If you’re a UX designer, you probably already know that AI isn’t exactly a threat to your job (at least, not yet). The real threat to your job is the designers leveraging AI in their creative process. These designers are using AI-powered UX design tools to achieve heights of innovations and efficiencies once thought impossible.
This article delves into AI-powered UX design by spotlighting two exceptional tools: Galileo AI and UX Pilot. We’ll explore their unique strengths and how they cater to different aspects of the UX design process, showing you how AI can help you craft exceptional user experiences.
But before we dive in, let’s start with a quick overview of each tool, highlighting their features and capabilities.
Getting To Know Galileo AI
Galileo AI is an AI-powered tool that uses advanced machine learning algorithms to transform text inputs into editable UI prototypes. Founded in May 2021 by Atindriyo Sanyal, Vikram Chatterji, and Yash Sheth, the platform aims to empower designers to create innovative designs quickly.
Features and Capabilities
Galileo AI has a robust set of features designed to streamline the UI design process and augment the creative capabilities of its users. Here are six of its most powerful features:
Instant UI mockup generation from text prompts.
Image-to-UI conversion: Upload image files (sketches, wireframes, or mood boards) to serve as design references.
Support for describing complex layouts and responsive designs.
Extensive library of UI templates, icons, and illustrations.
A diverse range of components including navigation menus, cards, forms, tabs, etc.
Ability to export your final designs as image files.
Getting To Know UX Pilot
UX Pilot is an AI-powered web app and Figma plugin that powers your UX design process from discovery to final design. With this tool, you can generate interview questions, extract insights from text, generate wireframes and hi-fi designs, get design reviews, generate custom workshops, and more.
Founded in 2023 by Adam Fard, a renowned figure in the UX design community, this tool was created to tackle the challenges of the modern-day UX designer.
Features and Capabilities
UX Pilot is packed with features designed to optimize the UX design workflow. Here are eight of its most powerful features:
Instant UI mockups and wireframes generation from text prompts.
Advanced ability to refine generated designs based on real-time user interaction data and design trends.
Prompt enhancer to refine and optimize your output, resulting in higher-quality AI responses.
Effortless integration with popular design tools like Figma and Adobe XD.
Rich library of customizable templates and UI components.
AI-based design review to analyze your designs for usability and engagement.
Automatic generation of clean, product-ready code from design prototypes.
Custom workshop generation.
Now that we’ve given you a sneak peek of what both tools can do, it’s time to get to the good stuff. Let’s dive into the heart of this article: comparing Galileo AI, a mainstream product, with UX Pilot, a buzzing startup AI product making waves in the AI design tool community.
Galileo AI vs. UX Pilot: AI Design Tool Comparative Analysis
In this section, we’ll dissect the features and workflows of each tool, providing insights into how they can enhance your design process. Whether you’re a seasoned designer, a newbie, or a tech enthusiast, this comparison will help you decide which tool best suits your needs.
Without further ado, let’s get down to business.
Comparison 1: Wireframe Generation
Creating wireframes is an essential early phase in the design process. It lays the foundation of what will eventually become the user interface.
Galileo AI offers a text-to-UI feature that turns written descriptions into high-fidelity designs, perfect for quickly visualizing concepts during brainstorming. However, it cannot generate low-fidelity wireframes, which are essential for defining the core structure of an interface without the distraction that comes with details like color, typography, and imagery.
In contrast, UX Pilot’s Wireframer allows for greater flexibility and detail. In addition to generating low-fidelity wireframes from textual descriptions, its AI-driven system also incorporates user feedback and analytics to refine the wireframes. This results in more user-focused designs and allows designers to explore multiple iterations quickly and easily.
Now, let’s check out how both tools performed with this text prompt:
“Wireframes for an app that lets users monitor their daily calorie intake by entering their meals and quantities.”

