Redesigning websites and apps should be a regular undertaking for all businesses—it allows them to stay in touch with current design standards and trends, as well as address their users’ most pressing issues with the products.
That said, redesigns should be approached responsibly. When done right, it will make your users happier and more loyal, but when done wrong, things can go south pretty quickly.

Skyrocker your metrics. Get a Redesign.
Let us help you breathe new life into your product with impeccable UX.
Contact usThis article explores how companies should approach this intricate process. We’ll take a close look at when you should consider redesigning, along with the research you’ll need to conduct to safeguard you from the most common pitfalls.
When should you consider a redesign?
There are many reasons why businesses might want to change a product’s appearance and experience. However, it’s important to start this process with a good understanding of the problems you’re trying to solve. Below, we’ll take a look at a few common ones:
Dated design
Sometimes it doesn’t take a designer to tell whether a design is dated. Here’s an extreme example:

And the problem with Gmail’s old design we see here isn’t exclusively about aesthetics; it’s also about how it makes you feel. Outdated interfaces can appear as untrustworthy—they come with lots of friction and an odd sense of mismatch with current-era standards. As a result, we slowly but surely move away from products like these in search of a more modern and satisfying experience.
Metrics
At a certain point, you may become dissatisfied with the metrics you’re getting and feel like it’s time to bump things up a bit. A new and improved design can address a wide array of issues like poor activation, low conversions, and so forth.
However, it’s also worth mentioning that the reason for low performance on certain indicators can be rooted in a poorly defined value proposition. Therefore, it’s always a good idea to establish whether the design is to blame for your underperforming analytics. If so, a redesign – full or partial – is definitely the way to go.
Brand updates
Having any changes in branding oftentimes implies a full-scale aesthetic redesign.

This type of redesign is likely the easiest to execute since it doesn’t involve structural product changes. Despite being relatively straightforward, it can come with a massive impact on your brand’s market share.
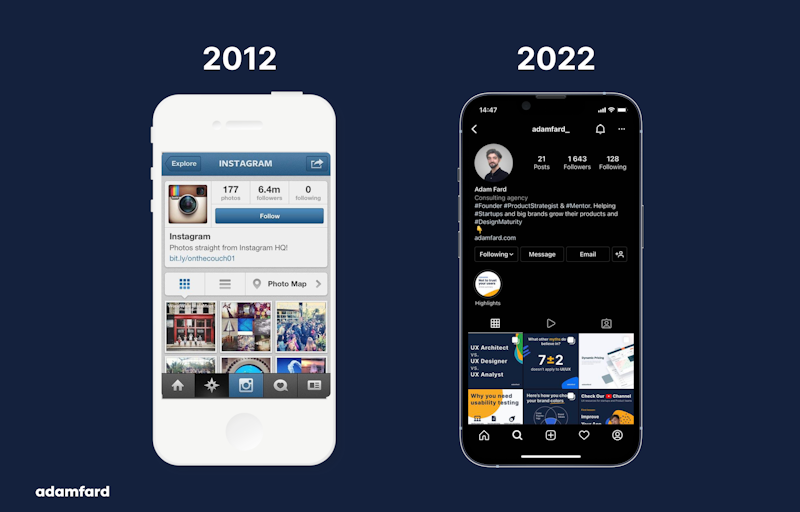
Take, for instance, Instagram’s old logo—it’s fair to assume that the app wouldn’t have taken off as successfully today due to its obsolete look.
Negative feedback
User feedback is an extremely valuable asset to any business out there. It’s basically free insights from the people that actually use your site or product and, most probably, fall perfectly into your user persona.
By redesigning the experience with them in mind, you can address the most common and pressing issues they’re facing with your product.

Redesign from scratch
Executing a full-blown redesign from scratch can be a demanding process and requires quite a bit of research. Having a framework to follow will make things much easier and remove a whole host of potential hiccups.
Define goals and hypotheses
Every redesign process has a variety of objectives behind it, which is why defining your goals as clearly as possible is critical. Start by questioning your intentions for this redesign in the first place. Further, run some desk research to identify issues that your users face and whether you’re in tune with the market you’re in.
This research will yield a list of things you’d like to change, but it’s also worth mentioning that they aren’t equal in importance—you need to prioritize them.
Once that’s done, it’s time to form some hypotheses—they’ll act as a backbone for your redesign.
For instance, you can assume that by adding user analytics to your EdTech platform’s dashboard can help motivate them to engage with your product more.
Here is a good template you can follow to form your hypotheses:
Start with ‘We believe that…’—this is where you make an informed guess about your user’s behavior;
Continue with ‘So if we…’—this is where you define the actions necessary to improve the problem users are facing;
End with ‘Then we will see…’—this is where you outline the expected outcome of the action you’ve mentioned previously;
Brainstorm concepts
Once you’ve defined your central hypotheses, it’s time to explore potential solutions. Think of the best way to incorporate these changes and how they’ll impact the grand scheme of things.
Validate your ideas
Once you’ve identified some potential solutions, it’s time to have them tested. We find that if you’re executing a redesign from scratch, usability testing is one of the most impactful and overall productive ways of validating your ideas.
These tests provide you with a wealth of empirical and measurable evidence that will help you understand the efficacy of the solution at hand.
As you study the issue in more depth, your hypotheses can be discarded, refined, and improved. However, it’s extremely important not to fall into the trap of bias and follow what users tell you about using the product.
Implement
Okay, so you’ve validated your solutions, and it’s time to do some actual design work. Before you jump into the process, it’s essential to develop a detailed design system and put it into action.
In the process, it’s absolutely essential to consult developers on the feasibility of the design decisions. Often, designers and developers see things very differently—the former can often propose solutions that are way too intricate for the latter to implement. Their collaboration here is vital.
Iterate
You’ve confirmed your hypotheses and designed awesome solutions that address your users’ most pressing issues—it’s time for your designs to go live. Now, you wait. In a short while, you’ll be able to gather enough analytics to continue improving your site or product.
Iterative improvements (redesigning specific modules and features)
Your approach will differ slightly if you’re planning to redesign a few features instead of changing your whole identity.

Define the issues
Start by identifying the problems that you’re looking to solve. To do that, you’ll need to run some research. The best way to go here would be to conduct heuristic evaluation, usability testing, and user interviews.
Prioritize and tackle issues
Then, you’ll need to prioritize the problems you’re looking to address. The most important prioritization factors are the effort required and the severity of the issue. First, you should tackle the issues that are the easiest to fix while requiring minimal effort. Then, you just work your way down the backlog of prioritized issues.
Iterate
Incorporate changes and follow analytics closely to confirm whether the features you’ve redesigned deliver a better user experience.
On which designers to choose
Of course, your designers should participate closely in the redesign, but it’s always a good idea to have other people lead the process.
The designers that have worked on a particular site or app bear the curse of knowledge. For them, it may be much harder to step back and reconsider all of the aspects of design work.
Due to the reason above, it’s also possible that they’ll fall into the same pitfalls they have previously.
This is why you should treat your core team of designers as a source of knowledge for the team that’s actually executing the redesign.
The bottom line
As you embark on your redesign journey, always keep in mind the reasons why you’re doing it. This process demands a lot of focus and research; otherwise, it can harm your business.