When it comes to boosting efficiency in Figma, AI-powered plugins are a lifesaver. Whether you’re automating repetitive tasks or generating complex design elements, these tools make your workflow a breeze.
Among them, UX Pilot stands out as an exceptional Figma plugin. It leverages the power of AI to automate just about any aspect of your design process. Here are five smart ways to streamline your design process with UX Pilot:
Synthesize text with GPT
Generate powerful wireframes
Generate colors, gradients, and shades
Generate pixel-perfect UI designs
Review your designs
Synthesize Text With GPT

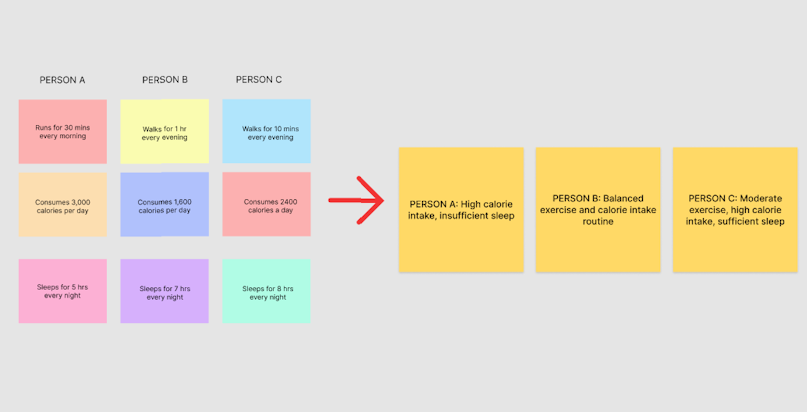
It’s only when research data is organized in a meaningful way that you can obtain insights to inform your design process. The UX Pilot Synthesize plugin makes this process a breeze. With just one click, this plugin gives you an AI-generated summary of texts, sections, frames, or sticky notes, saving you tons of time.
To synthesize texts with the UX Pilot Figma plugin:
Open your Figma design file.
Go to plugins, find and run the UX Pilot Synthesize Text with GPT plugin.
Select a series of text or sticky notes and click ‘Synthesize’.
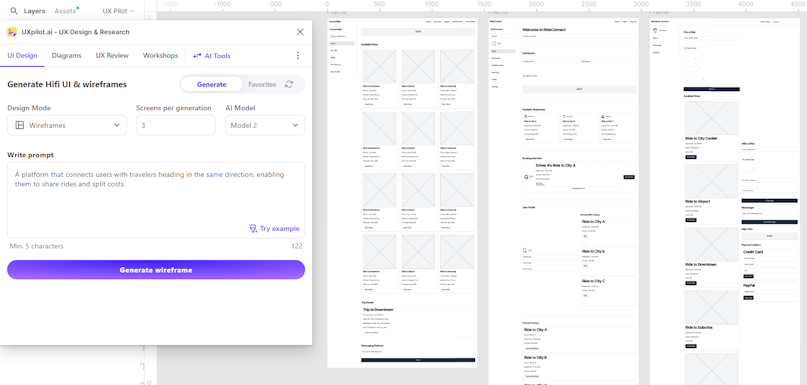
Generate Powerful Wireframes

UX Pilot wireframer in Figma
Say goodbye to the countless hours of sketching and reiteration involved in manual wireframing. You can create wireframes in seconds with UX Pilot, allowing you to explore multiple concepts and brainstorm ideas quickly without leaving Figma. All you need is a textual description of what you want to create.
To generate wireframes using the UX Pilot Figma plugin:
Open your Figma design file.
Go to plugins, find and run the UX Pilot AI: UI Design & Wireframes plugin.
From the menu labeled ‘Design mode’, select wireframes.
Select the number of screens you want to generate from the ‘Screen per generation’ menu.
In the input field labeled ‘Text prompt’, enter a brief description of the design you want to create.
Click ‘Generate wireframe’.
Yes, it’s that easy! Here’s an example text prompt and the resulting wireframes:
“A platform that connects users with travelers heading in the same direction, enabling them to share rides and split cost.”
UI designs generated by UX Pilot UI Design & Wireframes plugin
Generate Colors, Gradients, and Shades

