Imagine you've just downloaded a new app. Excited, you tap the icon, eager to dive into its features. But instead of a smooth start, you find yourself navigating through a maze of confusing menus and unclear options.This frustrating experience highlights the crucial role of Information Architecture (IA) in mobile app design.
Information architecture is more than just creating a visually appealing interface; it’s about structurally organising content and functionalities so they are straightforward and easy to navigate. This not only enhances user satisfaction but also boosts overall app functionality.
Good IA ensures that your interaction with an app is seamless and enjoyable.
In this blog, we'll explore how well-designed IA can turn a basic app into an essential tool and discuss the key principles that keep users from feeling lost.
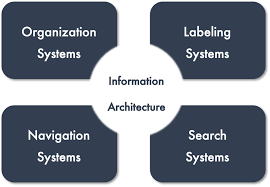
Key Components of Information Architecture

Content Organization: Grouping related content together.
Navigation Systems: Tools that help users move through content.
Labelling Systems: Clear and descriptive names for categories and links.
Search Systems: Tools that help users find content.
Importance of Information Architecture in Mobile Apps
Why do some mobile apps feel intuitive while others leave you confused?
Effective information architecture (IA) makes all the difference. For mobile apps, IA is essential because smaller screens and limited real estate demand a carefully organised structure. Effective IA enhances usability, retains users, and improves accessibility.
We'll explore how IA impacts user engagement in these unique mobile contexts.
Usability Enhancements
A user-friendly app is often a direct result of thoughtfully applied IA. By organising information logically and intuitively, apps can drastically reduce user effort and increase efficiency.
For instance, a navigation system that mimics user thought patterns can help users find information quickly, leading to a smoother experience. For instance, e-commerce apps categorise products to reflect common shopping behaviours, enhancing the browsing experience and reducing search time.
User Satisfaction
There's a strong link between IA and user satisfaction. Apps with well-planned IA tend to have higher retention rates because they meet user expectations more effectively, making interactions predictable and reliable. Statistical evidence supports this, showing that apps with intuitive layouts have lower abandonment rates.
For example, streaming services that remember user preferences and suggest content accordingly often see higher satisfaction and loyalty.
Accessibility Effective
IA includes designing with all users in mind, including those with disabilities. By adhering to accessibility guidelines, such as those provided by the Web Content Accessibility Guidelines (WCAG), developers can ensure that their apps are usable by people with various disabilities.
This may involve using labels that are descriptive enough to be understood when read by screen readers or ensuring that navigation is feasible using assistive technologies.
Best Practices for Designing Information Architecture for Mobile Apps
When designing information architecture (IA) specifically for mobile apps, there are several key practices and considerations unique to mobile devices:

Mobile-Specific Navigation Patterns
Tab Bar Navigation: Common in mobile apps, this allows users to quickly access different sections of the app. It’s intuitive and familiar to mobile users.
Hamburger Menu: A collapsible menu often used to save screen space while providing access to additional features or sections.
Gestural Navigation: Leveraging swipes and other gestures to navigate through the app can enhance the user experience on touch devices.
Optimised Content for Small Screens:
Hierarchy and Nested Doll Patterns: Use a clear hierarchical structure to organise content, making it easy to navigate on smaller screens. Nested doll patterns are effective for drilling down into detailed content step by step.
Content Prioritisation: Prioritise essential content to be readily accessible, minimising the need for excessive scrolling or tapping.
Scalability and Flexibility:
Modular Architecture: Design the app’s architecture in a modular fashion to handle updates and new features without disrupting the existing user experience. This includes separating the UI from the business logic and data layers.
Adaptive Layouts: Ensure the app’s layout can adapt to various screen sizes and orientations, providing a consistent user experience across different devices.
Offline Functionality:
Local Data Storage: Allow the app to function without an internet connection by storing critical data locally and synchronising with the server when connectivity is available.
Graceful Degradation: Design the app to degrade gracefully when offline, providing alternative content or notifications about connectivity status.
User-Centric Design:
User Research and Testing: Conduct user research specifically for mobile users to understand their needs and behaviours. Regularly test the app with real users to gather feedback and make iterative improvements.
Simplified Onboarding: Ensure the onboarding process is quick and easy to follow, using minimal steps and clear instructions to retain user interest from the start.
Optimise for Mobile
Mobile devices come with unique constraints and opportunities. Ensure your information architecture is optimised for these devices.
Adapt to Different Screen Resolutions: Design your app to function well across various screen resolutions and aspect ratios to ensure a consistent user experience on different devices.
Orientation Handling: Ensure that your app functions smoothly in both portrait and landscape modes, adjusting the layout to make the best use of the available space.
Touch Targets: Buttons and links should be appropriately sized for touch interaction.
Performance: Ensure fast loading times and smooth transitions to keep users engaged.
Ensuring Top-Notch Information Architecture
Regular IA Testing
Usability Testing: Observe users as they interact with your app to identify issues.
Consistent Feedback Gathering: Conduct consistent usability testing and gather user feedback regularly, especially after updates, to promptly identify and fix issues.
Iterative Design Process
Cyclical Approach: Use a cyclical approach where each design iteration improves upon the last. Start with a prototype, gather feedback, and refine.
Continuous Improvement: This leads to a more intuitive and satisfying user experience through constant refinement.
A/B Testing
Comparison of IA Elements: Implement A/B testing to compare different IA elements, such as navigation structures or labelling systems.
Data-Driven Decisions: Use the results from A/B testing to make informed decisions and optimise your IA.
Analytics for Optimization
Behaviour Tracking: Use data analytics to track user behaviour and identify areas for improvement.
Performance Metrics: Regularly review performance metrics to ensure the IA is meeting user needs effectively.
Continuous Improvement and Testing
Evolving IA: Ensure your IA evolves to meet user needs through continuous testing and iterative improvements.
Feedback-Driven Refinement: Regularly test your IA with real users and iterate based on feedback to maintain a top-notch structure.
Conclusion
This blog highlighted the importance of Information Architecture (IA) in mobile apps, detailing its key components like content organisation, navigation systems, and labelling. We also explored best practices for designing effective IA and its impact on user engagement, accessibility, and SEO.
IA is set to evolve with AI and machine learning, enhancing personalised user experiences. As mobile technology advances, focusing on seamless, user-centric design will remain crucial for creating intuitive and engaging mobile apps.
FAQ
What is the role of information architecture in mobile apps?
Information architecture in mobile apps organizes and structures content, ensuring intuitive navigation and a seamless user experience. It enhances usability by helping users find information quickly and efficiently.
How can I improve the information architecture of my mobile app?
Start by understanding your users, define clear goals, organise content logically, design intuitive navigation, use clear labels, implement efficient search functionality, optimise for mobile, and continuously test and iterate.
Why is user research important for information architecture?
User research provides insights into users' needs, behaviours, and preferences, helping to create an information architecture that meets their expectations and enhances their experience.
What are some common navigation patterns for mobile apps?
Common navigation patterns for mobile apps include the hamburger menu, tab bar, and breadcrumbs.
How can I ensure my information architecture is optimised for mobile devices?
To optimize your information architecture for mobile devices, prioritize simplicity and clarity by streamlining content and minimizing navigation layers. Use intuitive menus, clear labeling, and responsive design to ensure a user-friendly and efficient mobile experience.





