When designing a product, you often strive to achieve perfection by building a product with advanced features and offerings. As a result, you come up with a detailed concept, concoct a seemingly flawless internal strategy, seek approval from stakeholders, build an accurate prototype, conduct user testing, gather findings AND repeat the whole process until you’re 100% happy to launch.
Sounds like quite the plan, doesn’t it? Well, it is a plan — but one that can be quite obstructive and pretty expensive.

Skyrocket product efficiency with impeccable UX
Hire a lean UX design studio for your next project
Contact usNamely, you might find that rather than perfection, you only end up wasting time and resources on a product that you’re not completely sure users will use. In other words, it’s a demanding process that doesn’t guarantee success.
This is where lean development comes in. As the name suggests, lean development refers to development processes that are quick, sustainable, and flexible. The focus is on understanding where you are now, identifying where you might be going, and adapting to the turbulences of the ever-changing market. For this reason, more and more people are choosing lean methodologies when it comes to UX design.
One such methodology is lean UX design.
What Is Lean UX Design?

Lean UX is a technique that goes hand in hand with agile development methods. Invented as part of Toyota’s manufacturing model to speed up manufacturing, lean UX aims to eliminate waste and maximize value. To do this, lean UX design completely ignores deliverables, focusing instead on generating immediate feedback to make small and continuous changes to the product.
Jeff Gothelf, author of Lean UX: Applying Lean Principles to Improve User Experience, sums up lean UX nicely:
“Lean UX is the practice of bringing the true nature of a product to light faster, in a collaborative, cross-functional way that reduces the emphasis on thorough documentation while increasing the focus on building a shared understanding of the actual product experience being designed.”
Essentially, lean UX focuses on creating a product that users will actually need and use. It’s about getting a usable product out there as soon as possible and fine-tuning the pesky details over time via iterative cycles.
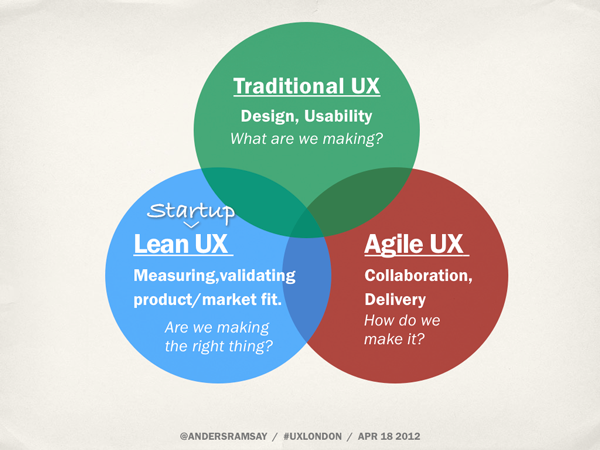
Lean UX vs Waterfall UX vs Agile UX

While the "waterfall" approach to UX or project management, has fallen out of favor due to its rigidity, the lean and agile approaches couldn't be any more common. Even though the latter two are sometimes used interchangeably, they're different. Let's break down the differences among these ways of going about UX.
Why Lean over Waterfall UX?
The answer is simple — lean UX design is faster, iterative, more flexible, and more efficient, whereas traditional UX methods are longer, less iterative and flexible, and involve greater financial risk.
“If you add a great user experience to a product no one wants — they will just realize faster that they don’t want it.”
– Eric Ries, the Author of "The Lean Startup"

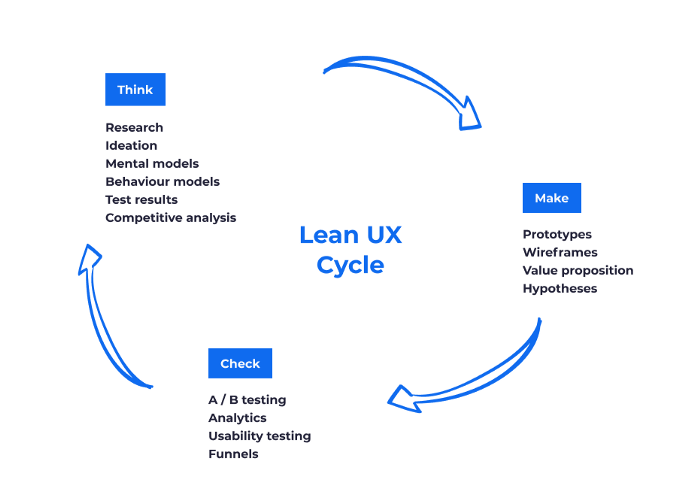
Lean UX is an agile method that surrounds three main concepts: think, make, check. This method requires you to come up with assumptions and hypotheses, create a design based on your hypotheses, and finally prove your hypothesis right or wrong by collecting immediate feedback. It focuses on rapid solutions and iterative cycles, while promising a seamless design process.

