If you’re a UX or product designer, you already know the countless hours required to take a project from concept to finished design. This labor of love is what produces great designs. But what do you do when you’re pressed for time but need impressive user-centered designs? It’s UX Pilot to the rescue.
UX Pilot has a range of AI-powered tools that can streamline your design process. Whether you’re in the discovery phase of your project or ready for design handoff, there’s a UX Pilot tool to help make the process faster. In this article, we’ll show you five unique ways UX Pilot can help save you time in your design process.
To speed up your design process, use UX Pilot to:
Generate Interview Questions
The success of your user research greatly depends on the quality of your research questions. That is to say, asking the right question is compulsory to get the insights you need.
But coming up with effective research questions is no quick task. This is where UX Pilot comes in. It can help you craft targeted questions to gain a profound understanding of both user and stakeholder needs. And the best part? It only takes a few seconds. Here’s how:
How To Generate Stakeholder Interview Questions
From your UX Pilot dashboard, select Stakeholder Interview from the list of available tools.
Now, choose the interview type that best fits your needs from the three available options, namely: Standard interview, Explore In-Depth, and Technical Dives.
In the input field labeled “Enter a topic and goal for your interview”, type in your interview goal. For example: “To design a shopping app for a contemporary fashion brand.”
In the input field labeled “Product/Service Type,” enter the type of product or service you’re focusing on, e.g. mobile app, website, or dashboard.
In the “Industry Type” field, specify the industry relevant to your project.
In the “Stakeholder Role” field, enter the role of the stakeholder you’ll be interviewing e.g. Founder, CTO, etc.
Finally, click “Generate Interview” to get a list of interview questions.
How To Generate User Interview Questions
From the left sidebar of your UX Pilot dashboard, select User Interview.
Once the user interview window opens, briefly describe your interview goal in the input field labeled “Enter a topic and goal for your user interview and the problem you’re trying to solve”.
In the input field labeled “Product/Service Type,” enter the type of product or service you’re focusing on, e.g. mobile app, website, or dashboard.
In the “Industry” field, specify the industry relevant to your project.
In the “User Role/Profile” field, enter the specific category of users you’ll be interviewing. For example: “working class mums with young children".
Finally, click “Generate Interview” to get a list of interview questions.
Synthesize Research Data
After you’ve conducted your research and you have large volumes of data, UX Pilot can draw insights from them in seconds. With just one click the UX Pilot Synthesize plugin will give you an AI-generated summary of texts, sections, frames, or sticky notes, saving you tons of time.
How To Synthesize Texts With the UX Pilot Figma Plugin
Open your Figma design file.
Go to plugins, find and run the UX Pilot Synthesize Text with GPT plugin.
Select a series of text or stick notes and click ‘Synthesize’.
Generate Quick Wireframes
Another way UX Pilot can speed up your design process is by generating quick wireframes. With just a textual description of your design goal, you can create high-quality wireframes in seconds. Here’s how:
How To Generate Wireframes Using UX Pilot
From your UX Pilot dashboard, select Wireframing from the list of available tools.
Once the UI design window opens, select ‘Wireframes’ as the use case.
Enter a brief description of your project in the input field labeled ‘Context’. For example: “A local pizza delivery service that allows customers to customize their pizza by mixing and matching various toppings to create their own unique combinations.”
In the box labeled “Generated screens per round,” choose the number of screens you want to generate (between 1 and 3).
Click ‘Generate’.
Generate Colors, Gradients, and Shades
UX Pilot can save you time by generating visually appealing color palettes, gradients, and shades in seconds. And the best part? It also lets you know their contrast levels and checks if they meet WCAG standards. Here’s how it works in Figma:
How To Generate Color Palettes Using the UX Pilot Figma Plugin
Open your Figma design file.
Go to plugins, find, and run the UX Pilot Color & Gradient AI plugin.
Under the Colors section, select the Color Palette tab.
