With large teams, multiple platforms, and numerous user interfaces to manage, it’s no wonder enterprises seek a single source of truth. Juggling all of these aspects can be a challenge. That’s where an enterprise design system comes in. It holds the key to maintaining a consistent user experience and leads the change in innovation and transformation.
Is it really that easy? The simple answer is no. Introducing a design system is a lot of work. But, is it worth it for your business? Absolutely. An enterprise design system empowers teams to collaborate better, make smarter design systems, and deliver innovative solutions. It also drives transformation at scale.
In this article, I’ll explore what an enterprise design system is. Together, we’ll see firsthand the benefits of a design system for your business and the best practices you need to follow for success.

What is an Enterprise Design System?
Before we dive into the why and the how let’s take a look at the what. What exactly is an enterprise design system?
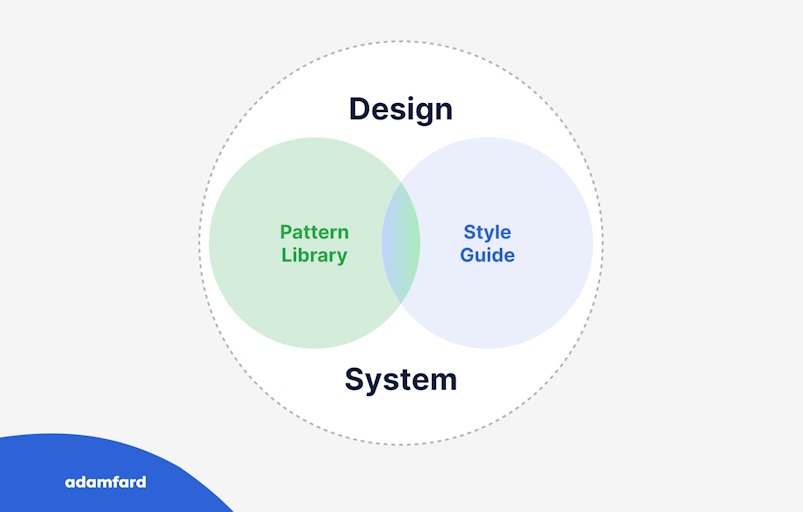
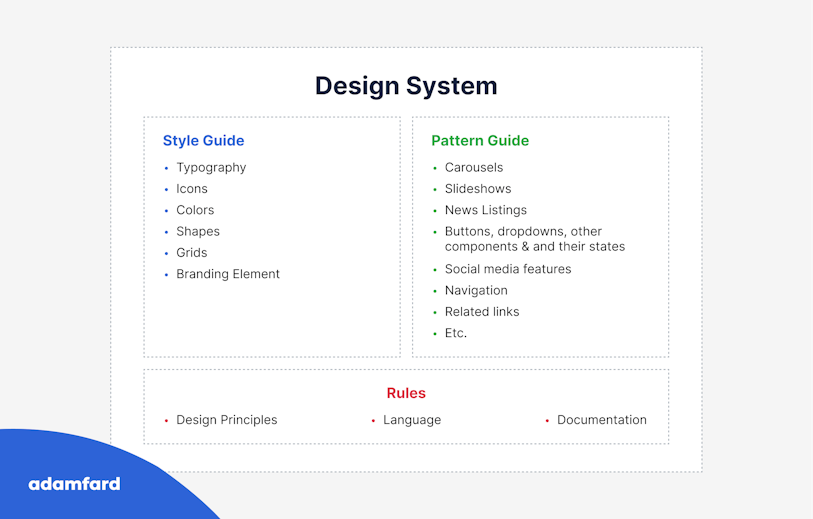
Put simply, it’s a system of best practices, reusable design elements, processes, usage guidelines, and patterns. The system helps businesses build a consistent, efficient design and development process. As organizations scale, a design system is an invaluable tool that enables design and transformation teams to do their job better. From redesigning products and services to transforming processes, an enterprise design system creates a unified end result.
Let’s think of a design system as a box of lego. Firstly, you’ve got the building blocks that can be built on, reused, and interconnected to quickly build new solutions or transform existing ones. These lego blocks are a collection of codes and other design components that have been handpicked by the brand. Sort of like the brand DNA. Engineers, designers, and other team members can then use these building blocks as a North star when designing or transforming elements of the organization. This saves time and creates total alignment across multiple platforms and interfaces.
Inside that box of lego, you probably also have some building instructions or guidelines to follow. The same goes for a design system. A collection of guidelines, processes, and best practices are curated by the brand to ensure that co-designing and cross-collaboration are seamless. Documentation is critical to the success of a design system. It ensures everyone involved knows exactly what they are building.
Ultimately, an enterprise design system is a tool to reinforce the brand, improve the UX design process, and optimize user experience.

