How can the structure and organization of information make or break a legal product?
The answer lies in the effectiveness of its Information Architecture (IA). In legal tech, a well-designed IA can greatly enhance usability, streamline workflows, and ensure that users can easily find the information they need.
In this article, we'll deeply understand Information Architecture for legal products, highlighting its core elements, benefits, and practical implementation steps via case studies.
Are you a legal professional, product manager, or tech enthusiast looking to improve your legal tools through effective IA?
Congrats on finding this article because by the end of it, you'll know how to optimize your legal products, ensuring they meet and exceed user expectations.
Are we ready? Let's go!
Understanding Information Architecture in Legal Products
What is Information Architecture (IA)?
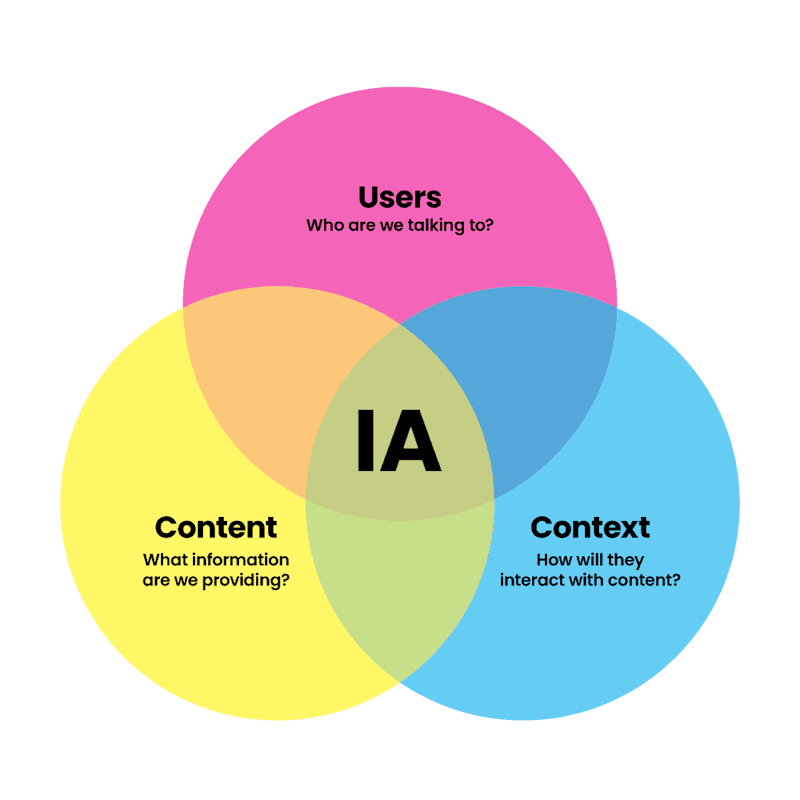
Definition and Scope of IA
Information Architecture (IA) involves the structuring and organizing of information within digital products to ensure that users can navigate and find what they need efficiently.
IA encompasses various aspects such as categorization, labelling, navigation, and search systems, all aimed at creating a coherent structure that supports user tasks and goals.
IA plays a critical role in digital products, especially in legal tech. A well-designed IA simplifies complex information, making it accessible and usable for legal professionals and their clients.
Importance of IA in Legal Tech
The importance of IA in digital products cannot be overstated because it directly impacts the usability and functionality of a product. A robust IA ensures that users can:
Navigate Easily: Intuitive navigation paths help users find the legal information they need without frustration.
Understand Content: Clear and consistent labelling helps users understand what information is available and where to find it.
Search Effectively: Enhanced search systems address the specific needs of legal professionals, who often deal with complex data and intricate workflows.
Complete Tasks Efficiently: Well-organized information supports user workflows, reducing the time and effort needed to complete tasks.
In legal products, where users often deal with vast amounts of complex information, a practical IA can be the difference between a successful tool and one that fails to meet user needs. By prioritizing IA, legal tech developers can create products that are functional and pleasurable to use.
Next, let's explore the core elements of Information Architecture that are vital for creating effective legal products.