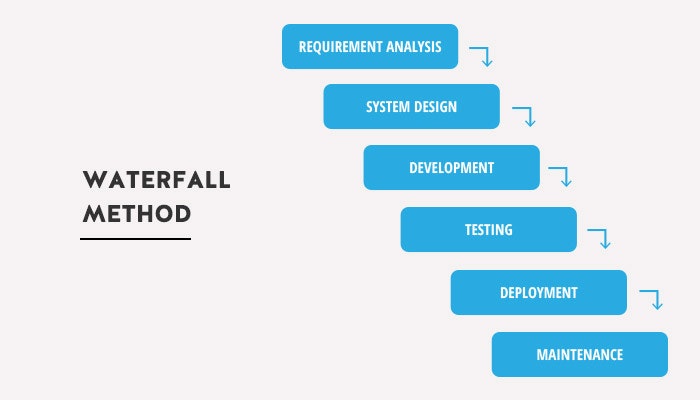
Traditional UX methods, on the other hand, use a waterfall development model. This method is a lot slower than agile methods, which hinders the design process substantially. Briefly, the waterfall model in action looks something like this:
IDeation > Analysis > Design > Development > Testing > Deployment

As you can see, in order for one phase to occur, the previous phase must be completed first. All progress is dependent on other factors and flows in one direction, covering various stages of the design process.
In contrast, lean UX has a shorter conception-to-deployment sequence and all the phases and their time of occurrence are not strictly dependent on one another. Specifically, they are far more iterative and flexible to order and change:
Conception <> Initiation <> Analysis <> Design <> Construction <> Testing <> Deployment
Consequently, lean UX promises to be time-effective, cost-efficient, user-centered, and data-driven. These benefits alone are worth opting for a lean UX approach instead of a traditional waterfall one.
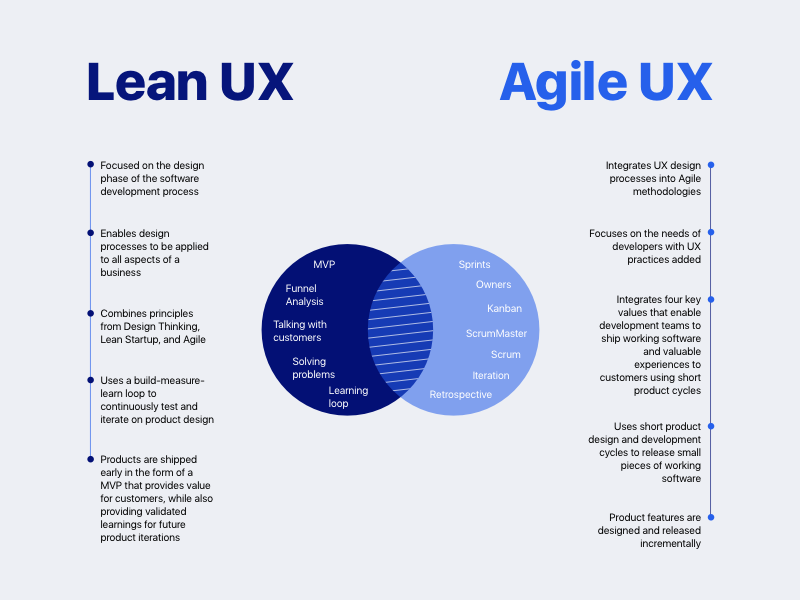
Lean vs Agile
Unlike "waterfall" and "lean", "lean" and "agile" aren't mutually exclusive. In fact, most lean teams are agile, since these two approaches go well together. Let us explain.

Simply put, Lean UX is the design process you would pursue in a lean start-up. The focus and the key-value lean methodology brings to the table is the speed of launch and iterations. That speed manifests itself in launching the MVP as soon as possible to get the earliest possible market response. That way you can test the waters and validate the idea before investing too much resources.
Similar to the lean approach, the agile UX process entails iterations. However, being agile does not necessarily entail being MVP-focused. Product and companies of any size can integrate agile frameworks to design and develop products more efficiently. What agile methodology has its focus on is the process, not the outcome.