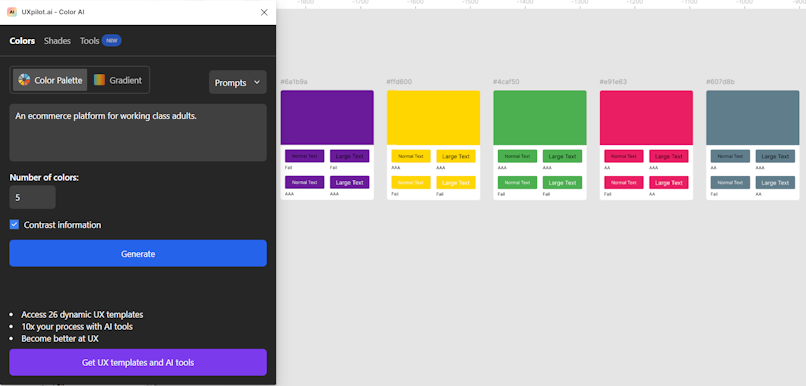
In the space provided, enter a brief description of the design you want to generate colors for, e.g. An e-commerce app for working-class adults.
From the menu labeled ‘Number of colors’, choose the number of colors you want the AI to generate.
Click ‘Generate’.
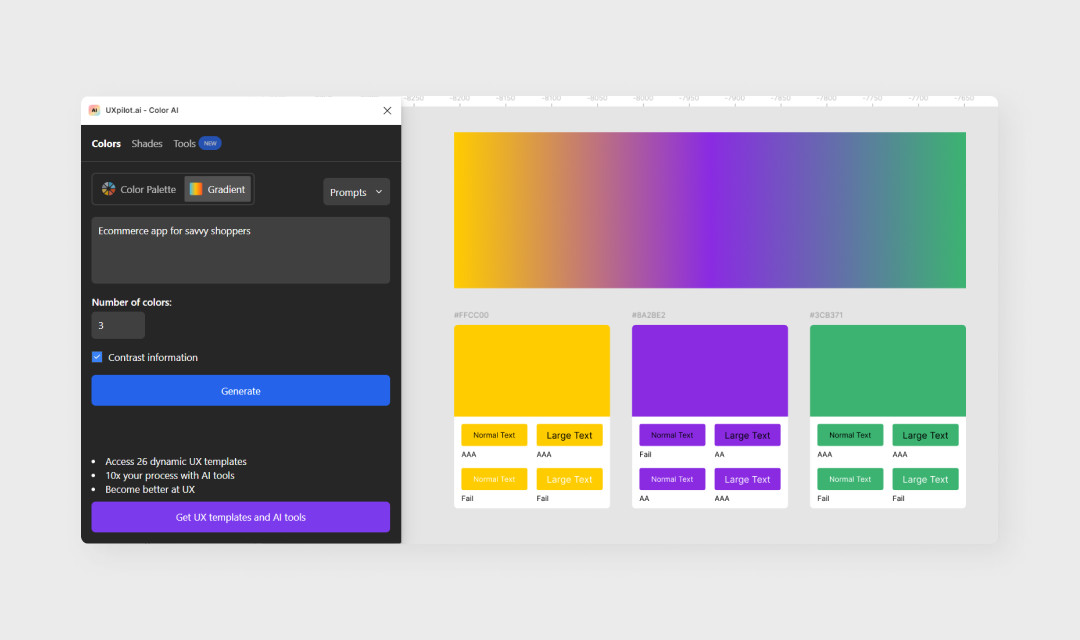
Here's a color palette generated by UX Pilot:

How To Generate Gradients Using the UX Pilot Figma Plugin
Follow the first and second steps for generating color palettes.