Core Elements of Information Architecture for Legal Products
Categorization and Structuring of Legal Information
The foundation of effective Information Architecture lies in how information is categorized and structured.
For legal products, this means organizing vast amounts of legal data into logical, easily navigable categories. This structuring helps users quickly locate specific information, whether a legal document, case law, or client information. Here are:
5 Best Practices for Organizing Legal Data
Use Clear and Consistent Categories: Ensure that information is grouped into clear, distinct categories that make sense to the users. For example, organizing documents by type (e.g., contracts, briefs, pleadings) or by legal area (e.g., family law, corporate law).
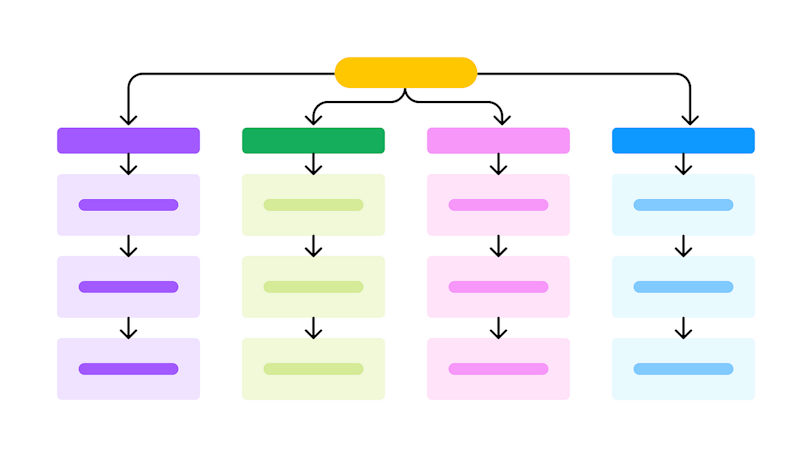
Implement Hierarchical Structures: Use a hierarchical structure to organize information from general to specific. This makes it easier for users to drill down into more detailed information.
Leverage Taxonomies and Ontologies: Develop a taxonomy that defines the relationships between different pieces of information. An ontology can further enhance this by establishing a network of related terms and concepts.
User-Centric Design: Always design with the end user in mind. Conduct user research to understand how legal professionals categorize and search for information.
Consistent Labeling: Use consistent and descriptive labels for categories and subcategories. This helps users understand what each section contains and reduces confusion.

Labeling Systems of Legal Information
Importance of Clear and Consistent Labeling
Clear and consistent labelling is critical in legal products as it ensures users can easily understand and navigate through the information presented.
Labels act as signposts, guiding users to the content they need quickly and efficiently. Without effective labelling, users may become frustrated, leading to decreased productivity and a poor user experience.
5 Techniques for Effective Labeling in Legal Products
Use Descriptive Labels: Ensure labels accurately describe the content they represent. Avoid jargon and use terms that are familiar to your users.
Maintain Consistency: Use consistent terminology across the product. This helps users predict where to find information and understand the structure of the content.
User Testing: Conduct user testing to validate that the labels are clear and intuitive. Gather feedback to refine and improve labelling.
Hierarchy and Grouping: Use hierarchical labels to show relationships between categories. Group related items under common labels to make navigation easier.
Flexibility and Scalability: Design labelling systems that can evolve as new content and categories are added. Ensure the system can scale without becoming confusing.
Navigation Systems of Legal Information
Designing Intuitive Navigation Paths
Intuitive navigation is essential for helping users find their way around a legal product efficiently. Well-designed navigation systems reduce the cognitive load on users and enhance their overall experience.
5 Examples of Effective Navigation Systems in Legal Tech
Breadcrumb Navigation: This shows users their current location within the hierarchy and allows them to navigate back to previous sections easily. For example, "Home > Cases > Case Details."
Mega Menus: These large drop-down menus display many options at once, organized into categories. This is useful for products with extensive content, such as legal databases.
