As UX designers and developers, the pressure to deliver exceptional user experiences is constant. Text-to-UI generators like UX Pilot and V0.dev promise to enhance the design process, but do they deliver?
This comparison dives deep into the core functionalities, user experience, and other factors in both platforms to help you determine which tool is the best fit for your projects.
Find out whether these AI-powered UI generators can truly be game-changers in your design workflow.
What is UX Pilot?
UX Pilot is a comprehensive suite of several AI tools, all targeted at the various stages of the UX design process. From generating user research templates and wireframing to full-scale HIFI UI flows, and even expert UI reviews, there's little this AI tool has not got covered.
In terms of generating UI, UX Pilot also offers many customization features and allows you to either copy the accompanying HTML code or quickly move the designs to Figma.
Key features:
Text-to-UI generation: wireframes, diagrams, user flows, HIFI designs
Prompt enhancer to refine and optimize your output
Production-ready code generation
Refine generated UI using prompts
Works with popular design tools like Figma or Adobe
AI-based design review to analyze your designs for usability and engagement.
Custom workshop generation.
Target audience: UX designers, product teams, developers.
What is v0.dev?

V0.dev is a web-based tool that uses AI to generate UI components directly from text descriptions. The core function allows users (mainly developers) to describe their desired UI using plain text in a chat interface.
V0.dev then generates a layout based on prebuilt UI components from two popular CSS libraries: Tailwind CSS and Shaddock UI.
The key features of this tool include:
Text-to-UI generation
Production-ready code generation and debugging features
Edit generated UI with follow-up prompts
Create UI from image uploads
Target audience: developers.
UX Pilot vs. v0.dev: Which is the Best AI UI Design Generator?
Now, let's dive into exploring these two AI UI generators across critical factors. Hopefully, by the end of this section, you will have gained clarity on which suits your needs.
Core Functionality
Natural Language Processing
When it comes to the functionality of a text-to-UI AI generator, the first point of concern before anything else is: How well does the tool understand user descriptions of desired UIs?
Let's test the text-parsing abilities of both tools with a simple prompt - create a homepage for an e-commerce app.
Note that with these AI UI design generators, the more descriptive you are with your prompts, the better the results. We will begin with something basic and go up from there.
Providing the prompts is a straightforward process in both tools. v0.dev has a basic chat-like interface, while UX Pilot is incredibly easy to use thanks to the UI controls on the dashboard.
Below are the UI results for the above prompt.
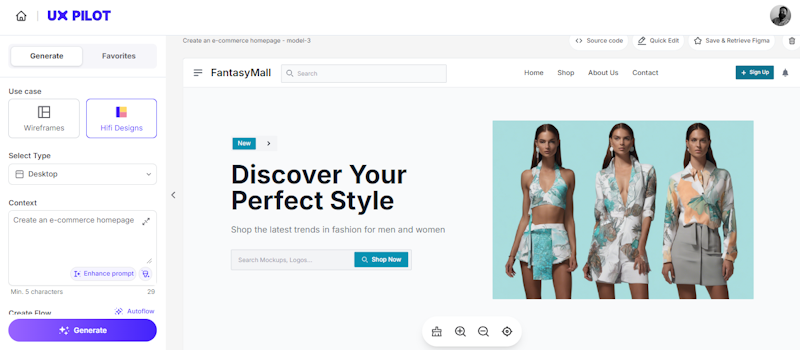
UX Pilot:

As you can see, UX Pilot delivers a great UI for our basic prompt.
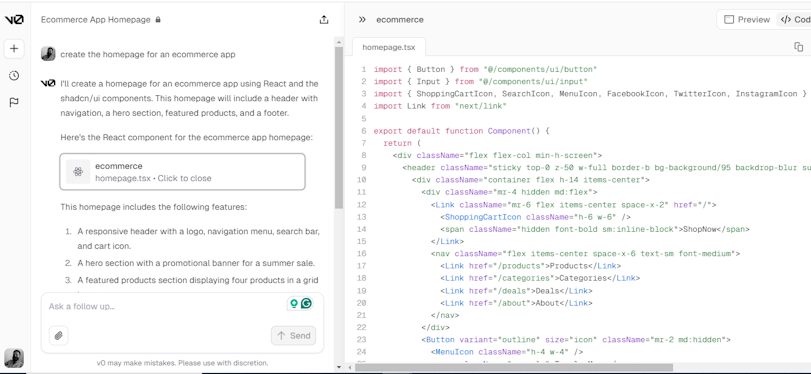
V0.dev’s result:
Likewise, v0.dev does well in understanding our prompt and generating an interface. Both tools are relatively fast, as expected from AI-powered UI generators.
2. UI/UX Design Generation
The next question on your mind should be: What types of UI elements can they generate?
Being more of a dev-focused tool, there isn't much going on for v0.dev in terms of user experience design. And that is a major differentiating factor between both AI tools.
With UX Pilot, you can create wireframes, rich UIs, and even complete flows. Let's test the wireframing feature with the prompt below.
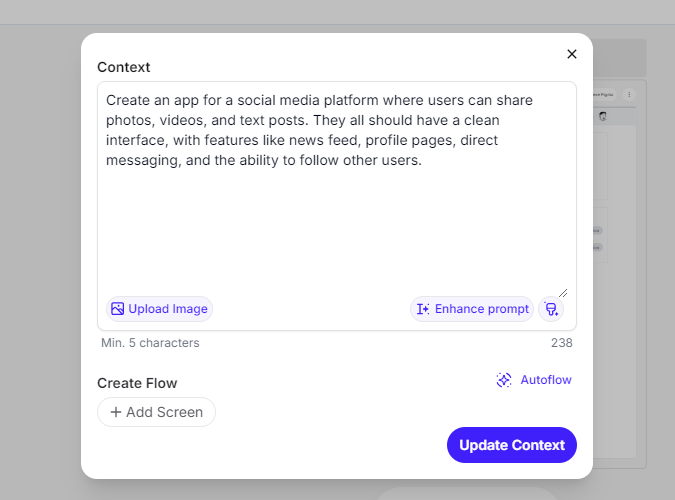
Prompt: Create an app for a social media platform where users can share photos, videos, and text posts. They all should have a clean interface, with features like news feed, profile pages, direct messaging, and the ability to follow other users.

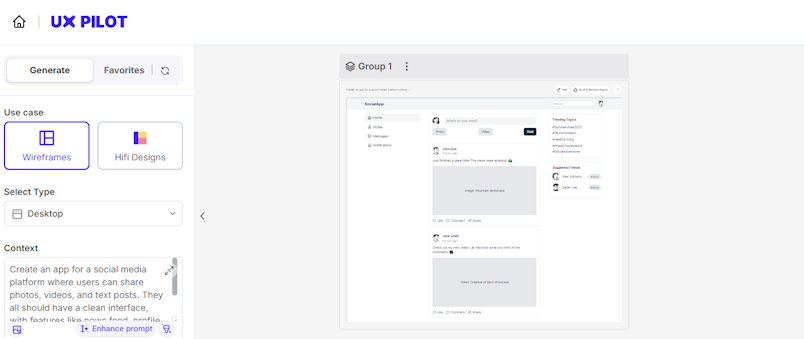
Here's the result:

Wireframe generated by UX Pilot.
But there are no options for wireframing in v0.dev. Also, you may have noticed that the tool’s UI result is relatively basic with few colors and components. v0.dev, by default, appears to focus more on functionality and speed than aesthetics, which is reasonable given its target audience.
However, one positive similarity they share is the ability to customize your generated UI with follow-up prompts. In v0.dev, you can select and edit each component on the screen.

Edit UI with follow-up prompts.
This makes it easy to modify the designs to your taste. Additionally, you can customize the UI theme and colors from the dashboard in both tools.
What about the output formats?
Being a Javascript-based tool, v0.dev's source codes are in Javascript. It takes just a click of a button to move the code into your development environment.

Source code for the UI generated by v0.dev.
On the other hand, UX Pilot provides HTML code for the AI-generated UIs. Similar to v0.dev, accessing the source code for designs requires just a click of a button.
Simply select the particular screen you wish to export its code and copy.

Source code for the UI generated by UX Pilot.
Here's the interesting part: as a UX designer, you may want to further edit the generated UI or have your team collaborate on it. Instead of copying HTML code, you can export the design directly to Figma using the UX Pilot Figma plugin.

Export UI to Figma
This flexibility is a big upside to having UX Pilot in your UX design workspace.
II. User Experience (UX)
Having explored the core functionality of both tools, user experience is the next logical stop.
Overall, it's easy to interact with both platforms—all you need to do is provide text prompts.