Benefits of an Enterprise Design System
So how will a design system benefit your enterprise? I’m glad you asked. Design systems have heaps of benefits in a range of contexts, but the benefits really shine the brightest for enterprises.
Let me explain.
Consistency
Let’s start with consistency. Alignment is crucial. What do I mean by that? Your brand needs to be unified across every platform and interface that it uses. This can be tricky to maintain. Especially if your organization has multiple design teams. A design system aligns teams on a common purpose and makes sure that everyone is singing from the same hymn sheet. The result? A unified and coherent end result that is totally aligned with the brand.
Faster design and development
In the fast-paced world of business, efficiency reigns supreme. That’s why an enterprise design system can save your organization precious time on the clock. Sounds great, doesn’t it? Let me explain how.
Design systems are made up of reusable pattern libraries, processes, and guiding principles that simplify and speed up design and development workflows across an enterprise. By reusing lego pieces (as opposed to starting from scratch), teams can build better solutions faster.
A single source of truth removes the majority of the legwork for design teams. No more time wasted on searching for design assets or out-of-date specs.
That’s not all. Design systems facilitate better collaboration. Multiple design teams use the same single tool to design and develop connected projects simultaneously. This aligns teams with a common purpose and saves time on design debt down the line.
More innovation
As the saying goes, ‘with great time-savings comes great innovation’. Ok, we might have tweaked it slightly, but you get the idea. The more efficient design and development workflows are, the more time and resources there are to innovate.
Picture this. Your business is rebranding. An enterprise design system creates a system landscape that allows you to automate large parts of the process such as color palettes, themes, and component hierarchy. This not only saves time and ensures consistency, but it also frees up valuable resources that can be dedicated to innovating the next big idea.
Reduced costs
Ok, this one really is a saying. Time is money. By saving time with a faster, more efficient design and development process, your business will cut costs. An enterprise design system empowers teams to get it right the first time around. So, your business spends less time on redos.
What’s more, it facilitates design transformation at scale. A smart design system will propel your brand from the innovation stage to the transformation process.
Global updates
Picture this. You run a huge global brand. With numerous websites, a presence in several local markets, and a global workforce how can you keep UX design consistent? The simple answer is that without an enterprise design system you probably can’t. Each team is working with different agencies, different style guides, and maybe even different brand books. The result is an inconsistent brand that confuses customers. This is a common issue for massive global players.
An enterprise design system aligns a brand globally. This comes in particularly handy when your business needs to make global updates across different domains. Changes, such as typography or UI elements, can be globally updated overnight.
An example is USWDS. This tool was developed to unify UI across all US government websites for an aligned and coherent visual design.

Enterprise Design System Best Practices
Take it from us, implementing an enterprise design system is way more straightforward when you have a little insider information. That’s what this section is all about. We’ve come up with a few golden nuggets that will make your life a lot easier when it comes to setting up a design system in your business.
Let’s take a closer look.
Naming Conventions
I’m going to paint a picture for you. You’re in the process of implementing an enterprise design system. You’re excited. Your design teams are uploading design files and everything is full steam ahead. Until you realize that you forgot a vital step; naming conventions.
Naming is super important. Without a logical naming system, things are going to get real messy real quick. On the flip side, naming conventions will enable better collaboration and better design implementation. As they say, seeing is believing. So here’s a visual example.
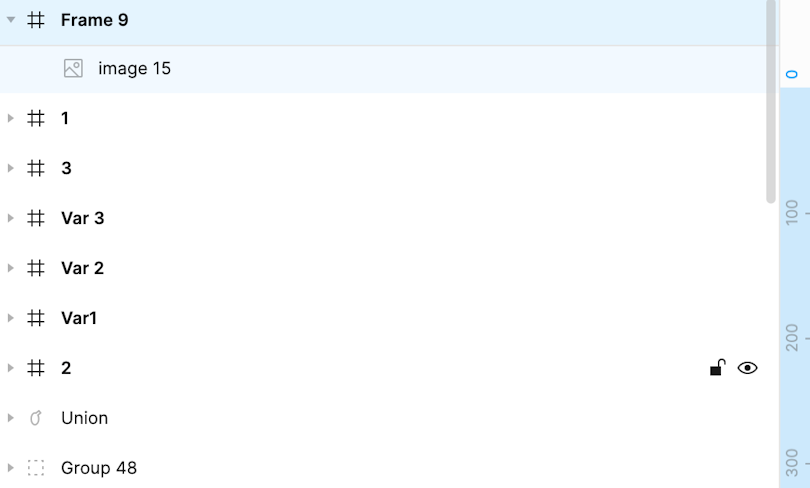
Here’s how a design file looks if you neglect naming rules.