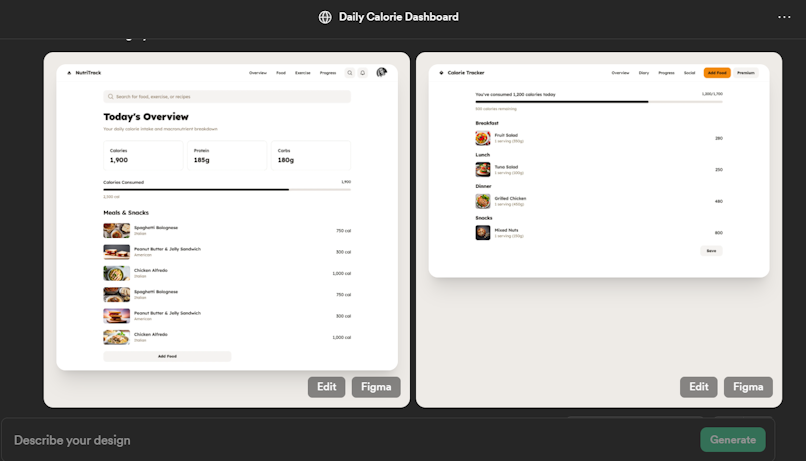
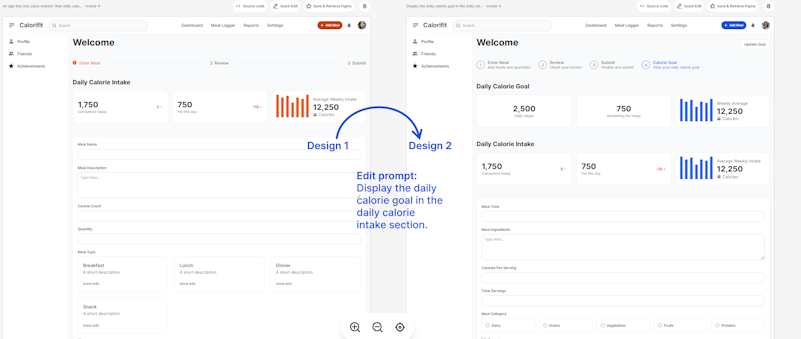
Galileo AI generated two high-fidelity screens — a daily calorie dashboard and a calorie tracker. These designs would be great for the later stages of your design process. However, if you’re in the early stages of your design process and want to figure out your interface’s structure, the extra design details could complicate the brainstorming process. In such a case, low-fidelity designs would be more appropriate.
Here’s how UX Pilot performed:

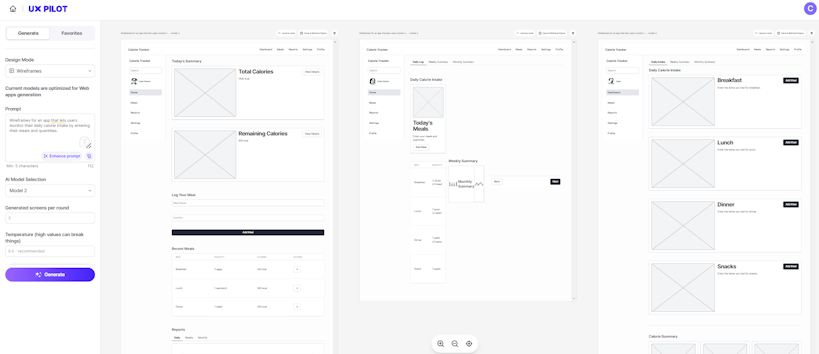
UX Pilot generated three screens:
A homepage with an overview of the total calorie consumption, recent meals, and meal reports.
A calorie tracking page that displays the daily calorie intake, weekly, and monthly calorie summary.
A meal log page where users can enter their meals — breakfast, lunch, dinner, and snacks.
And best of all, the designs are low-fidelity. So you can get a clear idea of the information architecture without unnecessary distractions from color and images.
Which platform performed better? You be the judge! Let’s move on to our next comparison: Interactive elements and code export.
Comparison 2: Interactive Elements and Code Export
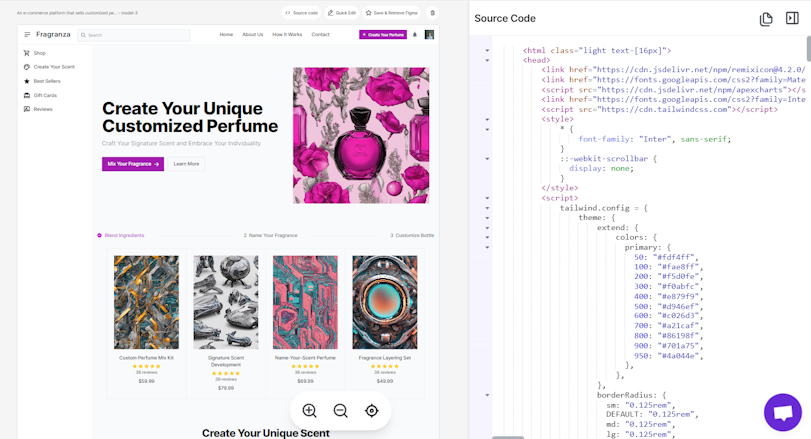
While Galileo can generate static images and UI designs, it cannot produce fully interactive elements or export them directly into code. As a result, developers need to manually code the interactive elements based on the design. This can lead to discrepancies between the intended design and the final outcome.
On the other hand, UX Pilot excels at adding interactive elements to designs, allowing designers to create and test interactive screens that simulate the final product. This includes hover states, transitions, and animations, which can be adjusted directly in the design phase without needing any code.
Furthermore, UX Pilot can export these designs into clean, maintainable code, significantly reducing the development times and ensuring that the interactive elements perform as intended in the final product.