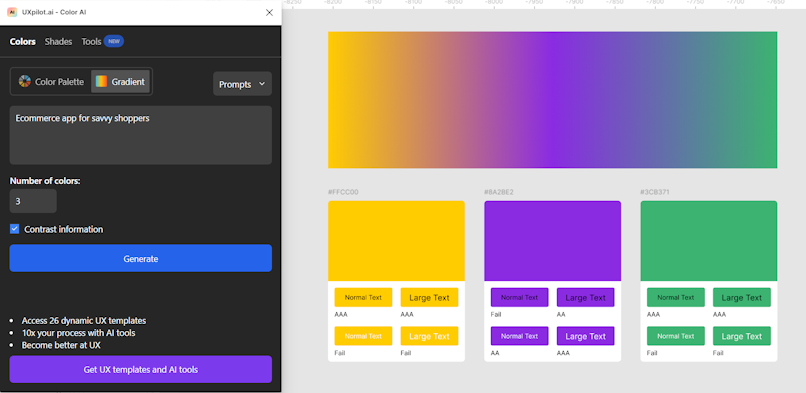
Under the Colors section, select the Gradient tab.
In the space provided, enter a brief description of the design you want to generate a gradient for.
From the menu labeled ‘Number of colors’, choose the number of colors you want in your gradient.
Click ‘Generate’.
Here’s a gradient generated by the UX Pilot plugin:

How To Generate Shades Using the UX Pilot Figma Plugin
Follow the first and second steps for generating color palettes.
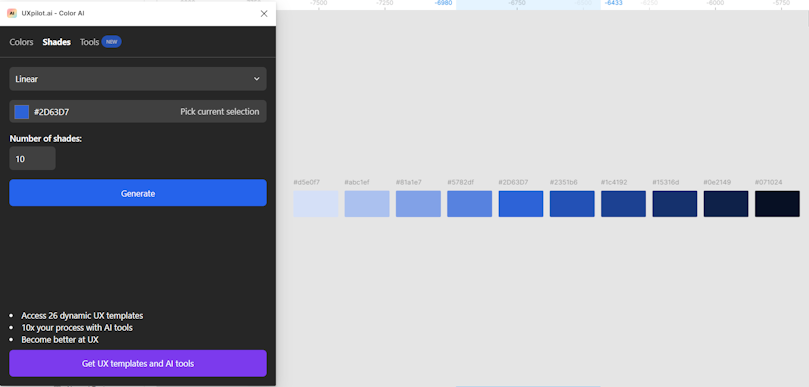
Switch to the Shades section.
Select a shading technique — linear or hue shift — from the dropdown menu.
Enter the hex code of your base color in the space provided or select ‘Pick current selection’ and choose a color from your design.
Select your preferred number of shades.
Click ‘Generate’.
Here are the shades UX Pilot generated for the color with hex code #2D63D7:

Generate UI Designs
UI design generated by UX Pilot
Another way UX Pilot can help shorten the time spent on your project is by generating high-fidelity designs. These designs can act as a starting point or inspiration to get those creative juices flowing and bring your ideas to life more quickly. Here’s how you can save time with the UX Pilot hi-fi design generator:
How To Generate UI Designs Using UX Pilot
Go to your UX Pilot dashboard and select ‘Hifi UI Design’ from the list of available tools.
Once the UI design window opens, select ‘Hifi Designs’ as the use case.
From the dropdown menu labeled ‘Select Type’, specify the device you’re designing for — desktop or mobile.
Enter a brief description of your project in the input field labeled ‘Context’. For example: “A local pizza delivery service that allows customers to customize their pizza by mixing and matching various toppings to create their own unique combinations.”
Next, customize your style by choosing your preferred font, color, and design mode (light or dark) from the available options.
Click ‘Generate’.
Wrapping Up
UX Pilot AI is a powerful tool for UX and product designers who want to work faster and smarter. It can save you tons of time in your design process by handling tasks such as generating interview questions, synthesizing research data, creating wireframes, developing color palettes, and producing hi-fi designs with remarkable speed and accuracy.
By leveraging UX Pilot in your design process, you can achieve much more in less time, ultimately leading to shorter project timelines and improved user experiences.