However, user experience entails more than just intuitiveness. Depending on the task you have in hand, both tools offer different experiences for your workflow.
While v0.dev is more of a straight-to-the-point UI generation tool for developers, UX Pilot has more advanced features.
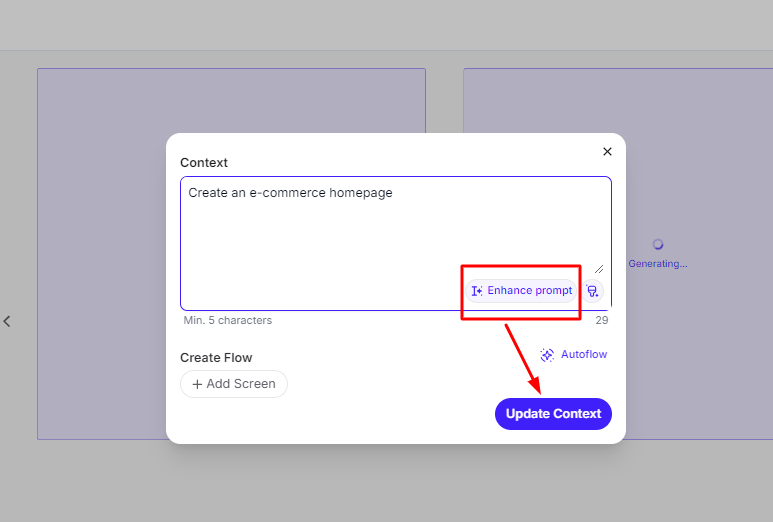
Two notable mentions are the Enhance Prompt and Auto Flow features.
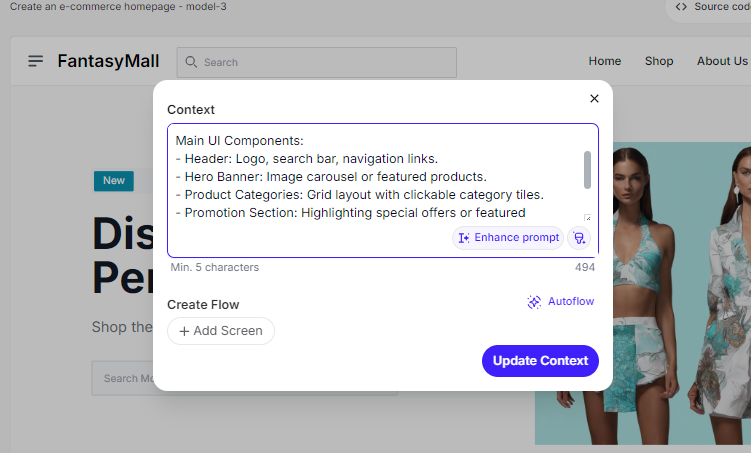
Remember our basic prompt from the initial step? All we need to turn that into an in-depth guideline for a rich interface is the Enhance Prompt button.

Below is the resulting prompt:

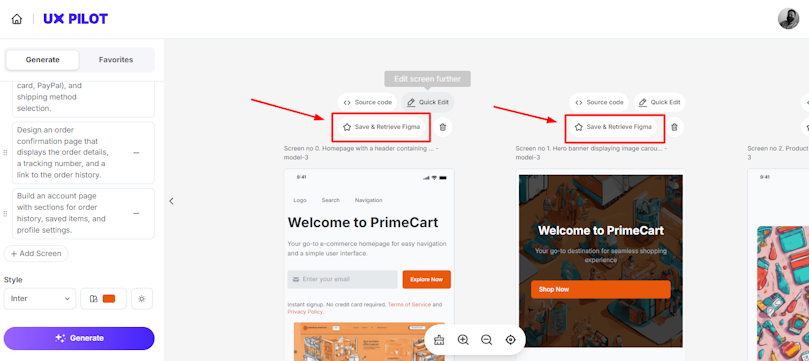
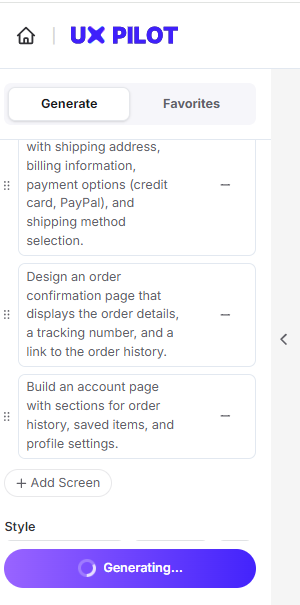
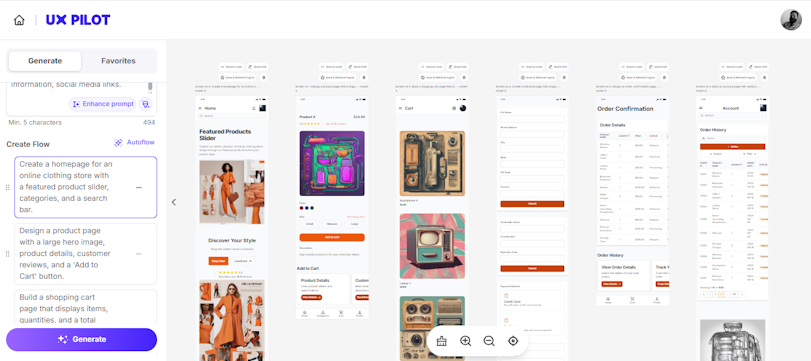
With UX Pilot's Autoflow, you can have the AI create optimal prompts and corresponding UI for other screens in your website or app, resulting in a fully-fledged user flow. You can also manually provide and refine prompts for each screen in the flow.
Auto-generated flows.

