How much influence does UI (User Interface) design have on the performance of a product's success?
As technology progresses and user expectations escalate, a debate unfolds regarding the pivotal role of UI design in crafting effective digital products. This topic transcends academic discourse, bearing substantial consequences for every designer and product team.
UI design serves as an essential conduit between the end user and technology, profoundly influencing the perception and usability of products.
In this article, we will explore how UI design moulds aesthetics and functionality, ultimately defining the overall user experience.
Starting with the fundamentals of UI design, join us as we navigate the necessary equilibrium between aesthetic appeal and functionality, crucial for crafting engaging and user-friendly digital products.
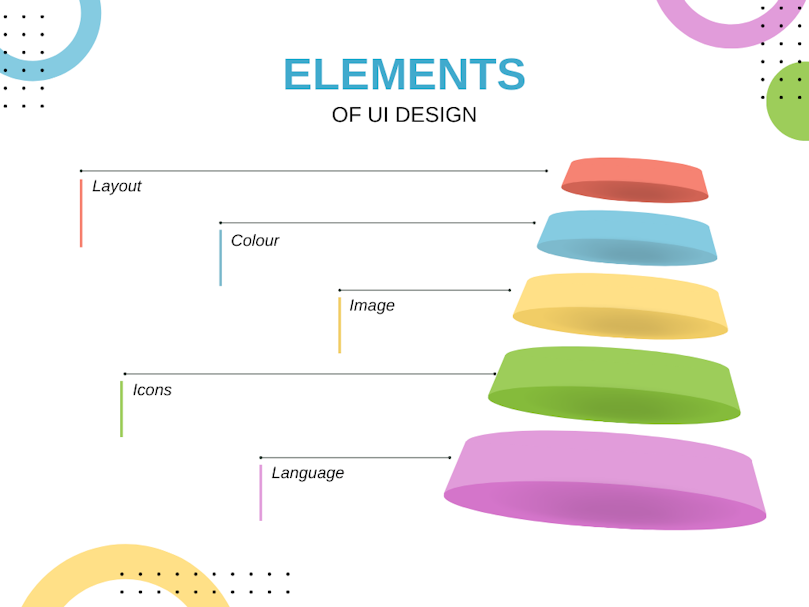
The Essentials of UI Design
UI design is paramount in determining a product's success. This section dives into the core elements of UI design, focusing particularly on the diverse approaches employed by UX designers and the ramifications of their choices.
The Extremes of UI Design Practice
In the realm of UI design, practitioners often oscillate between two distinct extremes:
Function Over Form: These designers rigorously adhere to usability standards, sometimes at the expense of aesthetics. While their designs are eminently functional, they may lack visual appeal, potentially failing to capture user interest or effectively communicate the brand identity.
Aesthetics Over Usability: Conversely, some designers prioritize aesthetics, aspiring to create visually stunning interfaces that may compromise usability. These designs, while visually appealing, may not offer the most straightforward or intuitive user experiences.

Potential Downsides of Neglecting Either Aspect:
Neglecting Functionality: Designs that sacrifice functionality can lead to user frustration, increased error rates, and ultimately, diminished user retention.
Over-emphasizing Aesthetics: While aesthetically pleasing designs can initially captivate users, a deficiency in usability can result in poor user satisfaction and diminished product effectiveness.
In both scenarios, such imbalances can undermine the product's overall efficacy, stressing the need for a balanced approach to UI design.
In subsequent sections, we will examine how integration of aesthetics and functionality can lead to more effective user interfaces, supported by real-world examples and research-driven strategies.
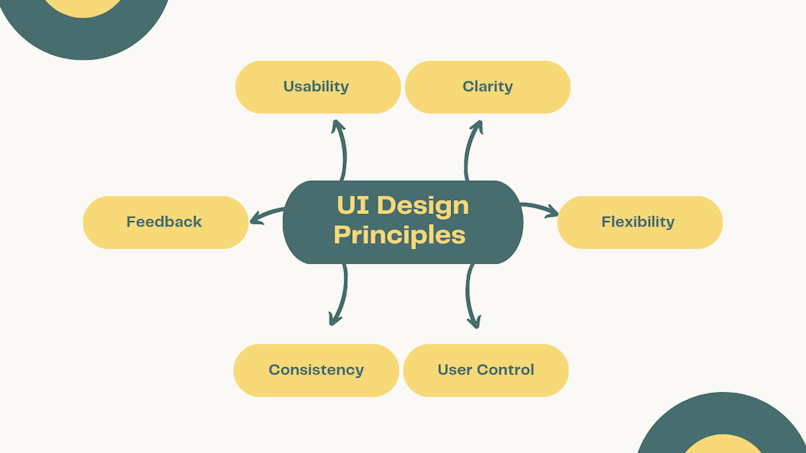
Usability and UI Design
Effective UI design easily blends functionality with innovation, enhancing the usability of digital products without limiting creativity. As noted by UX experts, the key to successful UI design lies in maintaining a delicate balance.
As Adam Fard, our creative director and founder of UX Pilot once shared on his LinkedIn page, "A great design must be about how things work, not just how aesthetically pleasing it is; the simpler, the better."
This technique ensures that innovations in design lead to enhancements in user interaction, not complications, thereby encouraging optimal user satisfaction and a better overall user experience.