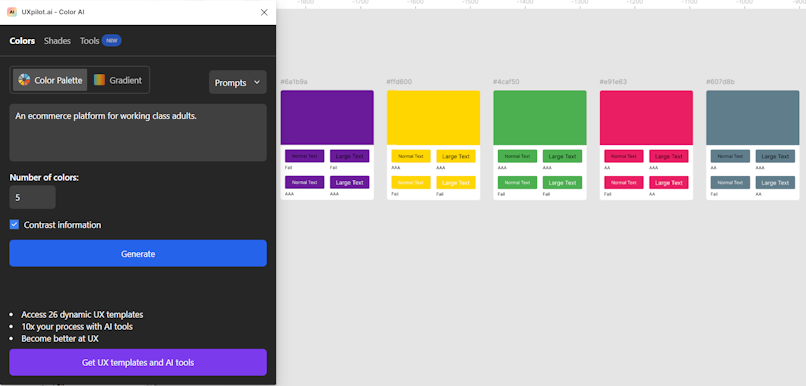
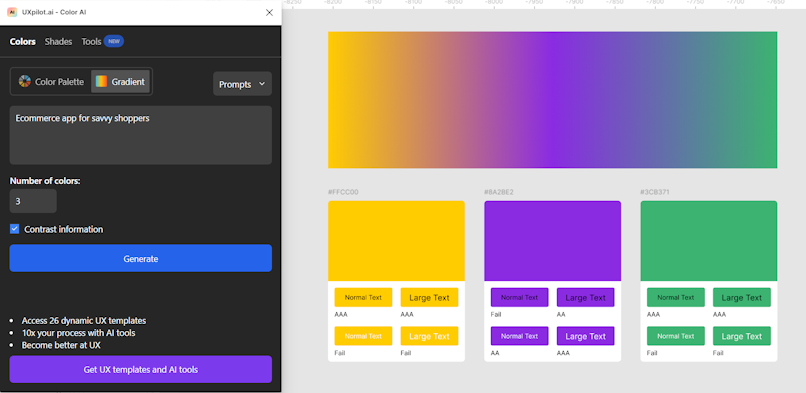
If you need a quick way to get color ideas for your next design project, try the UX Pilot Color & Gradient AI plugin. This plugin can generate visually appealing color palettes, gradients, and shades in seconds. And the best part? It also lets you know their contrast levels and checks if they meet WCAG standards.
To generate color palettes using the UX Pilot Figma plugin:
Open your Figma design file.
Go to plugins, find, and run the UX Pilot Color & Gradient AI plugin.
Under the Colors section, select the Color Palette tab.
In the space provided, enter a brief description of the design you want to generate colors for, e.g. An e-commerce app for working-class adults.
From the menu labeled ‘Number of colors’, choose the number of colors you want the AI to generate.
Click ‘Generate’.
To generate gradients using the UX Pilot Figma plugin:
Follow the first and second steps for generating color palettes.
Under the Colors section, select the Gradient tab.
In the space provided, enter a brief description of the design you want to generate a gradient for.
From the menu labeled ‘Number of colors’, choose the number of colors you want in your gradient.
Click ‘Generate’.
Here’s a gradient generated by the UX Pilot plugin:

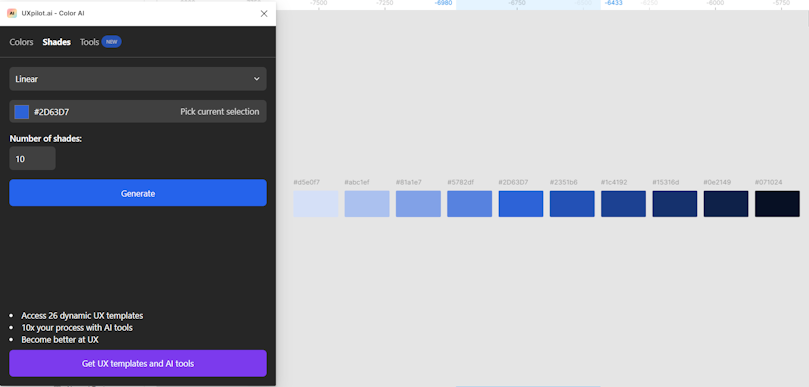
To generate shades using the UX Pilot Figma plugin:
Follow the first and second steps for generating color palettes.
Switch to the Shades section.
Select a shading technique — linear or hue shift — from the dropdown menu.
Enter the hex code of your base color in the space provided or select ‘Pick current selection’ and choose a color from your design.
Select your preferred number of shades.
Click ‘Generate’.
Here are the shades UX Pilot generated for the color with hex code #2D63D7:

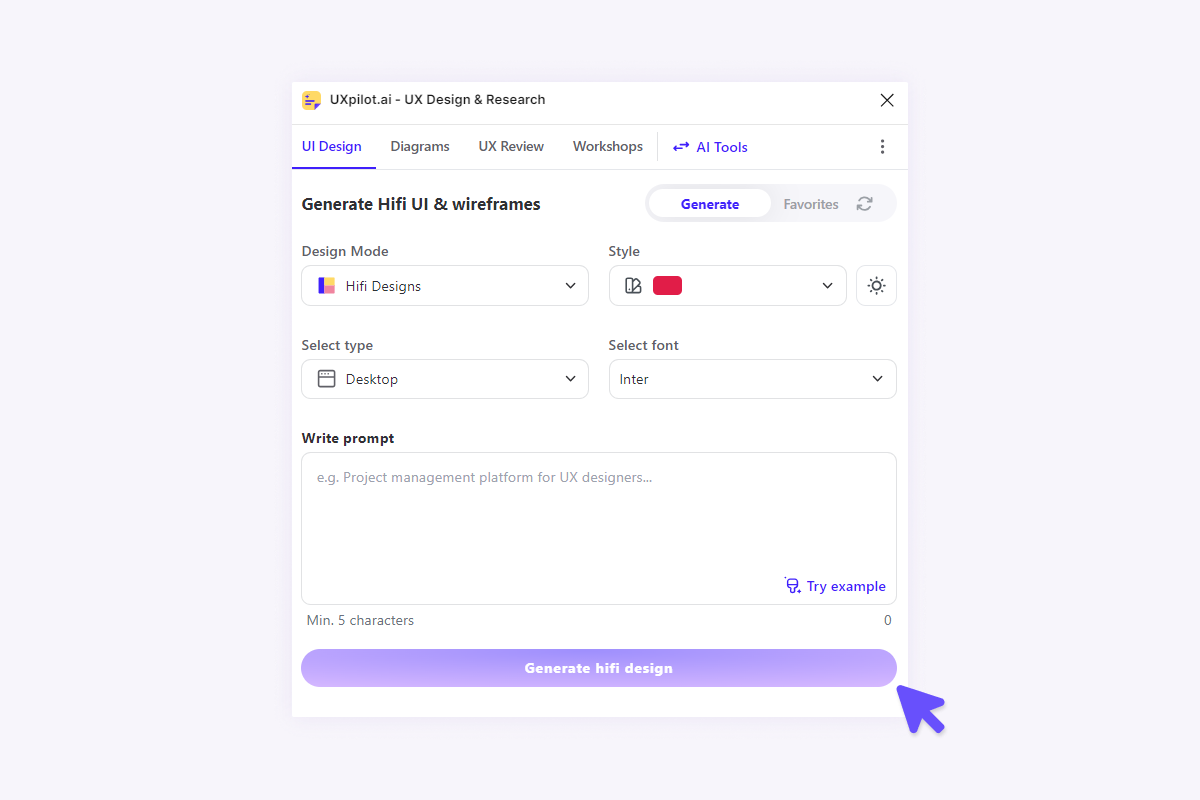
Generate Pixel-Perfect UI Designs

UI design generated by UX Pilot UI Design & Wireframes plugin
When designing an interface, knowing where to start can be one of the biggest hurdles. UX Pilot can help you overcome this by kickstarting the design process. All you need to do is enter a simple text prompt. So, instead of starting with a blank screen, you can focus on refining and customizing your already generated UI designs.
To generate UI designs with the UX Pilot plugin:
Open your Figma design file.
Go to plugins and run the UX Pilot AI: UI Design & Wireframes plugin.
From the menu labeled ‘Design mode’, select Hifi designs.
From the ‘Style’ menu, choose your preferred color scheme.
Select the platform you’re creating the design for from the menu labeled ‘Select type’.
Go to the ‘Select font’ menu to choose your desired font.
In the input field labeled ‘Text prompt’, enter a brief description of the design you want to create.
Click ‘Generate hifi design’.
Here’s an example text prompt and the resulting UI design:
“A fitness tracking platform that lets you set fitness goals and monitors your daily activities to help you achieve them.”
Fitness platform design generated by UX Pilot UI Design & Wireframes plugin
One major advantage of this UI design generator is that it allows you to customize the output screens. You can choose your preferred color and font, and even select the device you’re designing for.
Review Your Designs

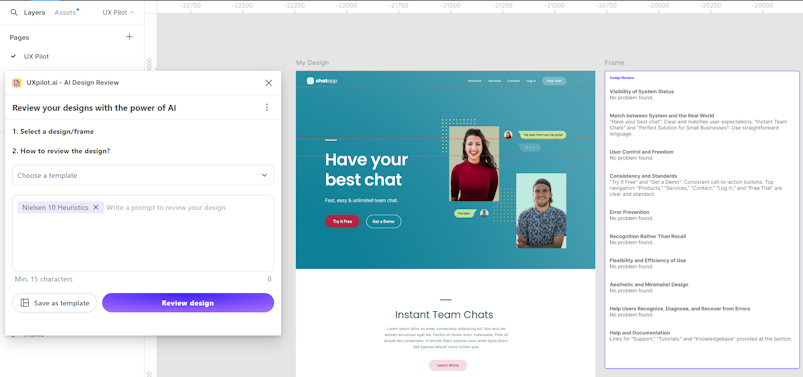
UX design review by UX Pilot
After creating your designs, you need to ensure they’re usable and accessible. This is where a UX review becomes essential. However, hiring a UX expert for a review can be both expensive and time-consuming. UX Pilot can help. The UX Pilot AI review plugin gives you actionable feedback on the usability and accessibility of your designs in seconds.
To review your designs with the UX Pilot plugin:
Open your Figma design file.
Go to plugins, find and run the UX Pilot AI Design Review plugin.
Sign up for a UX Pilot account or sign in if you already have one.
Select the design or frame to be reviewed.
Enter the criteria for review. Then either select Neilsen’s 10 Heuristics from the dropdown menu or enter a text prompt.
Click ‘Review design’.
Wrapping up
UX Pilot AI is a great addition to any designer’s tool stack. With an array of plugins that cater to just about any aspect of the design process, you can easily automate even the most tedious tasks.
This guide has highlighted five exceptional use cases for UX Pilot AI plugins. From text synthesis to wireframe generation and even UX design reviews, UX Pilot has got you covered. By leveraging these plugins, you can save time and focus more on your creative ideas, making your design process more efficient.