Here are the generated screens:

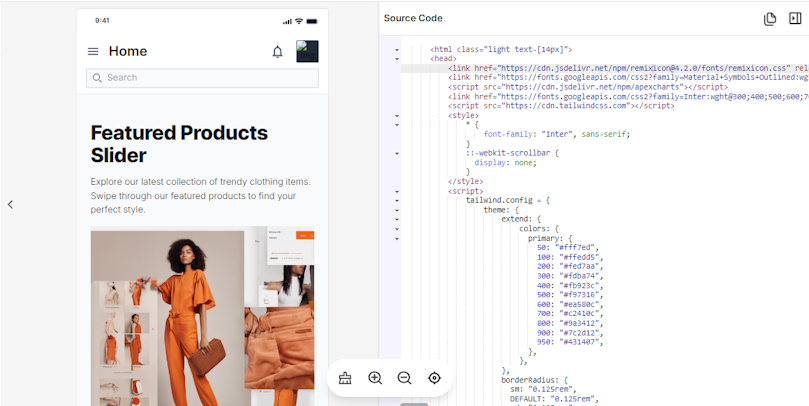
Achieving a similar feat with v0.dev would require generating each screen one by one. However, v0.dev does well in understanding our advanced prompts.
Prompt: Create a homepage for an online clothing store with a featured product slider, categories, and a search bar.
III. Technical Features
Both tools are pretty efficient at what they promise to deliver. However, if you need something with more design features, as we already pointed out, UX Pilot does better. You get a comprehensive suite of UX design tools and support for Figma.
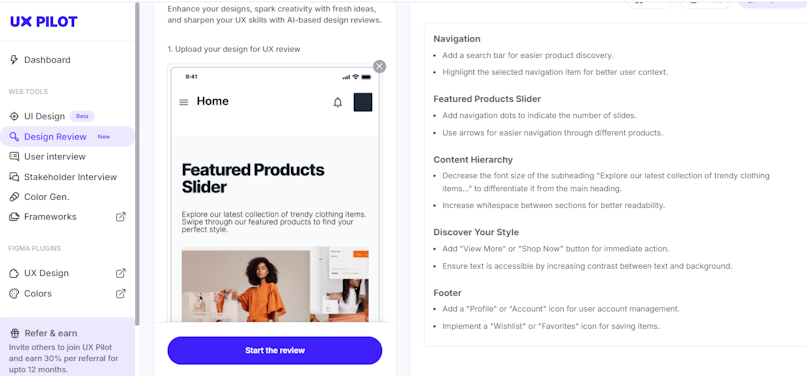
One more impressive feature is the Design Review. On UX Pilot, you can upload the designs generated by AI or your team and have the tool conduct an expert review.

This is particularly helpful if you want your designs to follow the best UX principles and accessibility standards. Remember, in the era of AI tools, accessibility in designs is a more pressing need than ever.

UX Pilot’s Design Review results.
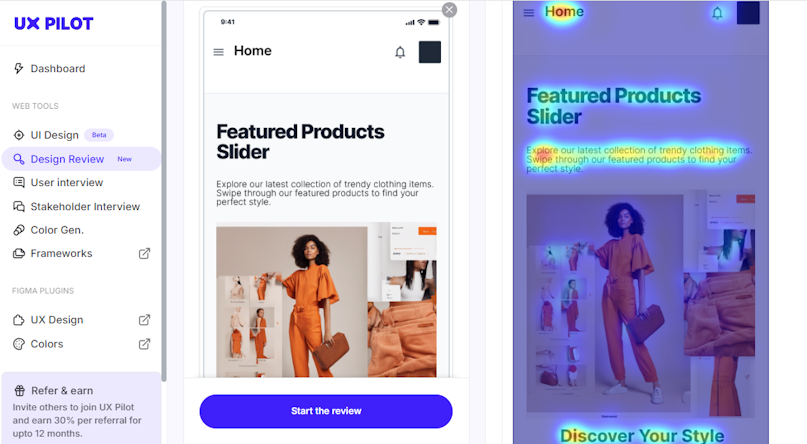
You can take things up a notch with the Predictive Heatmap on UX Pilot. This allows you to predict where users are likely to interact on the screen. With this insight, you can go on to further optimize your UI.