Lean UX Design Process

As mentioned earlier, lean UX design is powered by three main concepts: think, make, and check. Let's dive deeper into these three concepts. Alternatively, you could also watch a video we have on UX Process here:
1. Think

The thinking stage refers to making assumptions — and later hypotheses — about your product. Assumptions are usually born in workshop sessions that involve the whole team. Processes of the thinking phase include:
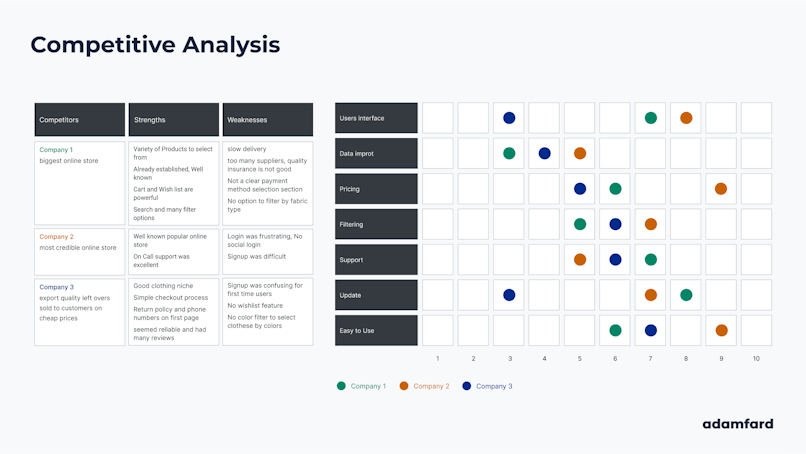
Competitive analysis
Your product does not exist in a vacuum. The problem you're solving is always tackled in some shape or form. Being aware of all of the solution options is a prerequisite for making something better. That's what competitive analysis is about.

An example of a competitive matrix
Stakeholder interviews
The team that goes into developing a product is diverse. It includes all sorts of people: developers, designers, product managers, marketers, executives, etc. In various stages of the design process, you'll need inputs from all of them. As such, make sure to put the time in learning the perspectives of the internal stakeholders, so that you don't have to redo what's been done and avoid miscommunication.
Ideation
Ideation, as the name suggests, is the process of coming up with ideas or hypotheses. There are plenty of ideation techniques, so you can pick the one that suits your team best. Having a collective team-wide "brain dump" is how you explore as many concepts as possible, thereby increasing your chances of "striking gold".
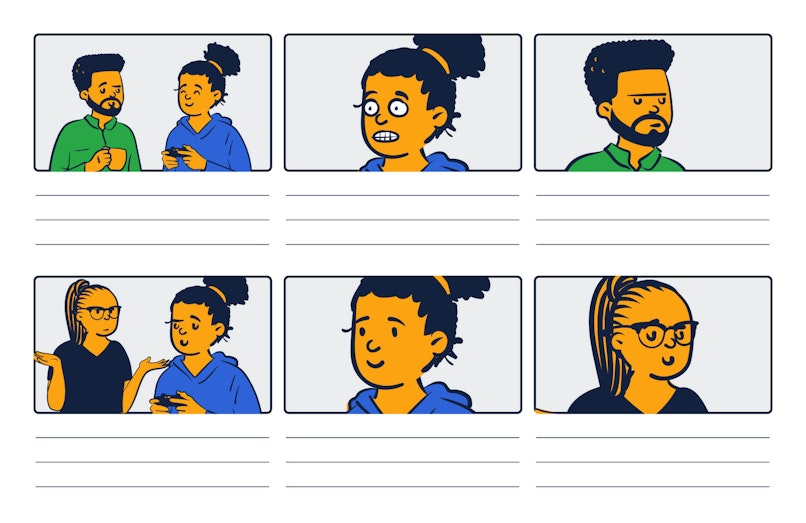
Storyboards
Surprisingly, comic books are an invaluable tool in the design process, agile or otherwise. A series of annotated illustrations, aka a storyboard, is oftentimes the best way to communicate user experience insights, such as motivations, frustrations, pains, etc. Ease of communication aside, storyboards instill empathy to the end-users across the whole team.