UI Design and User Perception
The Power of First Impressions in UI Design
A study by leading UX consultancy, Nielsen Norman Group reveals that users form an opinion about a website within the first 50 milliseconds of viewing. This initial judgment largely stems from the UI design, which can significantly influence a user's decision to continue interacting with the product.
The aesthetics of UI design not only affect user retention but also set the tone for user expectations and product perceptions. An intuitive and aesthetically pleasing interface can lead to higher trust and user satisfaction, underscoring the profound impact of first impressions.
The Perceived Value of Good UI Design
UI design significantly influences the perceived value of a product. Often, users equate high-quality visuals and intuitive interfaces with superior functionality. However, this can create UI design misconceptions, where users might overlook deeper usability issues because of a polished exterior.
As Kate Rutter, co-founder of Luxr, states, "Aesthetics are a critical part of product quality and can deeply influence perceived usability and even product content."
By recognizing the power and pitfalls of perceived value, designers can better navigate the complex relationship between appearance and user experience, ensuring that enhancements in UI design genuinely improve usability and not just aesthetics.
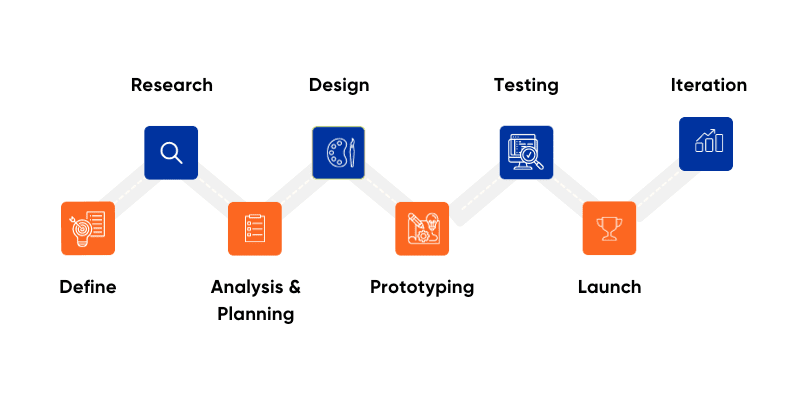
Research-Driven Approaches to UI Design
Integrating Research into UI Design
Empirical research is essential for making informed decisions in UI design. This data-driven approach underpins methodologies that directly enhance user experience and product efficacy. Key research methods include:
Engages real users in interacting with the UI to observe usability in real-world scenarios.
Identifies specific usability issues and areas needing enhancement, allowing designers to tailor solutions to actual user needs.
Facilitates understanding of user behaviour and preferences, which is critical in refining the user interface.
Involves creating two versions of a UI to determine which one performs better against predefined metrics such as user engagement, conversion rates, and retention.
Provides quantitative data that supports decision-making processes, reducing guesswork and enhancing strategic planning.
Enables designers to test small changes systematically, measuring their impact on user experience and business goals.
These research methodologies not only validate design decisions but also integrate user feedback into the iterative design process, ensuring that UI innovations are both user-centred and effective.
Continuous Improvement in UI Design
To adapt to the dynamic demands of users and technology, continuous improvement is crucial in UI design. This adaptive process involves:
Iterative Testing:
Implements continuous cycles of testing, feedback, and refinement, making UI design a proactive and responsive process.
Each iteration improves the design based on direct user input and behavioural data, ensuring the UI evolves in step with user needs and expectations.
Ongoing Feedback:
Establishes a feedback loop with users and stakeholders, keeping the design process aligned with real-world usage and preferences.
Encourages regular updates and enhancements, integrating new insights, trends, and technologies to keep the product relevant and user-friendly.
This continuous improvement philosophy not only drives ongoing enhancements in UI design but also fosters a culture of innovation and responsiveness.
By prioritizing iterative testing and feedback, organizations can maintain a competitive edge in user experience, ensuring that their products remain adaptable and forward-thinking in a rapidly changing digital landscape.

Leveraging UXPilot for Effective UI Design
How UXPilot Enhances UI Design
UXPilot is a cutting-edge AI tool designed specifically to revolutionize UI design by enhancing user experience across different platforms.
This tool assists designers by automating repetitive tasks, allowing them to concentrate on innovative solutions that address the needs of the users. The key characteristics of UXPilot include:
Automated Usability Testing: UXPilot can mimic user interactions and provide real-time feedback on usability issues, considerably speeding up the design process.
Tools for Design Consistency: Ensures that UI elements are unified across various screens and devices. This is essential to ensure a cohesive user experience.
Predictive User Behavior Analysis: Machine learning is used to anticipate how design changes might impact user behaviour, allowing designers to make proactive adjustments.
Through integrating these features, UXPilot helps create a well-balanced approach to UI design that focuses on both functionality and aesthetics, ensuring that users enjoy an effortless and enjoyable experience.

Success Stories: UXPilot in UI Design
Numerous case studies illustrate the efficiency of UXPilot in improving UI design strategies:
The E-commerce Platform was Redesigned: A leading online retailer used UXPilot for a complete overhaul of its website's interface. The new layout resulted in a 30% increase in user engagement and a significant reduction in bounce rates.
Mobile Application Enhancement: A travel app incorporated UXPilot to enhance its booking interface, leading to better booking completion rates and higher overall satisfaction scores from customers.
These success stories show how UXPilot enables designers to achieve top-quality results, enhancing both the design and usability of their projects.

Conclusion
The importance of well-balanced UI design in enhancing user experience cannot be overstated. By combining aesthetics with functionality, designers can create interfaces that are not only stunning but also highly usable.
UXPilot is an effective helper in this endeavour, providing Artificial Intelligence (AI) tools to streamline and enhance the design process. If you are a UX designers who want to improve your design skills then you should join other UX creatives who have embraced UXPilot as their go-to UX assistant.
To experience all the benefits of improved UI design, test UXPilot now or explore more information to enhance your understanding of effective UI design techniques. Join the community of forward-thinking creators who are currently transforming their design processes with UXPilot.