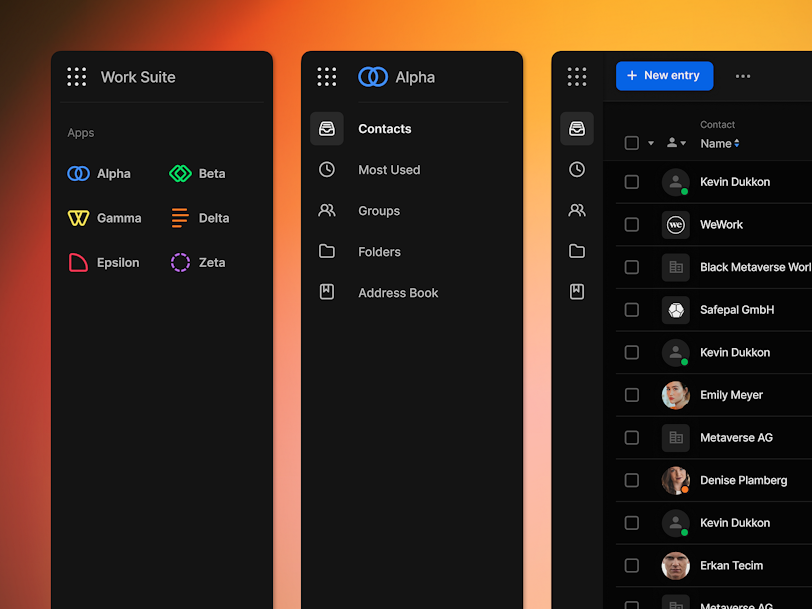
Side Navigation Bars: Fixed sidebars provide constant access to main sections and tools, which is particularly useful in complex legal software.
Search-Driven Navigation: Incorporating a robust search functionality that suggests and auto-completes queries can serve as a primary navigation tool, especially for large datasets.
Interactive Dashboards: Customizable dashboards allow users to access frequently used tools and information quickly, enhancing their productivity.

Search Systems of Legal Information
Enhancing Search Functionality through IA
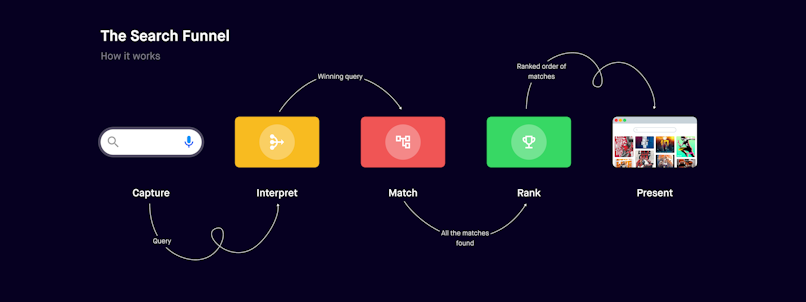
Effective search systems are crucial in legal products due to the vast amount of information users need to access. A well-designed search system allows users to find specific documents, cases, or information quickly and accurately.
5 Best Practices for Search Systems in Legal Products
Advanced Filtering: Allow users to narrow down search results using filters such as date, document type, and legal area.
Autocomplete and Suggestions: Implement predictive text and search suggestions to help users find what they need faster.
Faceted Search: Provide multiple ways to refine search results based on different facets such as jurisdiction, relevance, and document type.
Highlighting Results: Highlighting search terms within the results helps users quickly identify relevant information.
Natural Language Processing (NLP): Use NLP to understand user queries in natural language, improving the relevance and accuracy of search results.

Benefits of Implementing IA in Legal Products
Seamless User Experience
A well-structured Information Architecture (IA) allows for clear organization, intuitive navigation, and effective labelling helping users find the information they need without frustration. This ease of use leads to higher user satisfaction and engagement.
User Testimonials and Feedback
Users often express their appreciation for products with well-designed IA. For example, here are some testimonials our past clients received from their users:
One user stated, "The intuitive layout and easy navigation of this legal tool save me so much time. I can find what I need in just a few clicks." Another user commented, "The search functionality is incredibly efficient and accurate, making my research tasks much easier."
