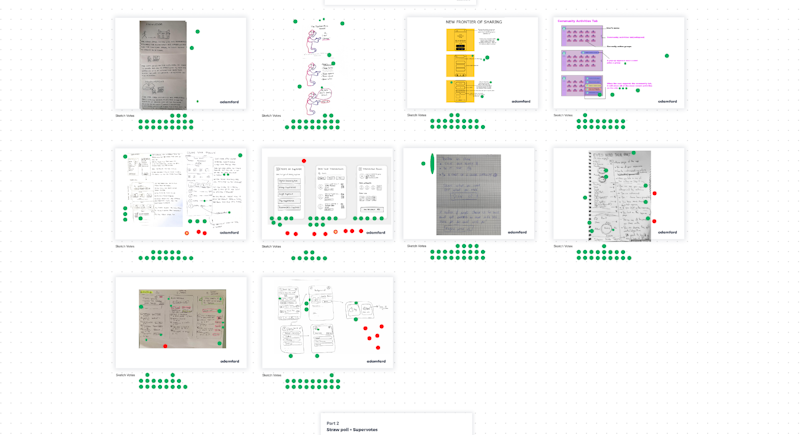
We’re big fans of developing our own potential solutions. So, our first step is to create sketches of possible solutions. That way, we can build a sketch gallery of solutions to look over. Every participant should take their time assessing the sketches, and making note of their feedback. In particular, they should start narrowing down the sketches they find most interesting.
Once we’ve developed our solutions, we use the dot voting technique to gauge which solutions the team deems the best.
After landing on the optimal solution, we then create storyboards to flesh out the feasible solutions and further boost empathy. Not everyone in your sprint team has a visual mind, a storyboard illustrates the big picture for the full team.
To make a storyboard, we draw anywhere between 5 and 15 frames on a whiteboard. We then fill each frame in, starting just before your users interact with your product. For instance, the user doing a Google search to find your website.

Thursday (Prototyping)
Thursday is prototype day.
Now that you have a storyboard of the optimal solution, you must create an environment to test it.
So, what exactly do we mean when we say prototype?
Ideally, you want your prototype to be good enough quality that it seems real to users. But, at the same time, you don’t want to spend too long perfecting it.
A popular method for quickly building software prototypes is to draw a mockup using Sketch or Keynote and then import it into a prototyping tool. Common prototyping tools for digital products include Figma, Prototypr, and InVision. If you are short on tools or you’re creating an analog prototype, you can even throw a prototype together using some paper, clips, scissors, and glue.
Generally speaking, it’s better to break off into smaller groups at this stage and let the designers do what they do best. Designers are familiar with the prototyping tools so it makes sense that they take the lead in building the prototype.
That doesn’t mean the other participants can take the afternoon off, though. While the designers build on the prototype, the rest of the sprint team should be working on the following tasks.
Writing the product description for the users (usually a product manager or copywriter)
Sourcing assets from the web (and image libraries) to gather photos and icons for the prototype
Collecting the assets and incorporating them into the prototype (usually a designer or engineer)
Writing the interview script for tomorrow’s customer interviews
Friday (Testing)
Testing, testing.
The final day of the sprint is the day of reckoning. You must now test the prototype on real users.
We’d like to start off by highlighting the importance of planning this in advance, especially if your users are less accessible. We recommend recording the usability testing sessions (don’t forget to ask for consent first!) and doing some preliminary planning. This planning should help you better define your success criteria. For instance, is it task completion speed? Clarity? After all, it’s hard to measure success without establishing a clear metric first.
According to the Nielsen model for user testing, you only need to interview 5 users who fit into your target customer profile to identify 85% of interface issues. Essentially, Jakob Nielsen argues that those 5 users alone will identify 85% of the problems. Thus, interviewing more users will reduce the value of return.
The golden rule of user testing is to simulate a real-world environment as much as possible. The more realistic the simulation, the more valuable insights you will gain. Therefore, choose your usability testing questions carefully.
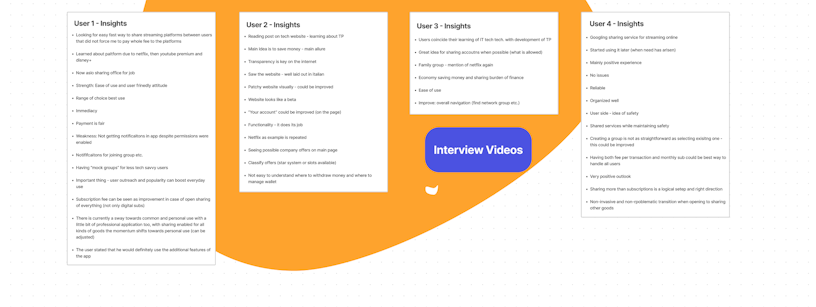
Once you’ve completed the usability testing sessions (we recommend around 5 sessions), we recommend watching the recordings as a group. As you watch, keep an eye out for patterns, behaviors, and common themes in the feedback. These will become your key features to prioritize in the next iteration of the product.
Finally, draw up a report outlining all the insights you gathered during the testing phase.

After the UX design sprint
A UX design sprint is an intensive and enlightening week. Once the week is through, you should reflect on how feasible the solutions you’ve developed are.
In a perfect world, you would finish the week with a totally viable prototype in your hands. In practice, however, you’ve probably only developed a partially viable solution. The good news is that it’s highly unlikely you’ve gone in the completely wrong direction.
Put simply, sprints are not a perfect system. So while they will propel you much further down the right path, it’s uncommon to nail the solution on the first attempt.
With that said, the logical next step is to reiterate the sprint, piggybacking off what you have already learned.
Bottomline
At the end of the day, UX design sprints are centered around the user. And, as we know, the user is king. A design sprint offers a diverse team of experts the chance to learn (and fail) fast. Most importantly, it encourages teams to build products based on what users want and need, receiving instant feedback from real users.
Sprints focus on cross-collaboration, ensuring that products consider all perspectives and angles. They also sidestep a lot of silos and bureaucratic barriers to innovation. Since design sprints incorporate members from across the organization, participants are forced to knuckle down and find a solution in five days. This is a welcome break from neverending back-to-back meetings and slow deliverables. It also allows for greater transparency, visibility, and alignment from the very start of the design process. As such, there is less room for misunderstandings or roadblocks down the road.