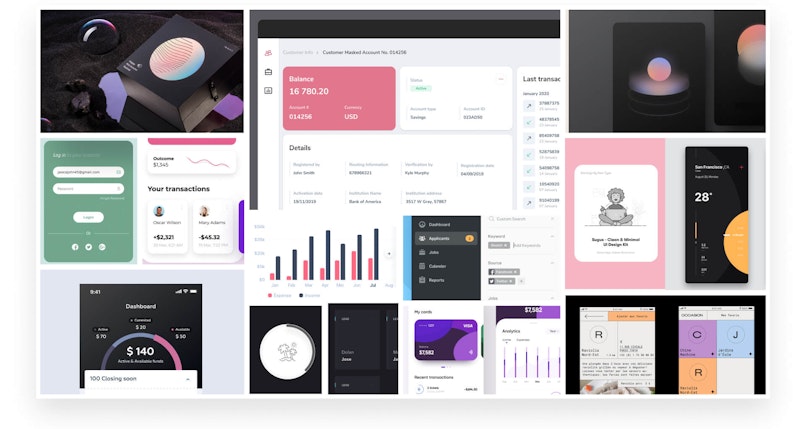
Mood boards
Lean design, being so fast-paced, requires you to think of the visuals fairly early on. As with many things, you'll need to have your ideas approved by the other team members. As such, before investing time into mockups and other identity elements, it's best to compile a great number of design references, so that you can elicit the aesthetic direction the team envisions.

Value proposition
The value proposition is an important piece of documentation for any product. What it does is clearly document which exact problems you're solving, and which problems your users struggle with. All of these things are essential for product managers, designers, marketers, salespeople, etc.

Bottom line
The aim of the thinking stage is to identify problems and discuss solution pathways. Focus on the “why” and not the “how” to generate assumptions about your product.
Once you have your assumptions ready, it’s time to create a hypothesis. The goal of a hypothesis is to validate your assumptions.
Generally, hypothesis statements follow a specific format that features an assumption, a user group, the desired outcome, and a solution. For instance, take a look at the following assumption:
Conversion rates are low because users cannot successfully identify the call-to-action button.
And here is a possible hypothesis based on this assumption:
We believe that conversion rates will increase by 20% (business outcome) if new customers (user group) successfully identify a larger call-to-action button (solution).
2. Make

As soon as you have a hypothesis you can move on to create a Minimum Viable Product (MVP). An MVP is a basic product that has just the right amount of features to appease early users and enough to provide feedback for further development. Here are some ways to make an MVP:
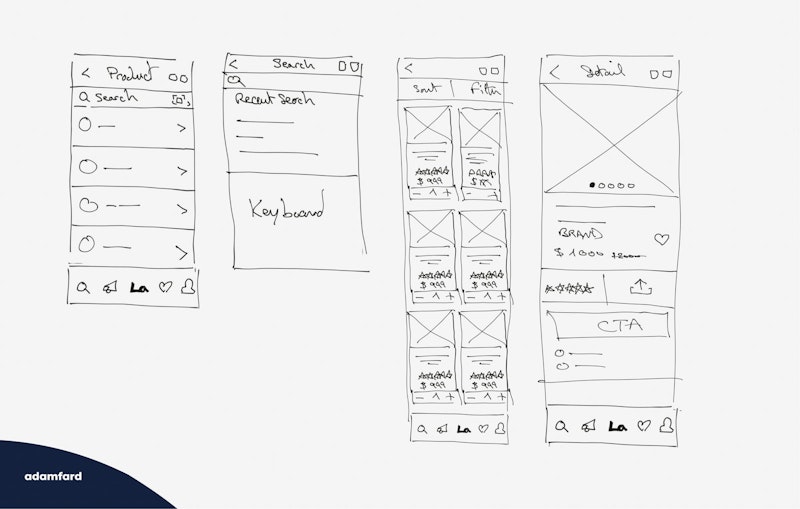
Sketches
Any piece of design, great or not, starts with sketches. These are the most efficient way to explore concepts quickly and discard poor ideas. You could use both digital mediums or just a good old piece of paper and a pen.

Wireframe
The best sketches then get iteratively improved on based mostly on internal feedback. Below, you can see a similar journey from a sketch to a wireframe to a polished design from one of our own projects.
Prototype
Prototypes serve three main purposes:
Testing your designs and hypotheses with users;
Communicating your design to developers and other stakeholders;
Having something tangible to show investors.
The beauty of a prototype is that it doesn't require coding and takes little effort to tweak.
An example of an interactive Prototype created in Figma. Go ahead and click around! 😄
Landing page
Landing pages are a great way to gauge whether there's interest in your product. You could collect e-mails, crowdfund or have any other form of interaction that indicates the willingness of people to use your product.
And the best part is that you don’t have to go over the top to create an MVP. In order to start the iterative cycle, set up a simple landing page with no product and solicit feedback. Use AWeber's prebuilt templates for inspiration as you create your own unique vision of this clean slate.