Enhanced Efficiency and Productivity
Effective IA streamlines workflows by organizing information logically and making it easily accessible. This organization reduces the time users spend searching for documents or navigating through complex data, thereby enhancing productivity.
Demonstrating Increased Efficiency: Case Studies
Several legal tech companies have seen significant improvements in efficiency after implementing robust IA. For instance:
A law firm we recently worked with on a legal product with advanced IA reported a 30% reduction in the time spent on document retrieval and case preparation.
Another legal tech firm we consulted with observed a substantial increase in user adoption and daily active users due to the enhanced usability provided by its improved IA.
Competitive Advantage
In a highly competitive legal tech market, superior IA can be a key differentiator. Products that offer intuitive navigation, efficient search capabilities and a seamless user experience are more likely to attract and retain users.
Examples of Legal Products Leading in IA
Leading legal products like Clio and Rocket Lawyer have invested heavily in IA to ensure their platforms are user-friendly and efficient. These investments have paid off in terms of user satisfaction, market share, and overall success.
Now, let's look at some practical steps that you might want to execute to achieve a compelling information architecture system for your legal products.
Practical Steps to Implement Effective IA in Legal Products
Conducting User Research for Legal Products
Importance of Understanding User Needs
Understanding user needs is a crucial step that you don't want to miss for designing effective Information Architecture (IA) in legal products.
By knowing how legal information seekers interact with information, you can create a structure that aligns with their workflows and preferences, enhancing usability and satisfaction.
Comprehensive user research ensures that the final product is intuitive, efficient, and meets the specific demands of its users. Here are some:
Methods for Gathering User Insights
User Interviews: Conduct one-on-one interviews with legal professionals to gather detailed insights into their workflows, challenges, and preferences.
Surveys and Questionnaires: Use surveys to collect quantitative data from a larger audience, identifying common pain points and user requirements.
Usability Testing: Observe users interacting with current tools to identify areas of friction and opportunities for improvement.
Contextual Inquiry: Study users in their natural environment to understand the context in which they use legal products.
User Analytics: Analyze usage data to understand how users navigate your product, revealing valuable information about user behaviour and preferences.

Creating User Personas for Legal Products
Developing Personas to Guide IA Design
User personas are fictional representations of main user groups based on research insights. They help guide the IA design by providing a clear picture of who the users are, what they need, and how they interact with the product. Personas ensure that design decisions are user-centred and tailored to meet real user needs.
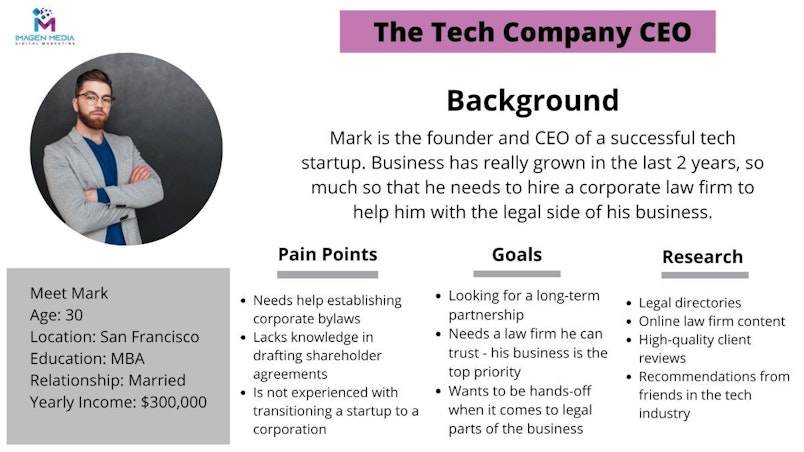
Examples of User Personas in Legal Tech
Alice, the Senior Attorney: Focused on case management and client communications, providing quick access to case files and client information.
Bob, the Paralegal: Manages document preparation and research, requires efficient search functionality and clear organization of legal documents.
Charlie, the Legal Analyst: Conducts in-depth legal research, and needs advanced search filters and access to comprehensive legal databases.