Notice how these layers make no sense? Neither a developer nor a designer will be able to make sense of it. Needless to say, this will cause frustration and a serious amount of wasted time trying to figure out what’s what.
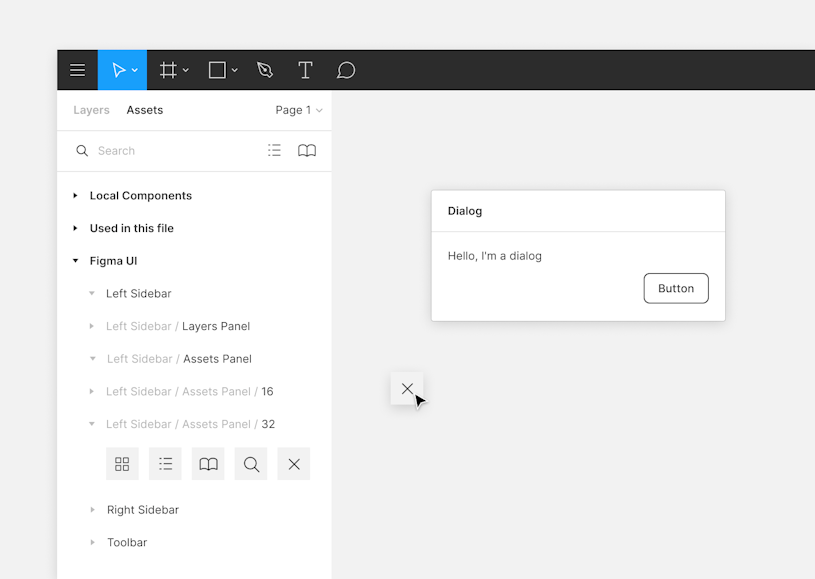
Now spot the difference. This file utilizes clear naming rules.

As you can see, establishing a clear naming system is necessary for efficiency and ease of use.
Make sense? Great. So, the next logical question we need to ask is how should you name your design files?
The simple answer is in a way that works for your design teams. Start off by defining naming conventions with your development team so that everybody is on the same page. Bear in mind that developers likely have their own way of referring to design elements. The best way to avoid friction is for designers, who update the design system the most, to adopt the same lingo. Put simply, you want designers and developers to speak the same language.
You don’t have to reinvent the wheel here. Take inspiration from tried and tested naming conventions best practices and customize to suit your enterprise’s needs.
Enable collaboration
Collaboration is your secret weapon during the design system creation process. Use it to your full advantage. Collaboration tools and platforms such as Figma’s version control and branching features or abstract make design and collaboration workflows more efficient. But how? That’s a good question. Essentially, these tools allow design teams to work in parallel on different parts of the design system and merge approved changes together.

Building for scale
Build your design system with the future in mind. Think of building an enterprise design system like building a house. The stronger your foundations, the higher you can build the house. Remember this principle when building for scale.
You can build your house a lot quicker with more hands on deck. The same goes for a design system. Scaling mostly happens through empowering as many teammates as possible with the tool design a design system provides. Essentially what I’m saying is the more the merrier. The more people who can contribute to the growth of the design system, the faster it will grow and the more versatile it will be.
On pre-built design systems
At this stage, you may be wondering if it’s worth creating your own design system. The answer to that question depends on the resources and expertise your enterprise has at its disposal. And the end goal. Let me explain.
Since a custom design system is built from scratch, your enterprise will have to invest time, money, and resources into building it. It will need to go all-in from the jump. But, on the other side of the coin, the finished product will be a tailor-made solution that sets your brand apart through UX and UI. What’s more, your enterprise is in the driving seat meaning you have full control of all the elements.
The other option is to use a pre-built open-source design system. There are some cases where a pre-built design system just makes more sense. For instance, it makes sense to use a pre-built design system in projects that require following strict design principles.
Pre-built design systems are a safer bet in a lot of ways. You don’t need to invest significant resources into implementing them and you can tap into a tried-and-tested visual language that resonates well with users. A word of warning, though. That familiarity comes with a price. Pre-built design systems lack individuality. They blend in with the crowd, following the rules rather than making them.
We’ve summed it up below.
Pros
✅ Faster implementation
✅ Cost-effective
✅ Uses tried-and-true visual language
Cons
❌ Not as authentic
❌ Less flexibility
❌ Less adaptable to existing products
The choice is yours. If you opt for a pre-built design, there are several robust options out there.
Here are 3 of our favorites.
Google Material Design
Created by Google, Material Design is a design system for teams who want to build digital experiences for Android, iOS, Flutter, or the web. Let’s hear straight from the horse’s mouth. Here’s how Google introduces Material Design on the homepage.
“Material Design is a unified system that combines theory, resources, and tools for crafting digital experiences.”
Google is a giant. So, using Material Design aligns your brand with the best of the best. Not only is the visual language tried and tested, but it also sparks trust in users. It’s familiar. They feel at home. It’s not the right tool for everyone (avoid it if you are developing games or highly customized designs), but if it’s good enough for Google …
It comes complete with guidelines, components, icons, and developer tutorials.

