In the world of product development, the design handoff is a pivotal moment that bridges the designer's vision and the final product crafted by developers. This process involves delivering the final design assets to developers for implementation, including design specs, design intention, user journey context, and reinforcing the design system, if one exists.
A successful design handoff is not just a process—it's a journey. Much like in any adventure, the road to the final destination is often filled with miscommunication, misunderstandings, and missed deadlines. To navigate this journey smoothly, you need the right map, tools, and a spirit of collaboration.
Why is Design Handoff Important?
Imagine you're a sailor embarking on a voyage. Without a detailed map and clear instructions, you could find yourself lost at sea. In the realm of design, a smooth design handoff is that map—it guides the product from the realm of design into the tangible world of implementation.
Essentially, it's the last step in the design process, before it's accessible to all users. A successful handoff ensures that designs are implemented correctly, reduces team misunderstandings, and saves valuable time and resources.
The Journey of Design Handoff: Key Steps
The design handoff process, much like a voyage, can be broken down into several key stages:
Gather design assets: This is akin to preparing for your journey. Collect all necessary design assets, including final designs, design specs, and any other relevant design files.
Organize design assets: Just as a sailor organizes their navigational tools, organize your design assets in a way that's easy for developers to access and understand. Typically, you would do that with a design system.
Communicate design intent: This is the compass of your journey. Clearly communicate your design intent to developers, including important details about user journeys or design decisions.
Reinforce the design system: If a design system exists, reinforce it with developers to ensure consistency across the product—much like ensuring every member of the crew understands their role and responsibilities.
Provide ongoing support: Continue to provide support and answer any questions from developers throughout the implementation process—like a lighthouse guiding ships through foggy nights.

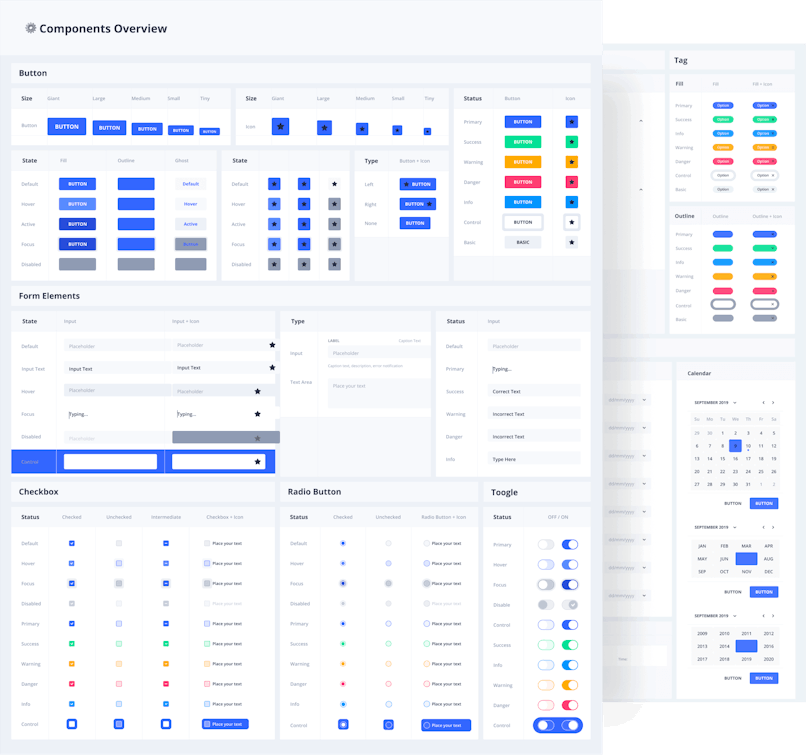
An example of a design system we developed
Practical Tips for a Successful Design Handoff
To ensure a successful voyage, consider these tips:
Develop a clear and organized handoff process that is documented and shared with all team members.
Communicate early and often with developers to ensure everyone is on the same page.
Use design handoff tools such as Figma to streamline the handoff process and make it easier for developers to access and understand design assets.
Include a design handoff checklist to ensure that all necessary items are included in the handoff process.
Schedule regular check-ins with developers to answer any questions and provide ongoing support.
Provide clear and concise design documentation to accompany design assets.
Foster a culture of collaboration and communication between designers and developers to ensure a smooth handoff process.
What Should You Include in a Design Handoff?
In your voyage, you need to know what to pack. The contents of your design handoff will depend on your project. It can include visual design elements, interactive elements, form elements and data validations, error states, loading and empty states, animations, copy, flows, accessibility information, and responsive design breakpoints.
A few words on tools
You would most likely have your designs in Figma or Sketch. Once you organize your files properly, you can share these files as is with developers. Alternatively, you could use additional tools.
If a team commits to dedicated hand-off tools, they typically use Figma or Sketch as more of a playground, while the more polished version end-up on apps like Zeplin. Other than Zeplin, you can also explore Marvel or Avocode.
A screenshot from Zeplin
Bottom line
The minute you finalize your designs is not the end of the journey. From there, you need to ensure the developers have everything they need to implement the designs properly.
With the help of our tips, we hope that this will become a tad easier for you.