Developing Sitemaps and Wireframes for Legal Products
Role of Sitemaps and Wireframes in IA
Sitemaps and wireframes are essential tools in the IA design process. A sitemap outlines the structure of the product, showing how different sections and pages are organized.
Wireframes provide a visual representation of the layout and functionality of each page. Together, they help in planning the navigation and ensuring a logical flow of information.
Best Practices for Creating Effective Sitemaps and Wireframes
Start with User Needs: Base the structure on user research and personas to ensure it meets user requirements.
Keep It Simple: Use a clear and straightforward layout to avoid overwhelming users.
Ensure Consistency: Maintain consistent design patterns across all pages for a cohesive user experience.
Iterate and Refine: Continuously improve the sitemap and wireframes based on feedback and testing.
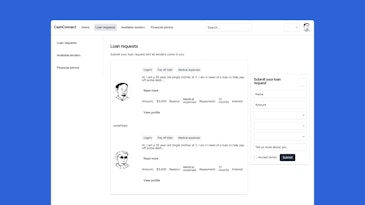
Below is an example of an effective wireframe designed by Adam Fard. View the full case study here
Testing and Iteration
Implication of Usability Testing
Usability testing is a critical step in the Information Architecture (IA) design process. It involves observing real users as they interact with the product to identify any issues and gather feedback on its usability.
This process is essential because it ensures that the IA works as intended and meets user needs.
Through usability testing, designers can pinpoint areas where users struggle, uncover unexpected problems, and validate the effectiveness of the design.
The insights gained from these tests are invaluable for making informed adjustments that enhance the overall user experience.
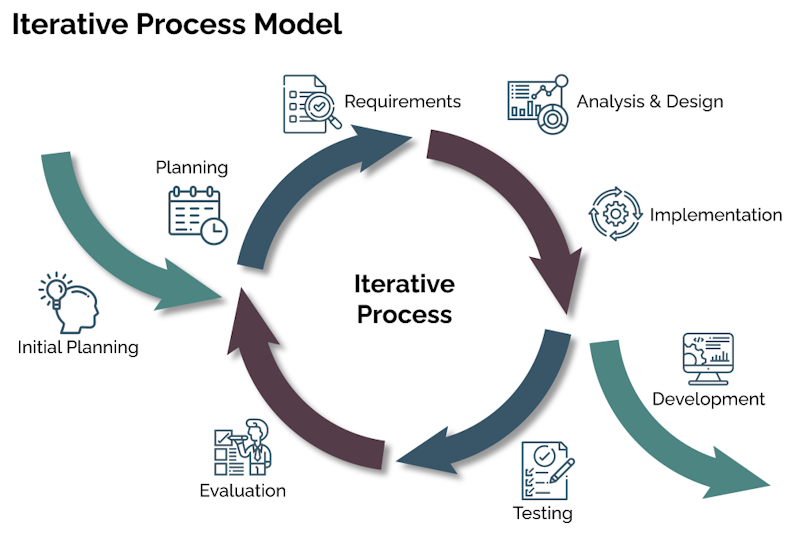
Iterative Design Process for Refining IA
The iterative design process is a cyclical approach that involves repeatedly testing and refining the IA based on user feedback. This method ensures that the design evolves in response to real user interactions and changing needs.
The steps typically include:
Prototype Creation: Develop an initial version of the IA, including sitemaps and wireframes.
Usability Testing: Conduct tests with real users to observe their interactions and gather feedback.
Analysis: Analyze the feedback and identify areas for improvement.
Refinement: Make adjustments to the IA based on the insights gained.
Repeat: Conduct further testing and refinement cycles as needed.
By following this iterative process, UX designers can continuously improve the IA, ensuring it becomes more user-friendly and effective with each iteration.