Now, let’s see how both tools perform in terms of integration.
Comparison 3: Integration and Workflow Enhancement
When using AI-powered design generators, integration with design tools like Figma is crucial as it facilitates easy collaboration, ensures a seamless workflow, and helps to maintain consistency in design processes and output.
Although Galileo AI allows users to export their generated design into Figma, it doesn’t offer a direct integration with Figma. Designers have to copy their generated designs manually and paste them into their Figma design files.
UX Pilot, on the other hand, offers a direct integration with Figma. You can save your designs in UX Pilot and retrieve them at any time in Figma, making it easy for designers to work in a familiar design environment.
Next, let’s compare both tools' design feedback and iteration capabilities.
Comparison 4: Design Feedback and Iteration
Feedback and iteration are key components of any design process. Galileo AI relies on external reviews and manual adjustments as it lacks a built-in feedback or iteration mechanism. While it can generate multiple design options quickly, refining these designs based on user feedback is less streamlined and more time-consuming, potentially leading to longer project timelines.
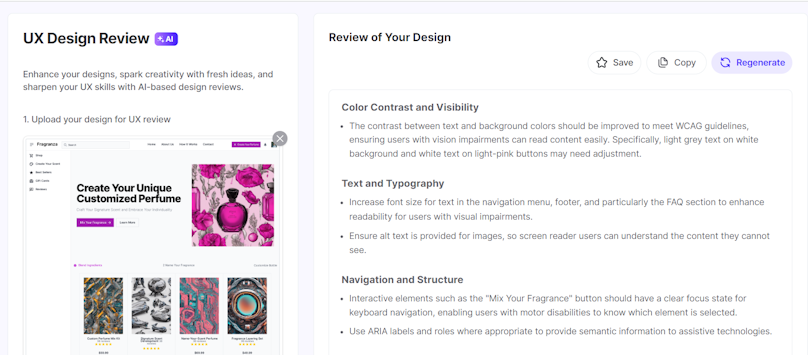
Meanwhile, on UX Pilot’s side, its design review feature uses AI to provide instant feedback on usability and accessibility, making it easy for designers to iterate on their prototypes based on empirical data. This way, designers can refine their design to better meet user needs before it reaches the development stage.

Comparison 5: Follow-up
Follow-up and iteration are important for refining designs based on user feedback and testing.
Galileo AI has limited follow-up capabilities. While it allows for modifications through a chat interface, the accuracy and relevance of these modifications may vary, potentially resulting in designs that don’t fully meet specifications or user needs. As a result, designers may have to adjust the designs manually to achieve the desired outcome.
On the other hand, UX Pilot excels in follow-up and iteration. It offers a robust editing feature that enables real-time changes directly within the design interface. Users can adjust elements, add new components, or modify existing ones with precision, making the iteration process seamless and effective.