Ant Design System
Ant Design System is an open-source react UI library and design system. It comes with a huge selection of out-of-the-box components that are easily used at an enterprise level. Ant Design System is currently used by big Chinese businesses like Alibaba to create UIs.
Ant Design describes itself as “A design system for enterprise-level products. Create an efficient and enjoyable work experience.”
Ant Design is polished, packed with components, and has fantastic documentation. Similar to Material Design, it’s not the best pick if you want to reinvent the wheel. However, if you want to build upon an already familiar visual language, it could be the design system for you.

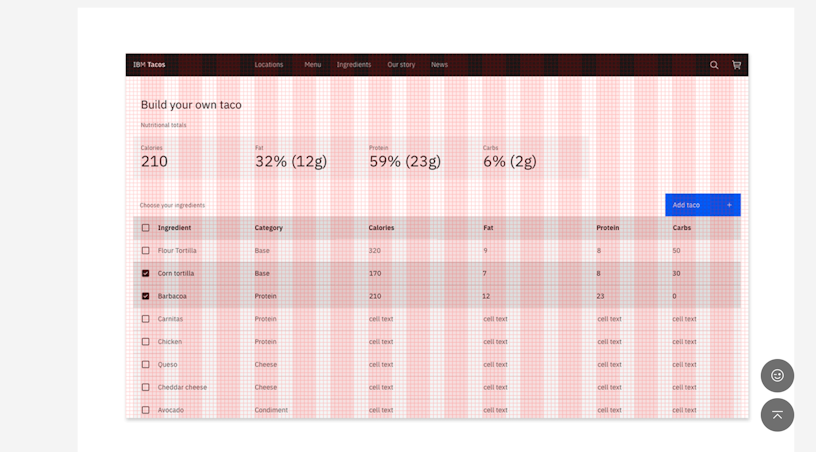
IBM Carbon
IBM carbon is our 3rd pick on the list. It’s an open-source design system created for products and digital experience. Here’s how IBM describes the design system.
“With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.”
IBM Carbon provides a complete front-end code kit, user experience instructions, and visual guidelines. You have access to interaction examples, redlines, and all the tools you need to create a truly cohesive UI and UX.

Overcoming Challenges in Design System Implementation
Building and maintaining an enterprise design system requires significant investment and commitment. Admittedly, implementing a design system can be a daunting task, filled with many potential hurdles.
So how do organizations succeed?
Let's explore some of the common challenges organizations face and the strategies they use to overcome them.
Organizational resistance to change
The decision to Introduce a new way of working can meet resistance from your team which is likely accustomed to their existing processes. This is particularly challenging without effective communication and change management strategies.
You also need to demonstrate the benefits of the design system.
Lack of design talent
Building an enterprise design system demands skilled designers and developers. A shortage of talent can slow down the process and impact the quality of the system.
Integration challenges
Building an enterprise design system isn't where it ends. Integrating the system into existing tech stacks and workflows can be complex. This is because you need technical expertise to ensure compatibility and efficiency.
Maintaining consistency
As your organization evolves, keeping the design system up-to-date and aligned with the brand can be challenging. Also, as your team members change, some inconsistencies may begin to arise.
Now, let's explore strategies for overcoming these challenges.
How to Overcome Challenges in Design System Implementation
We already established that implementing an enterprise design system can be challenging. But with the right strategies, your organization can overcome obstacles and reap the benefits. Let's see how.
Building a strong design system team
A dedicated team is the first step in the success journey of an enterprise design system. This team should include a mix of designers, developers, and potentially a product owner. Clear roles and responsibilities should be defined to ensure efficient collaboration.
Effective communication and collaboration
Open and transparent communication is vital for a successful design system. Encourage collaboration between design, development, and other relevant teams. Regular workshops, demos, and feedback sessions can help promote a shared understanding of the system.
Gradual implementation approach
Introducing a design system overnight can disrupt your organization. A phased approach allows for testing, refinement, and adoption. Start with a core set of components and gradually expand the system based on user needs and feedback.
Leveraging design system tools and technologies
Utilize design system management tools to streamline the creation and management of design assets. These tools can help maintain consistency, improve collaboration, and accelerate development.
Measuring the ROI of an Enterprise Design System