Real-World Examples of Successful IA in Legal Products
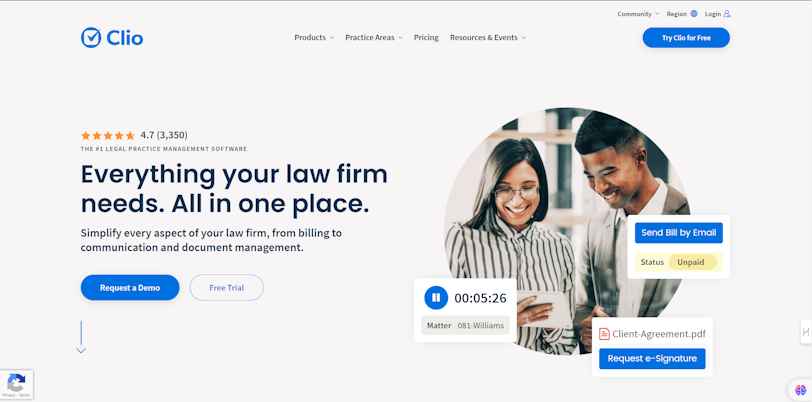
Case Study: Clio
Overview of Clio’s IA Strategies
Clio, a leading legal practice management software, has leveraged effective Information Architecture (IA) to enhance its usability and functionality.
Clio’s IA focuses on organizing information logically and intuitively, making it easy for legal professionals to navigate the platform. The software categorizes features such as case management, billing, and document storage into clear, distinct sections.
Additionally, Clio employs consistent labelling and a clean, minimalist design to ensure that users can quickly find what they need without unnecessary complexity.
Impact on User Engagement and Satisfaction
The well-structured IA of Clio has significantly impacted user engagement and satisfaction. Public testimonials and reviews show that users find the intuitive layout and clear organization of information time-saving and reduce frustration.
This ease of use has led to higher adoption rates and positive feedback from legal professionals who appreciate the streamlined workflows. Clio’s commitment to continuously refining its IA based on user feedback has also contributed to maintaining high levels of user satisfaction and engagement.

Case Study: Rocket Lawyer
Overview of Rocket Lawyer’s IA Implementation
Rocket Lawyer, a popular platform for creating legal documents and accessing legal advice has implemented robust IA strategies to enhance user experience.
The platform organizes its extensive library of legal templates and resources into logical categories, making it easy for users to navigate. Rocket Lawyer also utilizes advanced search functionalities and intuitive navigation paths to help users quickly find relevant documents and information.
Results and Benefits Observed
The IA implementation in Rocket Lawyer has resulted in substantial benefits for its users. The clear categorization and effective search systems have reduced the time users spend searching for documents, leading to increased productivity.
User Feedback highlights the platform’s ease of use and efficiency, contributing to high user retention and satisfaction rates. Rocket Lawyer’s ability to provide a seamless user experience through well-designed IA has been a key factor in its success and popularity.

Conclusion
Recap of Key Points
So far, we've explored the critical role of Information Architecture (IA) in enhancing the usability and functionality of legal products. Key takeaways include:
Understanding IA: IA involves organizing and structuring information to make it accessible and easy to navigate. This is especially important in legal tech, where users deal with vast amounts of complex data.
Core Elements of IA: Effective IA includes organization systems, labelling systems, navigation systems, and search systems, all of which contribute to a seamless user experience.
Benefits of IA: Implementing robust IA improves user experience, enhances efficiency and productivity, and provides a competitive advantage.
Practical Implementation: Conducting user research, creating user personas, developing sitemaps and wireframes, and iterative testing are crucial steps in designing effective IA.
Real-World Examples: Case studies of Clio and Rocket Lawyer demonstrate the positive impact of well-structured IA on user engagement and satisfaction.
Now are you ready to optimize your legal product with superior Information Architecture? Here at Adam Fard UX Studio, we specialize in creating intuitive and efficient legal tech solutions that'll help you attract and retain users of your product.
You can Book a free consultation with us today to learn how our IA design services can transform your product and enhance user satisfaction.
Explore more about our UX/UI Design Services and see for yourself from our past successful UX Projects to see how we can assist you in achieving your goals. Let’s work together to create a product that meets and exceeds user expectations.