Comparison 6: Pricing
And finally, let’s address a crucial question: How affordable are these tools? To answer this question, we’ll start by exploring Galileo AI’s price plans.
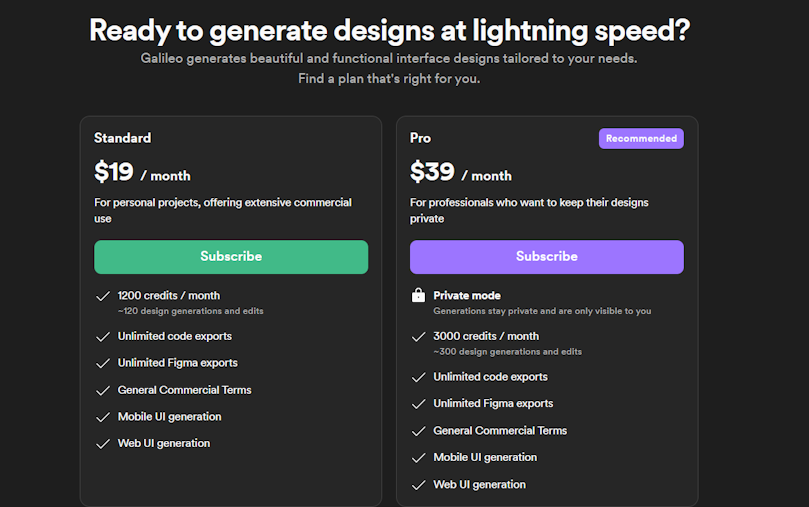
Galileo AI’s pricing starts at $19 per month for its standard plan. If you want the professional plan, you’ll have to pay as much as $39 per month.

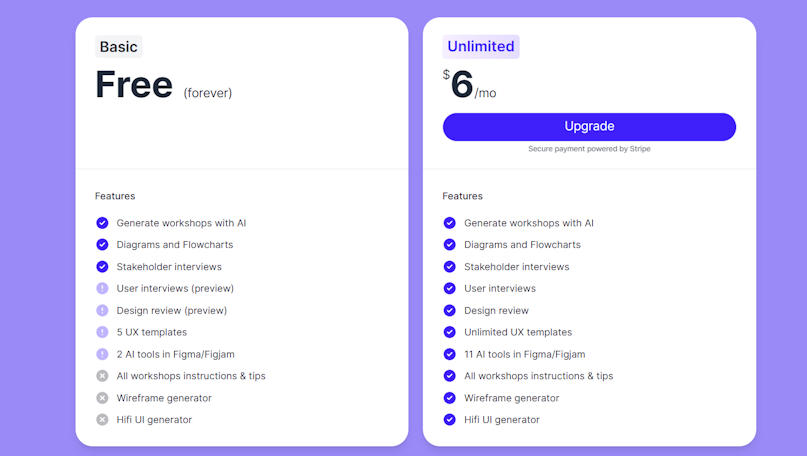
On the other hand, UX Pilot offers a more budget-friendly approach to automating your design process by providing a free plan. But if you choose to upgrade to the premium plan, you only have to pay $6 per month.

Wrapping up
If there’s one thing to take away from this article, it’s that the right AI tool can dramatically enhance your design process and help you stand out as a designer.
This comparative analysis of Galileo AI and UX Pilot has revealed both tools' unique strengths and potential weaknesses. Galileo AI stands out for its ability to rapidly generate high-fidelity designs from text or image inputs, which makes it a strong candidate for projects requiring quick visualization and a broad spectrum of design ideas. However, its limitations in wireframe generation, interactive element creation, integration with design tools, and direct code export may need additional steps that could extend project timelines.
On the other hand, UX Pilot excels in integrating AI seamlessly with traditional processes, offering advanced wireframing tools, real-time user data integration, and robust interactive features. Its ability to generate fully interactive prototypes and directly export clean, maintainable code positions it as a powerful tool for enhancing workflow efficiency and reducing the gap between design and development.
Ultimately, the choice between Galileo AI and UX Pilot will depend on your needs. If speed and variety in design generation are your priority, Galileo AI has what you need.
However, if you need an affordable tool that supports a more integrated and streamlined design-to-development process with more interactive abilities, UX Pilot AI is a better choice.
As the AI design tool community continues to evolve, both tools represent significant advancements, each contributing uniquely to the transformation of UX design practices.