UX Pilot’s Predictive Heatmap
On the flip side, we must commend v0.dev's code optimization features. Not only can the tool generate code for scenarios you describe in text, but it's quite adept at ensuring they are production-ready and error-free.
IV. Pricing
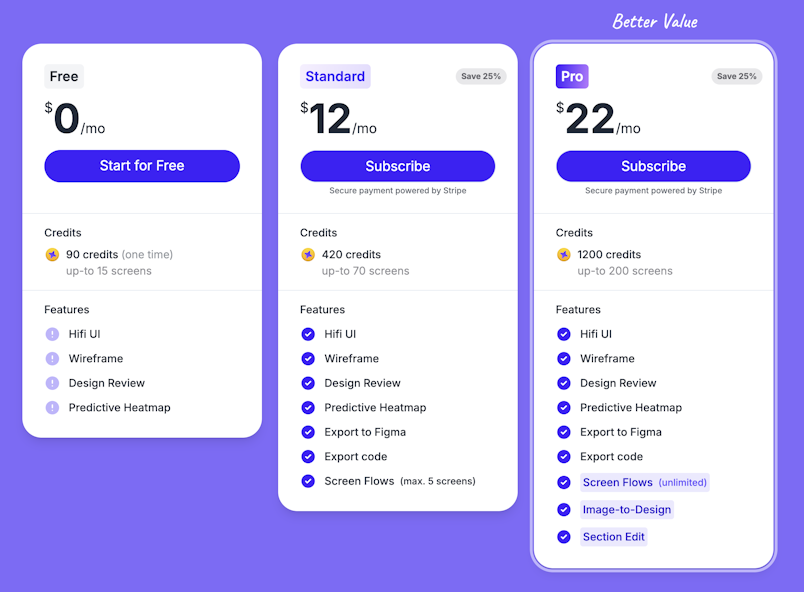
Both AI tools offer a freemium subscription model. But on the free plans, you're limited to basic features.

https://uxpilot.ai/plans
With UX Pilot, the basic plan allows you to only preview the UI generator. But you can fully access other UX features, e.g., workshops, user interviews, flowcharts, etc.

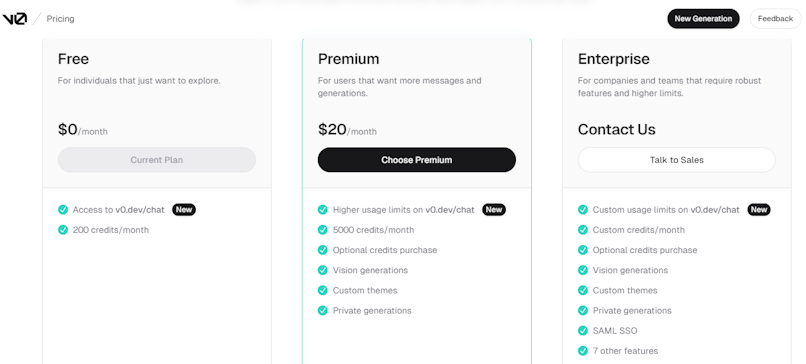
For v0.dev, the free plan caters to users who just want to explore the platform; hence, you can access the chat interface and 200 credits. For more features and 5000 credits/month, you would have to upgrade to the $20/month plan.
Putting it all together
Based on our comprehensive comparison of UX Pilot and v0.dev, it's clear that both platforms offer valuable features for text-to-UI generation. However, the optimal choice depends on your specific needs and priorities.
UX Pilot excels in providing a user-friendly interface, advanced UX design features, and integration with design tools. It is particularly well-suited for designers who require complex UI designs, wireframes, and in-depth design analysis.
V0.dev is a strong contender for developers seeking a fast and efficient tool for generating simple UIs with Javascript output. Its focus on speed and code optimisation makes it a practical choice for certain projects.
How to decide?
When making your decision, consider the following factors:
Complexity of your UI designs: For complex UIs, UX Pilot's comprehensive features are a significant advantage.
Integration with existing tools: Evaluate how well each platform integrates with your current design or development workflow.
Specific design needs: If you are a developer looking to quickly generate UI components to kick-start your project, v0.dev is great. However, developers working on complex projects or UX professionals are better off using UX Pilot.
Ultimately, the best way to determine the ideal tool for your needs is to try both platforms and assess their functionalities firsthand. But carefully considering the factors we've listed thus far can help you select the AI UI design generator that best empowers your work process.