An example of a landing page
3. Check

The final stage of the lean UX cycle is the checking phase. Here, you check your MVP with your users and validate or invalidate your hypotheses.
To check — or test — your hypothesis you will need to carry out:
A/B testing
In a nutshell, A/B testing is how you compare two versions of the same design to see the difference in metrics. Ideally, you'd want to make as few changes as possible to confidently attribute which design change caused a change in metrics.
Usability testing
Remember prototypes? Well, you could put them to use by having users interact with them in real-time, aka conduct a usability testing session. That way you collect valuable feedback before you spend time coding your hypotheses.

An example of a usability testing session through Zoom.
Analytics review
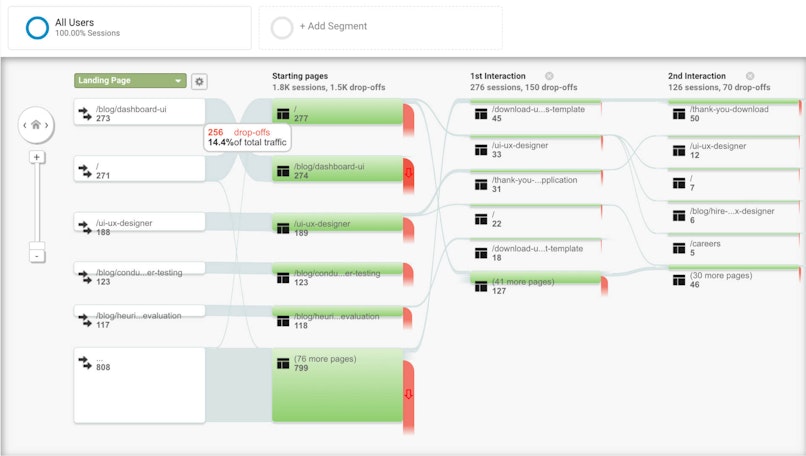
Post-launch, you'll need to install some sort of measuring tools like google analytics, full story, hotjar, etc. These tools will empower you with heat maps, conversion funnels, and other data, so that you can gauge how your product performs and track changes over time.

Take the feedback you receive at this stage and use it to start the iterative cycle again.
On Lean UX Research
Oftentimes, important stakeholders and decision-makers are skeptical about research. In their lingo, "research" is synonymous with "delays". That's not true. If done properly, the most tangible outcome of research for, say, a founder is decreasing the number of iterations required to arrive at a satisfactory solution.
Whether we're talking about "lean" or "regular" UX research, the goals are the same. The goal of any UX research is uncovering insights about users to empower product and UX decisions. What makes these two approaches different though is the priorities. A lean researcher would prioritize speed and immediate implementability, while a researcher under no strain would conduct more methodical & large-scope activities.
Of the whole spectrum of UX research methods, here are the ones that could work best within the lean framework:
User Interviews. As long as you have access to users, within a user interview you can ask anything you need (provided, you know how to ask it properly). That's the beauty of these interviews.
Usability Testing. Usability testing is basically a Horcrux of being lean and/or agile. Before spending time on launching something, you test it first with users. These can be conducted pretty quickly if you have access to users.
Guerilla testing. Guerilla testing is a less structured version of usability testing. You basically take your designs and interview anyone who would spend their time on it. This method doesn't always work, but it's definitely worth keeping in mind.
A/B testing. If the sample sizes your operating on are large enough, A/B tests don't have to take long. This research method should reliably tell you which of the hypotheses you've prepared is the better one.
Lean UX: The Bottom Line

Lean UX design goes to show that slow and steady doesn’t always win the race. In fact, being fast and observant can be just enough a winning combination, too. Moreover, lean UX design proves that receiving real-time feedback from users is more important than gathering the comprehensive documentation required in traditional UX methods.
Follow the lean UX design process and develop a product that listens to the needs and expectations of users — all the while saving on time, money, and resources. Aim to create less waste and enjoy more value. It’s a smarter choice for smarter solutions.
Q&A Section
What is Lean UX process?
Lean UX Process is an approach to UX designs that prioritizes immediate feedback over deliverables.
How do you do Lean UX research?
"Regular" UX Research becomes "lean" when you prioritize fast & immediately actionable research methods.