Demonstrating the value of a design system to stakeholders has many advantages. One of them is securing ongoing support and investment.
To effectively showcase the impact of your design system, you'll need to track key metrics and calculate the return on investment (ROI).
Key Metrics for Evaluating Design System Success
Wondering how exactly to measure the effectiveness of your design system? Consider tracking the following metrics:
Design efficiency: Assess how the design system has streamlined design processes and reduced time-to-market for new products or features.
Development velocity: Measure the impact of the design system on development speed and productivity.
Brand consistency: Evaluate how well the design system maintains brand consistency across different touchpoints.
User satisfaction: Assess the impact of the design system on user experience and overall satisfaction, surveys will come in handy here.
Cost savings: Calculate the financial benefits of reusing design assets and reducing errors.
Calculating the ROI of an Enterprise Design System
You have to quantify both the benefits and costs of a design system to fully determine its ROI. Here are the steps:
Quantify the benefits: Calculate the time saved in design and development, the increased efficiency of the design process, and the potential revenue generated by improved user experience.
Quantify the costs: Determine the initial investment in building the design system, as well as ongoing maintenance and support costs.
Demonstrate business impact: Connect the ROI to overall business objectives by showcasing how the design system has contributed to revenue growth, customer satisfaction, or operational efficiency.
By carefully measuring and analyzing these factors, you can build a compelling case for the value of your design system and secure continued investment.
Enterprise Design System Governance and Maintenance
Let's assume you have succeeded in building a fully-fledged design system, what's next?
A well-structured governance model will help ensure that your design system succeeds in the long run. It enables alignment, consistency, and efficiency across teams.
Importance of establishing a governance structure
Here are the major upsides to creating a solid governance structure:
Centralized control: A governance structure provides a central authority for decision-making and conflict resolution.
Consistency: It ensures adherence to established design standards and prevents inconsistencies.
Efficiency: It also streamlines processes and reduces rework.
Scalability: Governance structures support the growth and evolution of the design system.
Different teams and their roles in a design system
For effectiveness, building and maintaining an enterprise design system requires collaboration between different teams. Here are the key players:
Design system owner: Oversees the overall strategy and vision for the system.
Design system team: Responsible for building, maintaining, and evolving the system.
Governance committee: Makes strategic decisions and resolves conflicts.
Product teams: Utilize the design system in their projects and provide feedback.
Decision-making processes
With several key players involved, a well-planned decision-making process will help eliminate obstacles. You need:
Clear guidelines: Establish criteria for adding, modifying, or removing components from the design system.
Review and approval process: Define the steps for evaluating design system changes.
Change management: Implement a process for communicating and rolling out updates to the system.
Updating the enterprise design system
Design systems should evolve. That is how they continue to stay relevant. That said, keeping a design system alive and relevant requires ongoing effort. Here's how to do it.
Regular audits: Conduct periodic reviews to assess the system's effectiveness and identify areas for improvement.
Version control: Maintain different versions of the design system to support legacy projects.
Community involvement: Encourage contributions from design and development teams.
Continuous improvement: Promote a culture of experimentation and innovation within the design system.
With a robust governance structure and the effective maintenance practices we've mentioned, you can ensure the long-term success of your enterprise design system.
Conclusion
What’s the bottom line? If your enterprise traverses numerous sites and apps, then it could very well benefit from an enterprise design system. A design system will save time, reduce duplication and busywork, and increase time-to-market. It unifies a brand and aligns it with business goals. This is especially beneficial for organizations that span multiple markets.
So what’s the next step? Get the ball rolling by deciding if your enterprise wants to build its own design system or opt for a pre-built one. Once you’ve made this decision, let the designing commence.